I (方格纹)图案

background: white;background-image: linear-gradient(90deg,rgba(200,0,0,.5) 50%, transparent 0),linear-gradient(rgba(200,0,0,.5) 50%, transparent 0);--transparent 显示在上层
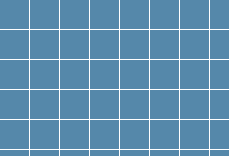
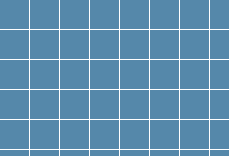
II 网格

background: #58a;background-image:linear-gradient(white 1px, transparent 0),linear-gradient(90deg, white 1px, transparent 0);background-size: 30px 30px;
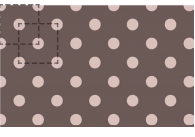
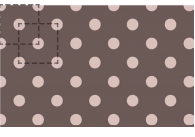
III 波点

.box{
width: 230px;
height: 160px;
background: #655;
background-image: radial-gradient(tan 30%, transparent 0),
radial-gradient(tan 30%, transparent 0);
background-size: 30px 30px;
background-position: 0 0, 15px 15px;
}
radial-gradient --径向渐变
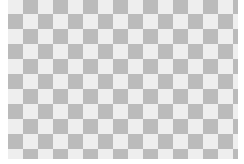
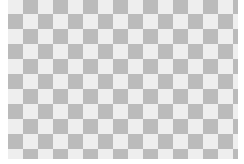
IV 棋盘

background: #eee;
background-image:
linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0),
linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0);
background-position: 0 0, 15px 15px,
15px 15px, 30px 30px;
background-size: 30px 30px;
||
角向渐变
background: repeating-conic-gradient(#bbb 0, #bbb 25%, #eee 0, #eee 50%);
background-size: 30px 30px;

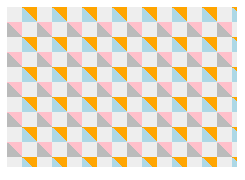
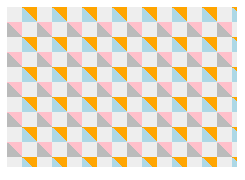
background: #eee;
background-image:
linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, pink 0),
linear-gradient(45deg, lightblue 25%, transparent 0),
linear-gradient(45deg, transparent 75%, orange 0);
background-position: 0 0, 15px 15px,
15px 15px, 30px 30px;
background-size: 30px 30px;