1、vite 是什么:
vite 是基于浏览器原生 ES Imports 的开发服务器,利用浏览器去解析imports 在服务器端按需编辑返回,跳过了打包的概念,生产中利用 rollup 作为打包工具
浏览器的native ES Module : 当浏览器识别到 type = “module” 引入js的时候 ,内部的import 会自动发起网络请求,尝试去获取这个文件
**
2、vite 特点:
(1) 光速启动
(2) 热模块替换
(3) 按需编译
3、vite 安装:
$ npm init vite-app <project-name>$ cd <project-name>$ npm install$ npm run dev
3、vite 变化:
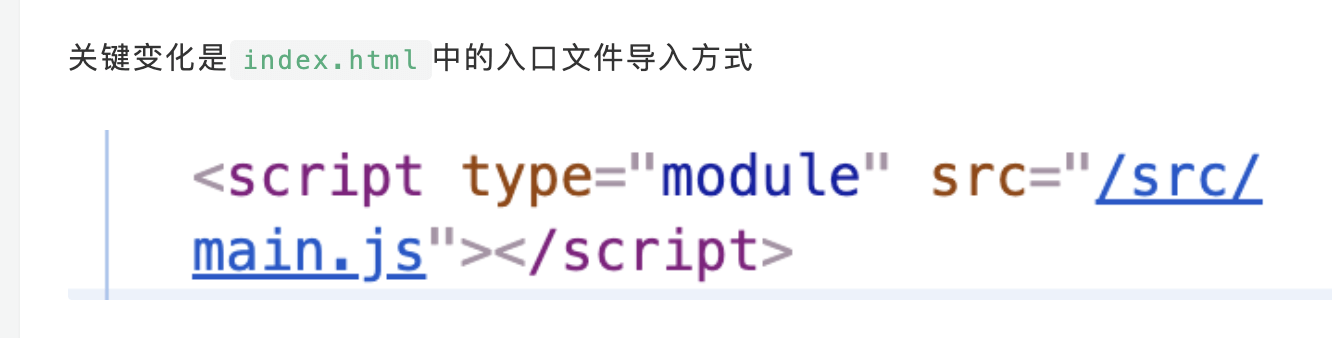
关键变化: index.html 的入口文件导入方式:
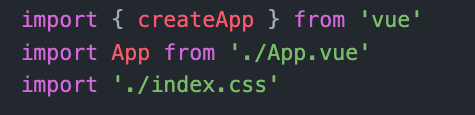
main.js:
浏览器会自动加载这些导入,vite 会启动一个本地服务器处理不同的加载请求

