
贴片的尺寸实际上就是所有 background-size 的最小公倍数
为了让最小公倍数最大化,这些数字最好是“相对质数”
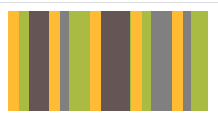
.box{width: 200px;height: 100px;background:gray;background-image: linear-gradient(90deg,#fb3 11px,transparent 0),linear-gradient(90deg,#ab4 23px,transparent 0),linear-gradient(90deg,#655 41px,transparent 0);background-size: 41px 100%,61px 100%,83px 100%;}

