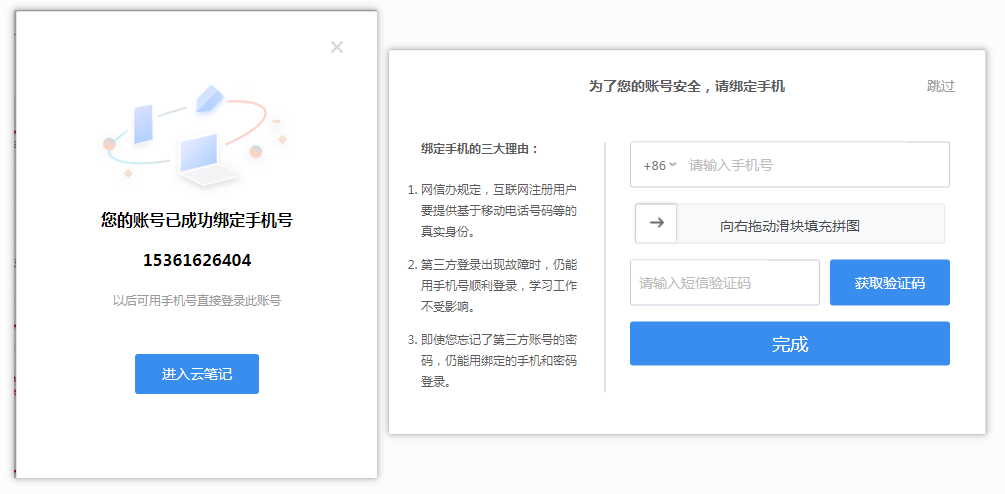
有道云 - 绑定手机号

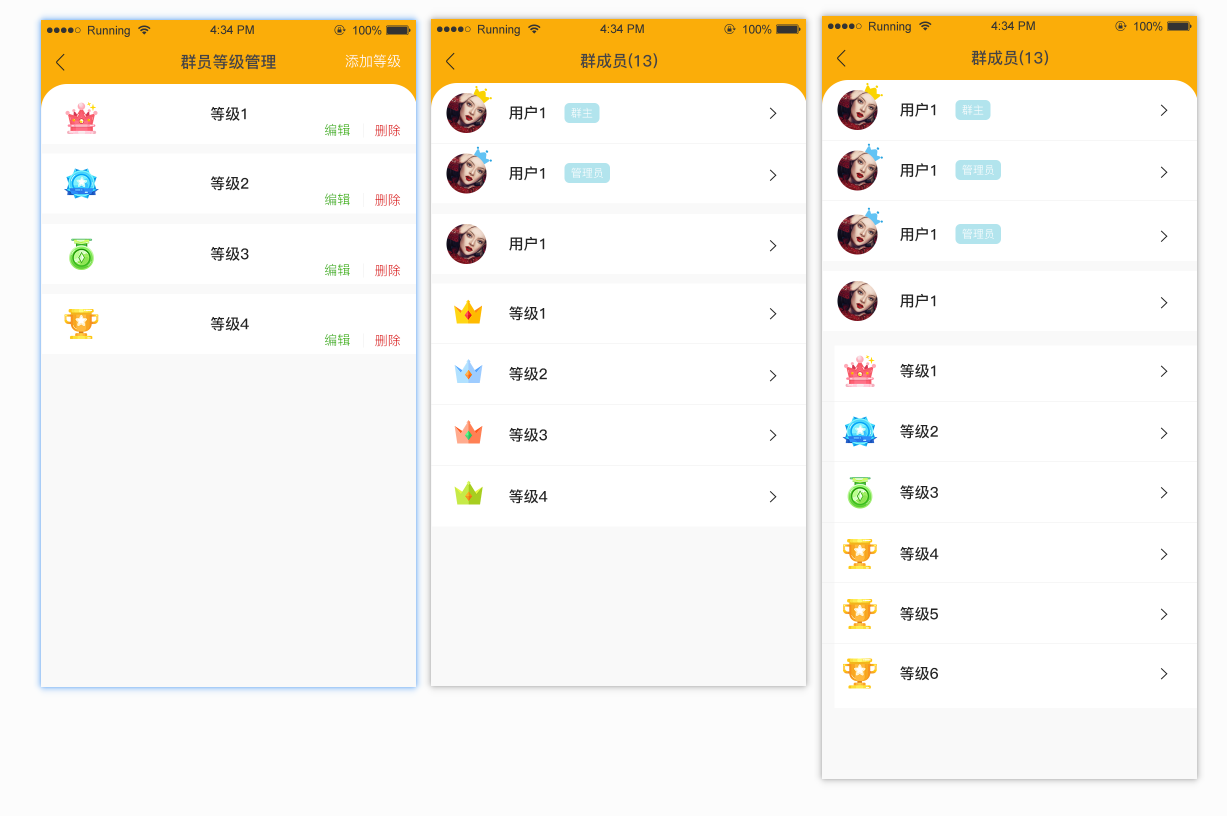
