1、事件的概念
js 与 html 之间的交互是通过事件实现的,事件,就是文档或浏览器窗口发生的一些特定的交互瞬间。
2、事件流的概念
事件流描述的是从页面中接受事件的顺序
事件在元素节点和根结点直接按照特定顺序传播,路径所经过的节点都会收到该事件,这个传播过程称为DOM 事件流
3、事件冒泡
ie 的事件流叫事件冒泡,也就是说事件的传播为:从事件开始的具体元素,一级级往上传播到较为不具体的节点。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>事件冒泡</title></head><body><div><p>点我</p></div></body></html>
点击p元素时候 p->div->body->html->document
现代浏览器都支持事件冒泡,IE9、Firefox、Chrome和Safari则将事件一直冒泡到window对象。
4、事件捕获
Netscape团队提出的另一种事件流叫做事件捕获。它的原理刚好和事件冒泡相反,它的用意在于在事件到达预定目标之前捕获它,而最具体的节点应该是最后才接收到事件的。
事件传播方向:
document->html->body->div->p
IE9、Firefox、Chrome和Safari目前也支持这种事件流模型,但是有些老版本的浏览器不支持,所以很少人使用事件捕获,而是用事件冒泡的多一点。
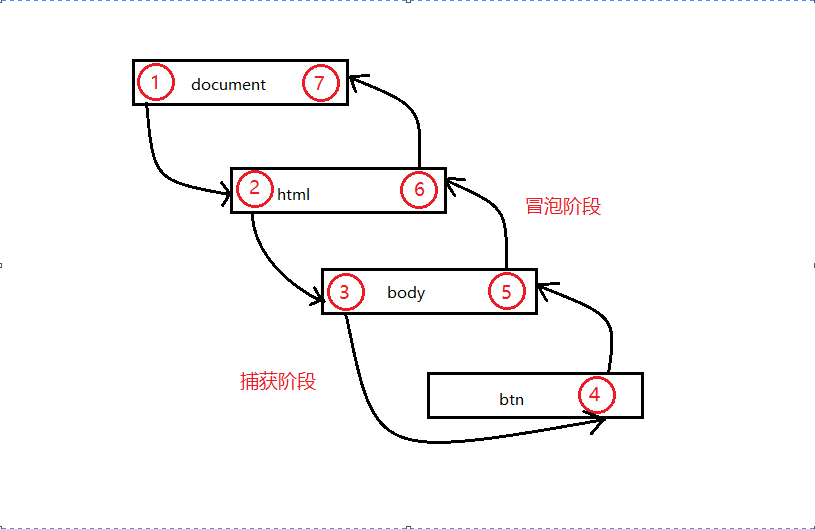
5、DOM事件流
DOM2 事件流规定的事件包括三个阶段:
事件捕获阶段
处于目标阶段
事件冒泡阶段
过程如图所示
多数支持DOM事件流的浏览器都实现了一种特定的行为;即使“DOM2级事件”规范明确要求捕获阶段不会涉及事件目标,但IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两个机会在目标对象上操作事件
7、事件处理程序
响应某个事件的函数就叫做事件处理程序(事件监听器),事件处理程序的名字以on开头,click=>onclick、load=>onload
DOM2提供了两个方法来让我们处理和删除事件处理程序的操作:addEventListener()和removeEventListener
btn.addEventListener(eventType, function () {}, false);该方法应用至dom节点第一个参数为事件名第二个为事件处理程序第三个为布尔值,true为事件捕获阶段调用事件处理程序,false为事件冒泡阶段调用事件处理程序
兼容ie写法:
var EventUtil = {addHandler: function (el, type, handler) {if (el.addEventListener) {el.addEventListener(type, handler, false);} else {el.attachEvent('on' + type, handler);}},removeHandler: function (el, type, handler) {if (el.removeEventListener) {el.removeEventListerner(type, handler, false);} else {el.detachEvent('on' + type, handler);}}};

