1、css盒模型

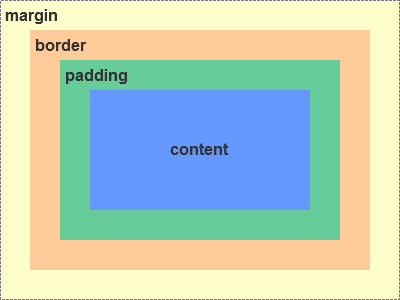
margin ,border ,padding content,构成了css 盒模型
css 盒模型分为ie盒模型和w3c盒模型
1.1、IE盒模型
相当于css3box-sizing:border-box
border-box:padding和border被包含在定义的width和height之内。
盒子的实际宽度=设置的width(padding和border不会影响实际宽度)
1.2、w3c盒模型
相当于css3box-sizing:content-box
content-box:padding和border不被包含在定义的width和height之内。
盒子的实际宽度=设置的width