金讯App - 等级设置
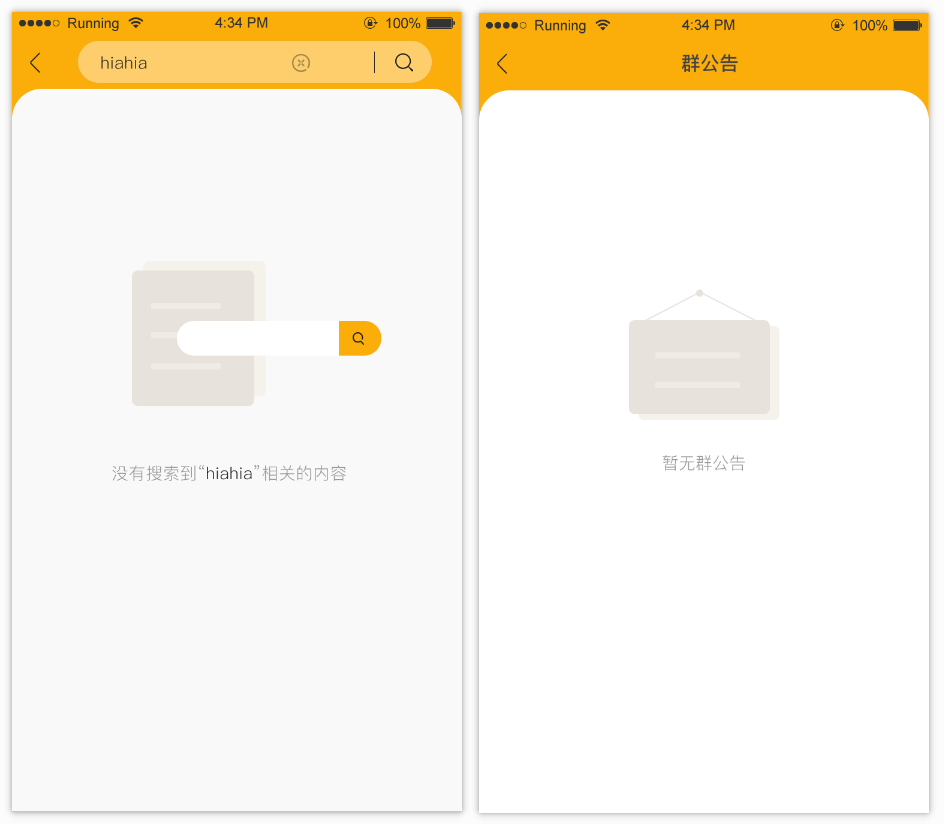
金讯App - 无搜索结果

