DOM-Diff 算法的作用就是对比VNode节点的不同来进行更新dom
在Vue中,把 DOM-Diff过程叫做patch过程。
主要是做三件事
- 创建节点:新的
VNode中有而旧的oldVNode中没有,就在旧的oldVNode中创建。 - 删除节点:新的
VNode中没有而旧的oldVNode中有,就从旧的oldVNode中删除。 - 更新节点:新的
VNode和旧的oldVNode中都有,就以新的VNode为准,更新旧的oldVNode。
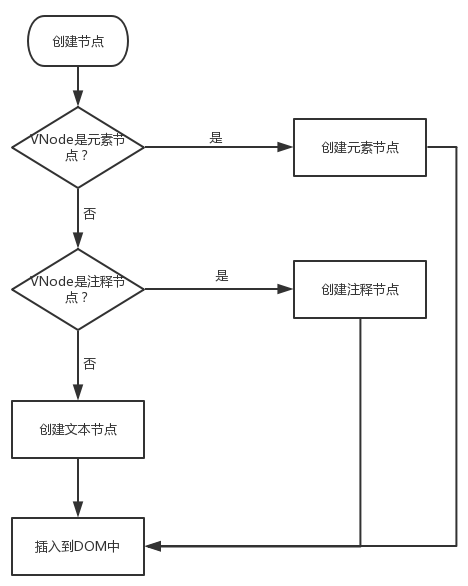
(1)创建节点
(2)删除节点
只需要节点父节点调用removeChild()方法
function removeNode (el) {const parent = nodeOps.parentNode(el) // 获取父节点if (isDef(parent)) {nodeOps.removeChild(parent, el) // 调用父节点的removeChild方法}}
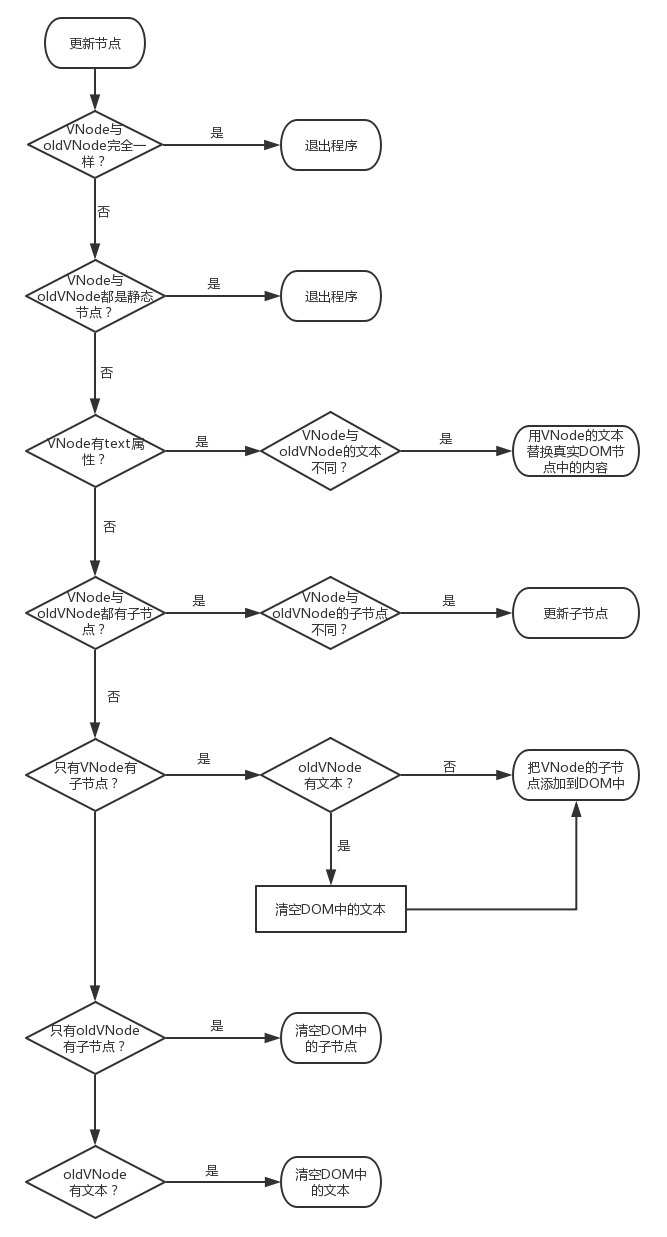
3、更新节点
静态节点的定义 只有纯文字没有任何其他元素的节点