使用语雀文档的“文本绘图”功能 支持实时预览,且能下载对应SVG图片,不过在线编辑非常不方便,建议使用 Sublime Text 或其他编辑工具操作
文本绘图说明
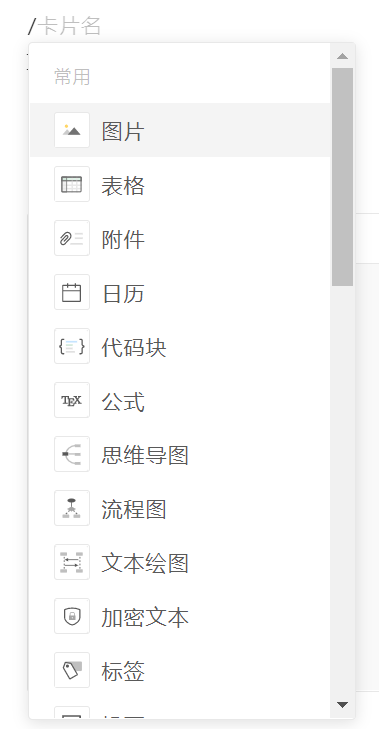
输入 “/” 后,选择 “文本绘图”

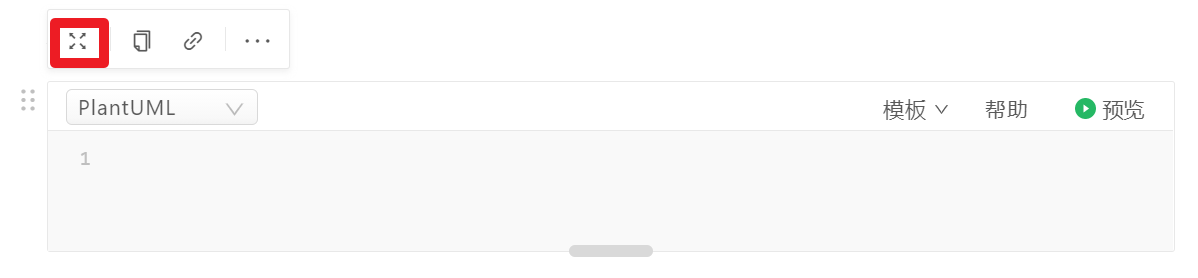
如下图所示,点击 “放大” 按钮后,可以在编辑区域编辑对应的代码,然后实时预览流程图。也可直接编辑代码但是需要点击 “预览” 按钮才能预览。建议直接进入全屏模式,以便实时预览流程图效果。
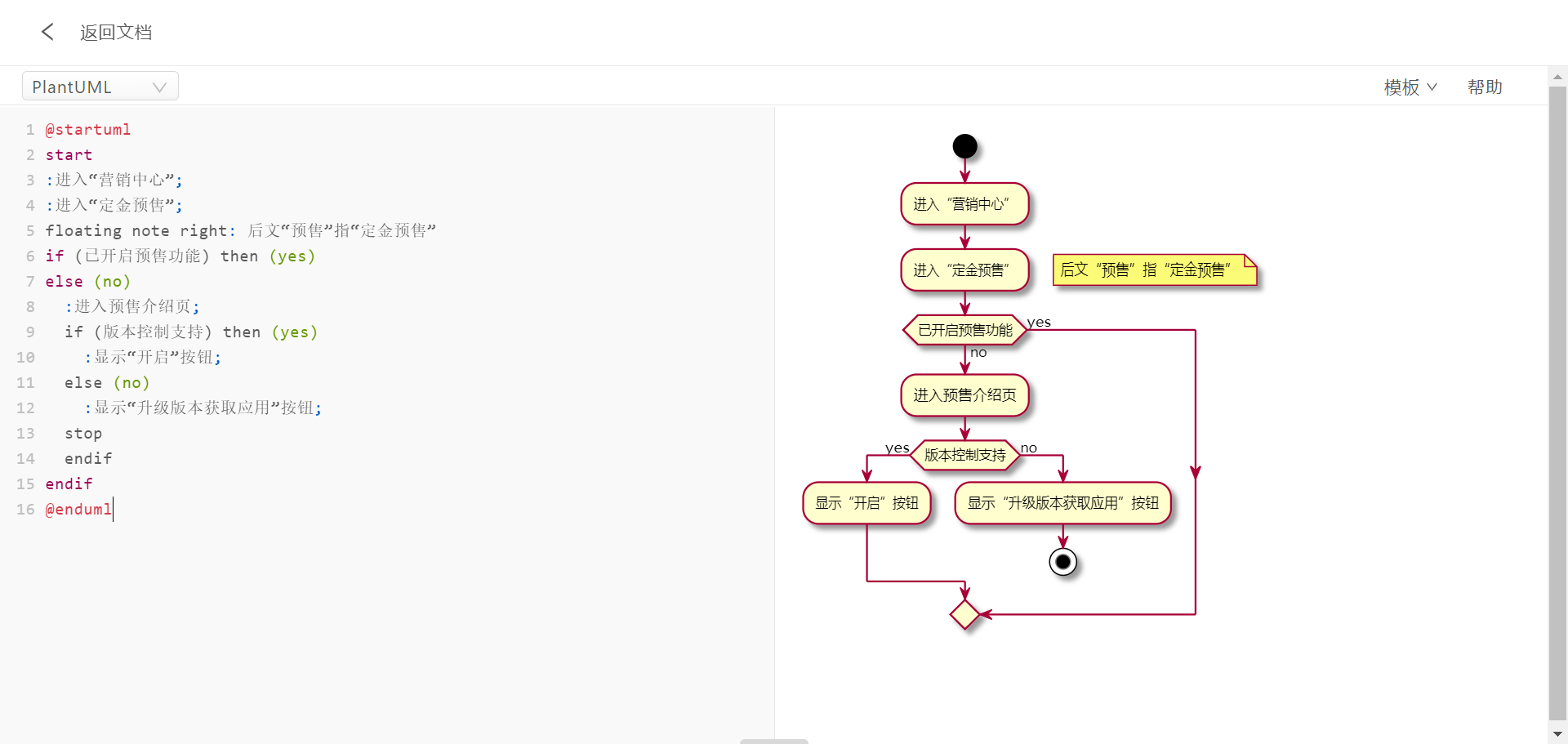
一个简单的实例,截图如下:
具体的效果如下:
@startumlstart:进入“营销中心”;:进入“定金预售”;floating note right: 后文“预售”指“定金预售”if (已开启预售功能) then (yes)else (no):进入预售介绍页;if (版本控制支持) then (yes):显示“开启”按钮;else (no):显示“升级版本获取应用”按钮;stopendifendif@enduml
技巧:
- 全屏编辑时,如果流程图比较大,可以右击流程图选择新标签页打开,可以全屏查看流程图。相比只有右半屏幕查看,更便捷。
- 使用 Sublime text + 对应的操作快捷键,可以进一步提供流程图的绘制速度。
常用代码
打开此页面,复制粘贴可提高文本绘图的编写效率
if-else
/*框架*/@startumlstartstop@enduml/*if-else*/if () then (yes):;else (no):;stopendif
While
尽量避免使用,避免增加流程图的复杂度。
/*先判断,再循环*/while () is(no):;endwhile/*先循环,再判断*/repeat:;repeat while (more data?)
Note
floating note left: This is a notenote leftend notenote rightend note
分支
forkfork againdetachend fork
模块
/*花括号前保留空格*/partition 待支付订单 {}