二维码展示

下载 App

聊天对话框 - 等级

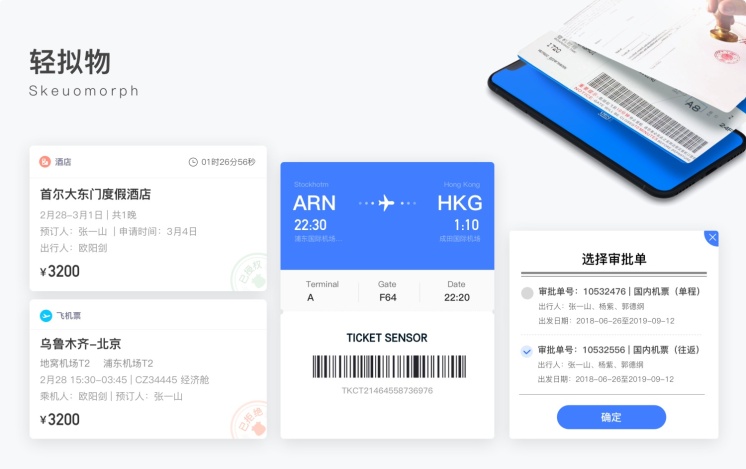
旅途类
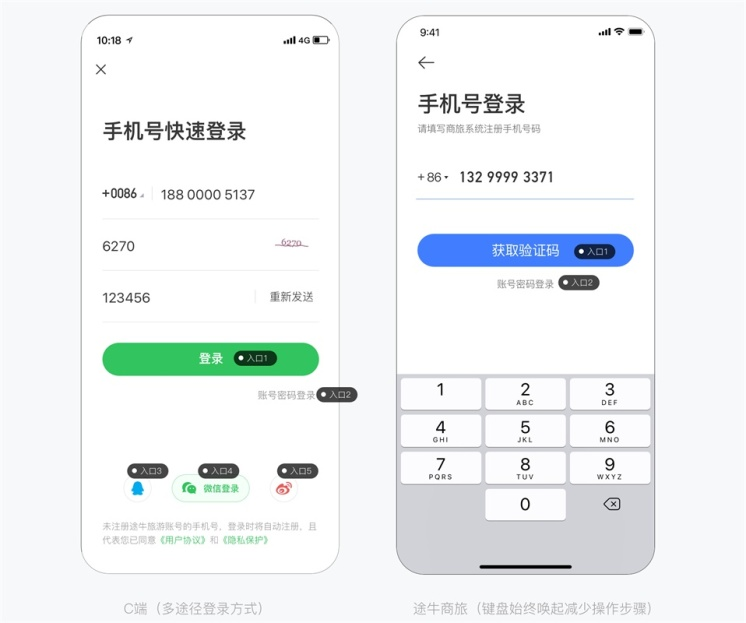
登录
简化了登录的入口,默认弹出键盘,可立即输入,高效又简洁。

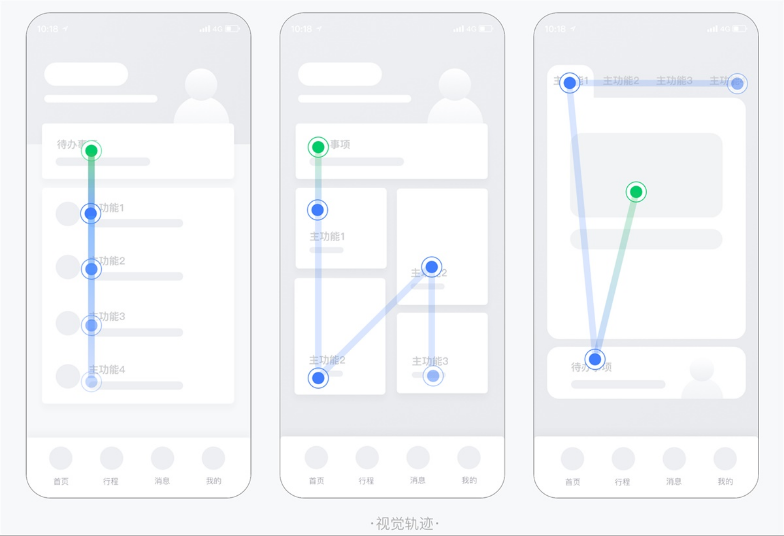
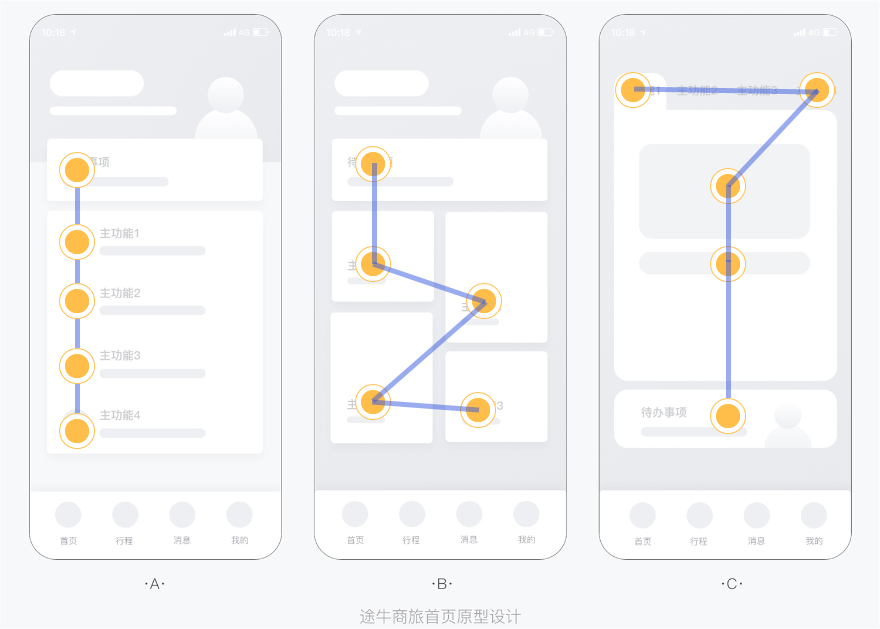
首页风格图



