
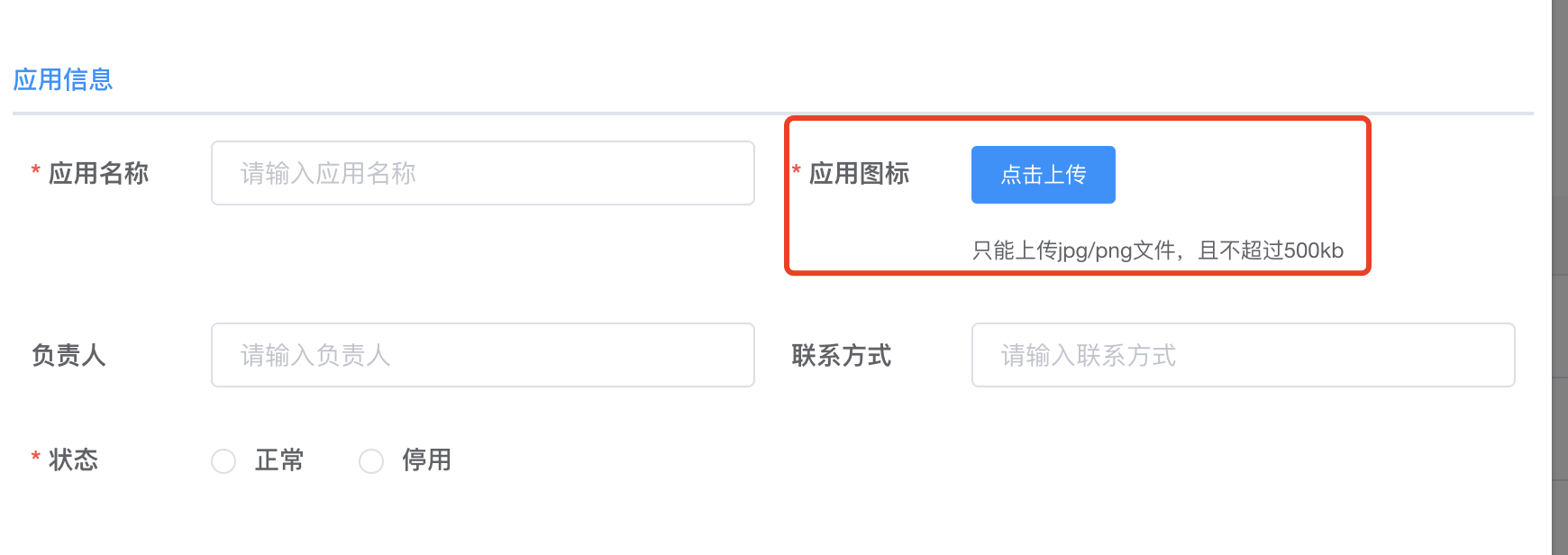
form 表单中 有需要上传文档,并且校验是否上传成功的需求
可以通过上传成功时清除对某个字段的监听,以及删除时,添加字段监听来实现代码如下
// 文件删除handleRemove(file) {this.modalForm.appIcon = null// 删除时候清除校验this.$refs.modalForm.validateField(['appIcon'])},// 上传成功handleSuccess(file){this.modalForm.appIcon = file.data.nameconsole.log(this.modalForm)this.$message({message:'上传成功',type:'success'})// 上传成功清除校验this.$refs.modalForm.clearValidate(['appIcon'])},

