3-1旋转实现


.picture{width: 200px;transform: rotate(45deg);overflow: hidden;margin: 50px auto;background: orangered;}.picture>img{max-width: 100%;transform: rotate(-45deg) scale(1.43);}要使图片的宽度与容器的对角线相等,max-width*根号2
3-2 使用 clip-path 属性

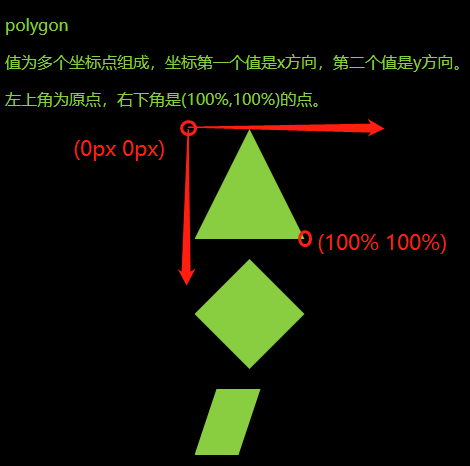
polygon(多边形)用一系列(以逗号分隔的)坐标点来指定任意的多边形
img { clip-path: polygon(50% 0, 100% 50%,50% 100%, 0 50%);
transition: 1s clip-path;
}
img:hover {clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%); }