问题
随着绘制的页面增加,组件库中的组件越来越多
大量的组件堆叠会增加搜寻成本,同时降低绘制页面的效率。
以按钮为例,不同状态的按钮如果默认新建一个组件,在组件库中,就会存在多个按钮。
解决方案
变体应运而生:
1、管理组件以及规划组件的新方式;
2、使用组件的新方式;
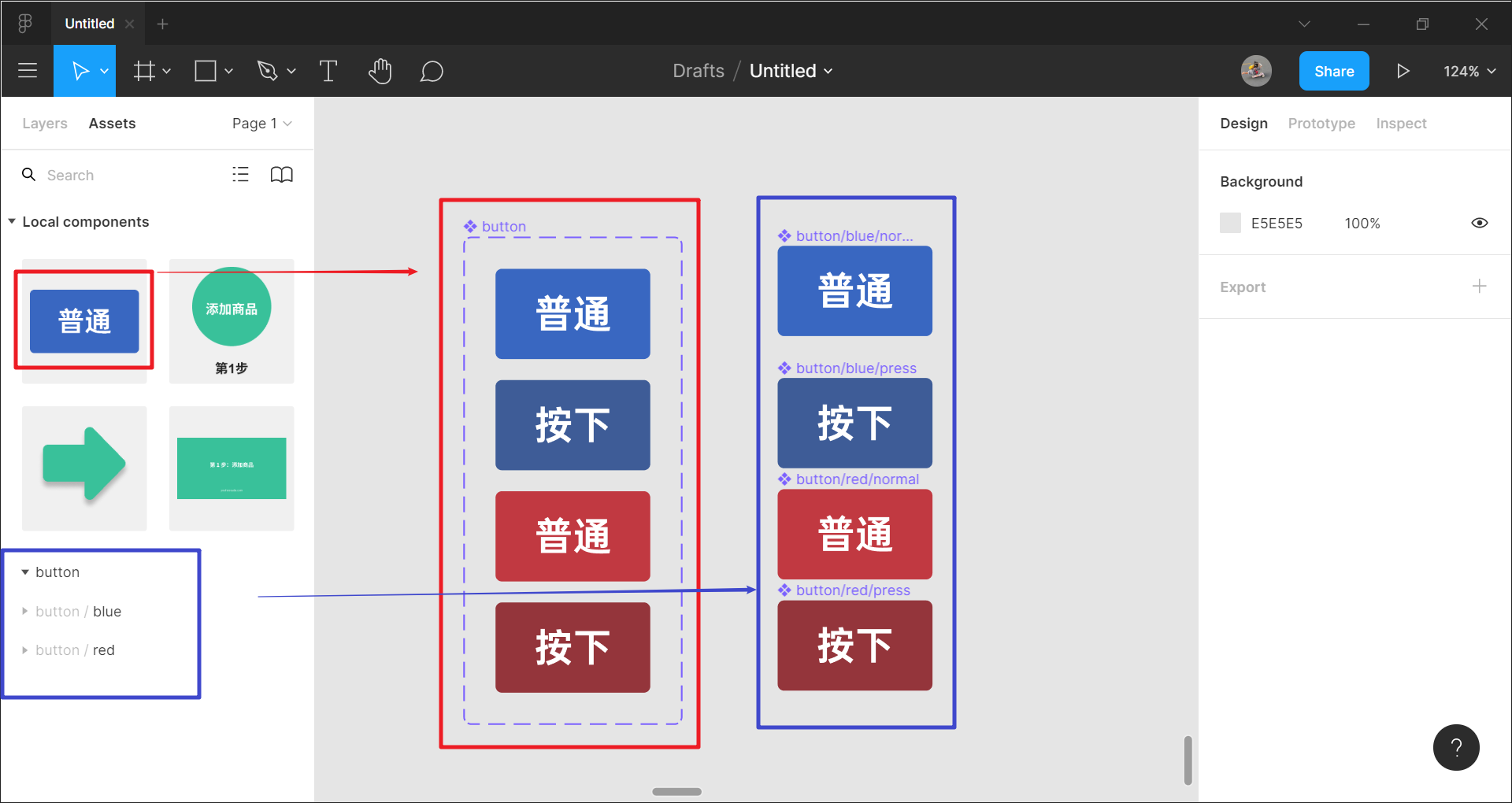
将多个按钮设置成组件,然后选中组件,创建成变体。
已上面的截图为例,将 8 个按钮,创建成8个组件,在组件库中将占8个空间。
但是,将8个按钮,创建成8个组件,然后选中8个组件创建成一个变体,在组件库中将占一个空间。

使用变体以及使用普通组件 ↑
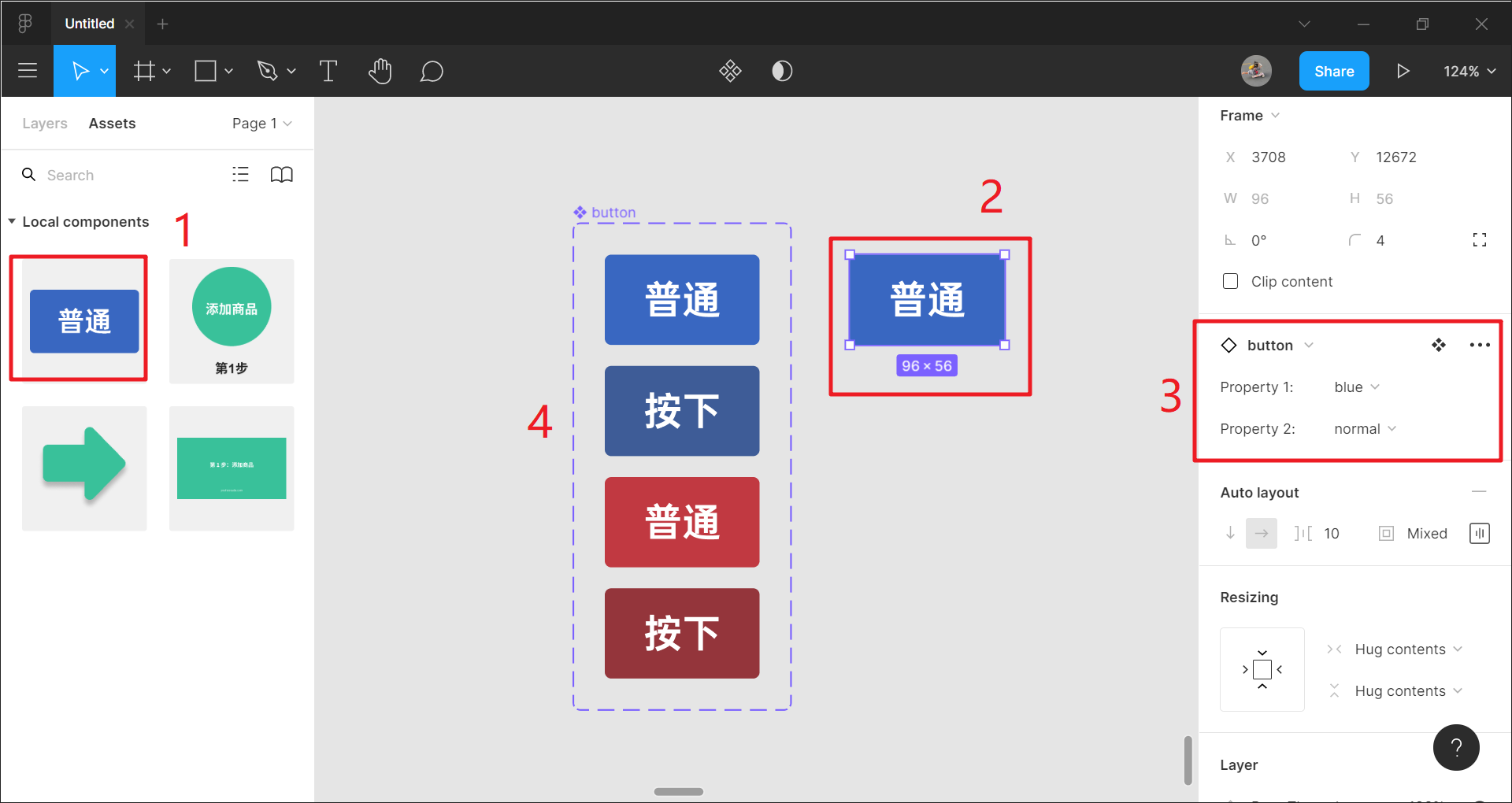
后续使用变体时,正常拖出一个组件。
因为该组件是变体,可选择变体的某一个属性。
属性概念是针对管理变体下的每个状态而创建的。
创建变体时,将根据组件名称进行规组,采用特殊的命名方式可以对属性进行不同的规组。
| button/blue/normal button/blue/press button/red/normal button/red/press |
button/normal/blue button/press/blue button/normal/red button/press/red |
|---|---|
| 当使用这个组件时,有两组属性可以选择: 1、第一组 选择blue、red 2、第二组 选择normal、press 可以重命名为color、status |
当使用这个组件时,有两组属性可以选择: 1、第一组 选择normal、press 2、第二组 选择blue、red 可以重命名为status、color |

以上面按钮为例,回答下面的问题:
| button/bluenormal button/bluepress button/rednormal button/redpress |
button/yes/yes button/yes/no button/no/yes button/no/no |
|---|---|
| 当使用这个组件创建变体时: 1、有几组属性? 2、有哪些属性值可以选择? |
当使用这个组件创建变体时: 1、有几组属性? 2、有哪些属性值可以选择? |
| …思考… |
|---|

