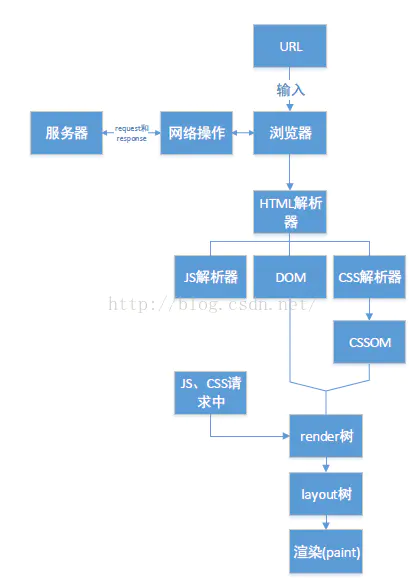
1、HTML被解析成DOM树
2、css解析器解析成CSSOM树
3、CSSOM树 和 DOM树共同生成render树
4、生成布局,(计算每个节点的位置)
5、绘制
两个概念:
1、重排 reFlow
2、重绘 rePaint
元素的外观改变会触发(color,background)
重排优化建议:
- 分离读写操作
- 样式集中修改
- 缓存需要修改的DOM元素
- 尽量只修改position:absolute或fixed元素,对其他元素影响不大
- 动画开始GPU加速,translate使用3D变化
transform 不重绘,不回流 是因为transform属于合成属性,对合成属性进行transition/animate动画时,将会创建一个合成层。这使得动画元素在一个独立的层中进行渲染。当元素的内容没有发生改变,就没有必要进行重绘。浏览器会通过重新复合来创建动画帧。