1、定义:
第一步监测到了数据的变化我们下一步应该同志视图去更新,通知具体视图更新这一变化。当然不可能更新全部视图,更新用到此数据的视图(依赖这个数据的视图)原理就是在getter 收集依赖 在setter 时候通知依赖进行视图的更新
2、依赖收集位置
依赖管理器dep类
3、vue中watcher类的使用
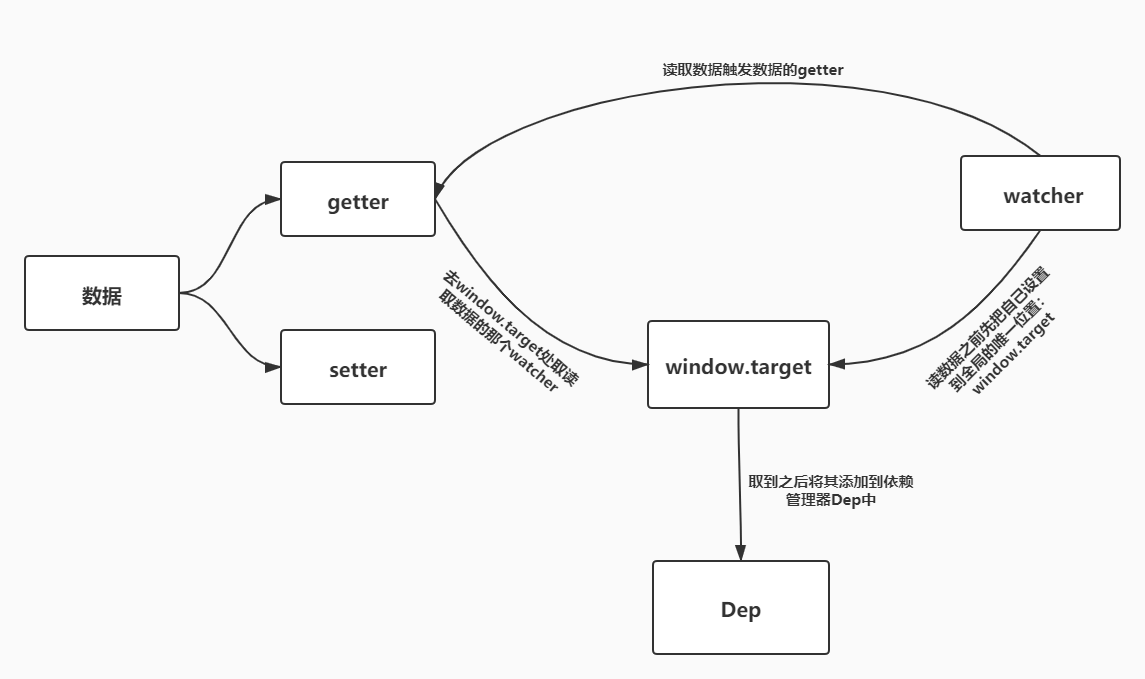
1、实例化watcher 使用 this.get()方法 获取依赖上数据 触发 数据的getter 方法,在getter里会调用dep.depend()收集依赖。
2、当数据变化时,会触发数据的setter,在setter中调用了dep.notify()方法,在dep.notify()方法中,遍历所有依赖(即watcher实例),执行依赖的update()方法,也就是Watcher类中的update()实例方法,在update()方法中调用数据变化的更新回调函数,从而更新视图。
不足之处:
只能观测到设置值和修改值,当添加新的 或者删除 时 是无法被观测的 需要使用Vue.set和Vue.delete