页面的视觉流,我的思考 C方案:由于底部的背景色,【主功能1】比较明显是一个整体,这时倾向于向右侧浏览这个功能按钮,然后自上而下浏览这个页面。通过切换的方式,默认提高了主功能1的权重,其他功能自动降低权重。 B方案:相对于原来自上而下的浏览,这里把第3个点放大区域较大的块,对于频繁的操作容易形成记忆而记住功能区的位置,提高操作的速度。 A方案:传统的自上而下,视觉效果良好,但是不利于后续的便捷操作。每次都需要从上而下找到对应的主功能按键。

1、通过使用弹层的方式,并减少页面跳转实现沉浸式效果。 2、增大确定按钮的可触区域,优化操作体验。


设计理念
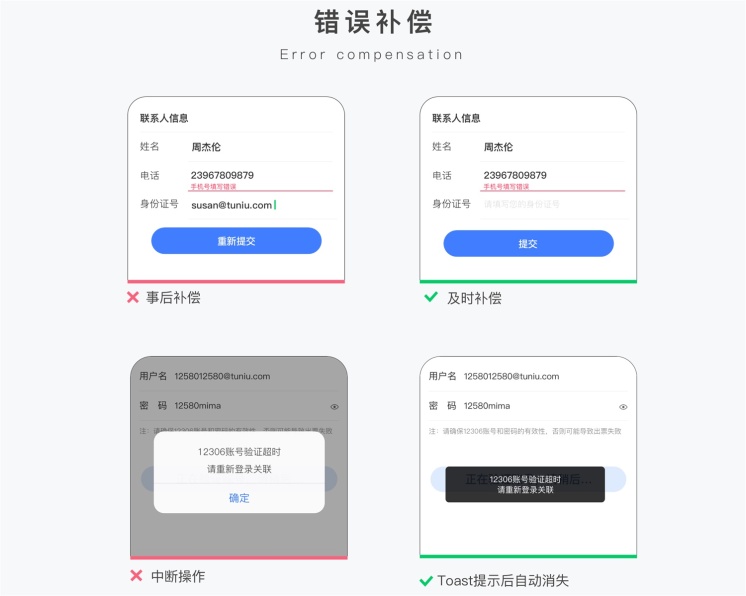
及时补偿

手机号码、用户名、身份证 等可以直接及时校验并提示,不必等到点击按钮时再做判断。 获取验证码 和 校验验证码时,存在时间等待的情况,可使用 toast 提示。