3-1滤镜
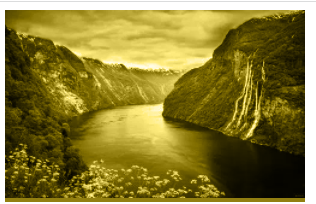
sepia()滤镜 它会给图片增加一种降饱和度的 橙黄色染色效果
saturate()滤镜 来给每个像素提升饱和度
hue-rotate() 滤镜,把每 个像素的色相以指定的度数进行偏移

img{ transition: .5s filter; filter: sepia(1) saturate(3) hue-rotate(11deg); } img:hover,img:focus{ filter: none; }
3-2 混合模式
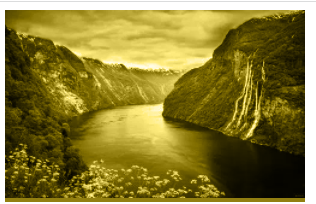
luminosity 混合模式会保留上层元素的 HSL 亮度信息,并从它的下层吸取色相和饱和度信息
mix-blend�mode 可以为整个元素设置混合模式
background-blend-mode 可以为每层背景单独指定混合模式

div{
background: rgb(146, 127, 16);
width: 300px;
}
img{
/* width: 300px; */
mix-blend-mode: luminosity;
}
||
.box{
margin: 100px;
background: url(content.webp) no-repeat;
width: 300px;
height: 200px;
background-size: cover;
background-blend-mode: luminosity;
transition: .5s background-color;
}
.box:hover{
background-color: orange;
}