语言
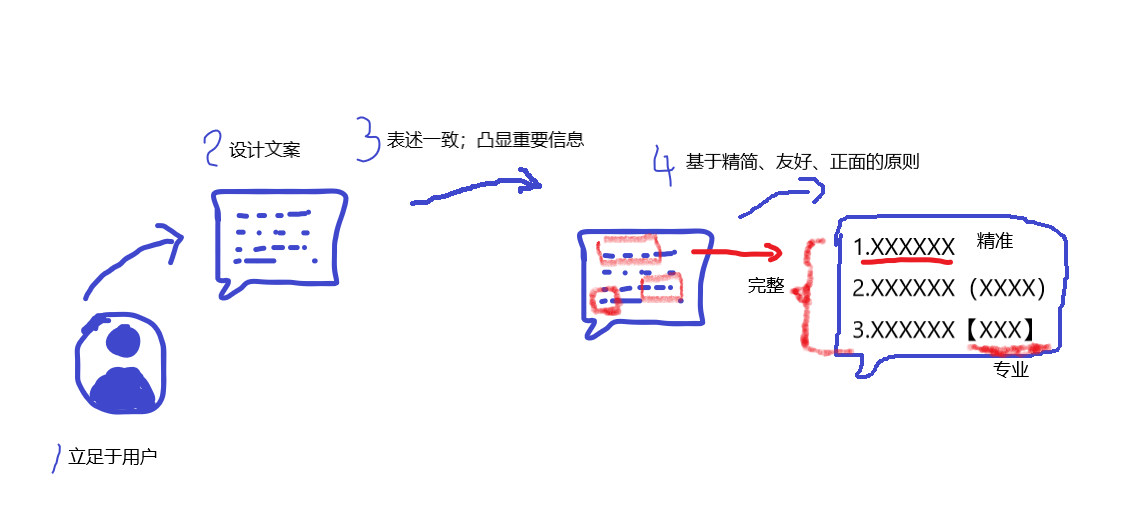
设计流程图
文案的诞生过程
设计原则
- 明确立足点:从用户角度出发,描述产品可以做什么。
- 易于理解的描述:提供可以快速理解,易于认知的内容描述。
- 专业、精准、完整:表述语言、表述结构要专业,表述的方式要完整、精准。
- 精简、友好、正面:表述的原则基于这 3 点。
产品本身应该具有自己的“人格”,这个“人格”不应该和设计他的人一致,而应与产品的使用者、产品的工作背景契合;
常见类型
| 类型 | 例子1 | 设计思路 |
|---|---|---|
| 引导性说明 | 请输入密码 请输入手机号 |
专注于用户能得到什么,以及用户的感受,告知用户操作的目的或重要性,能提高用户的执行意愿。 |
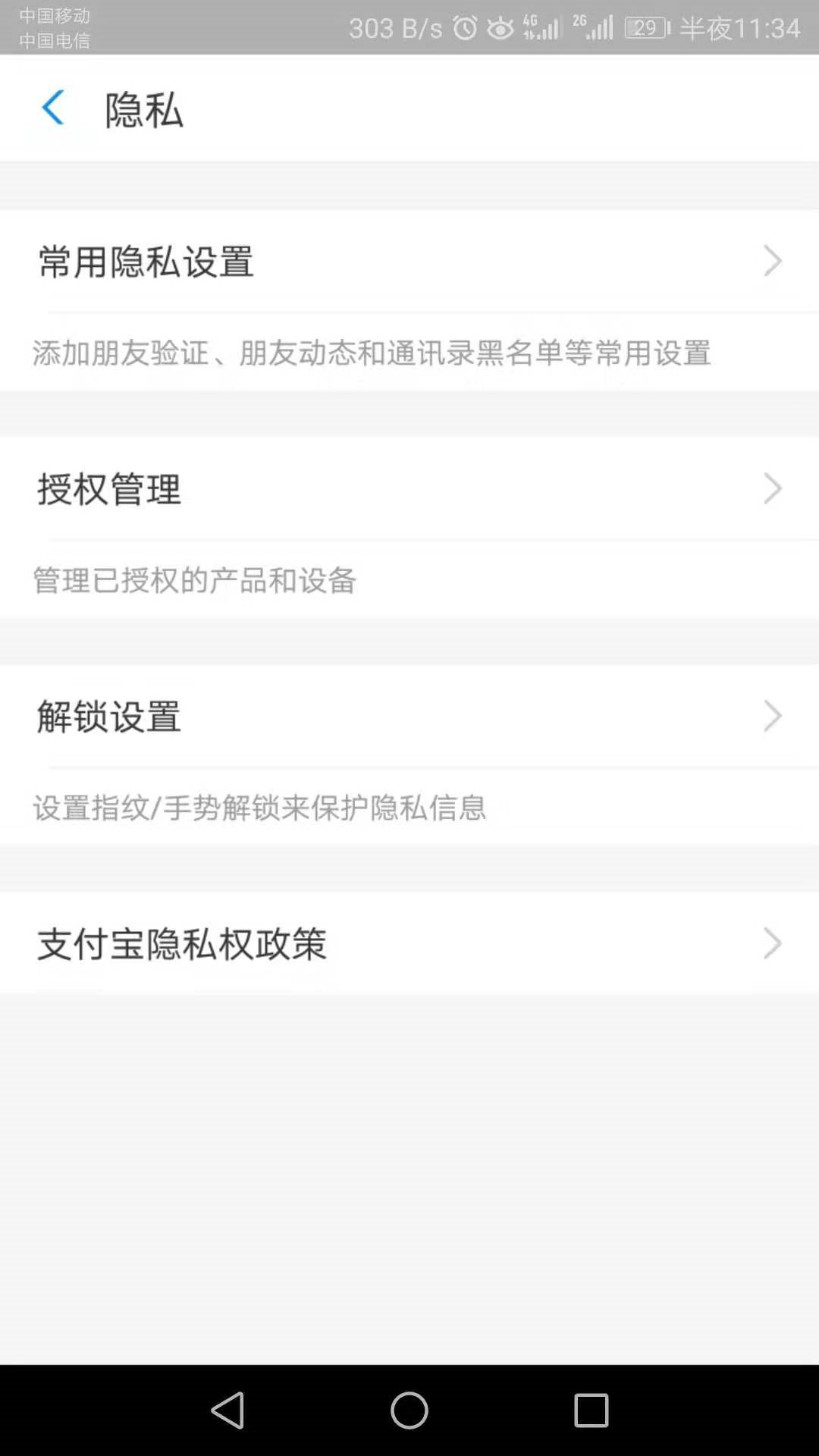
| 解释性说明 | 见截图 | 专注于如何解决当前的问题 |
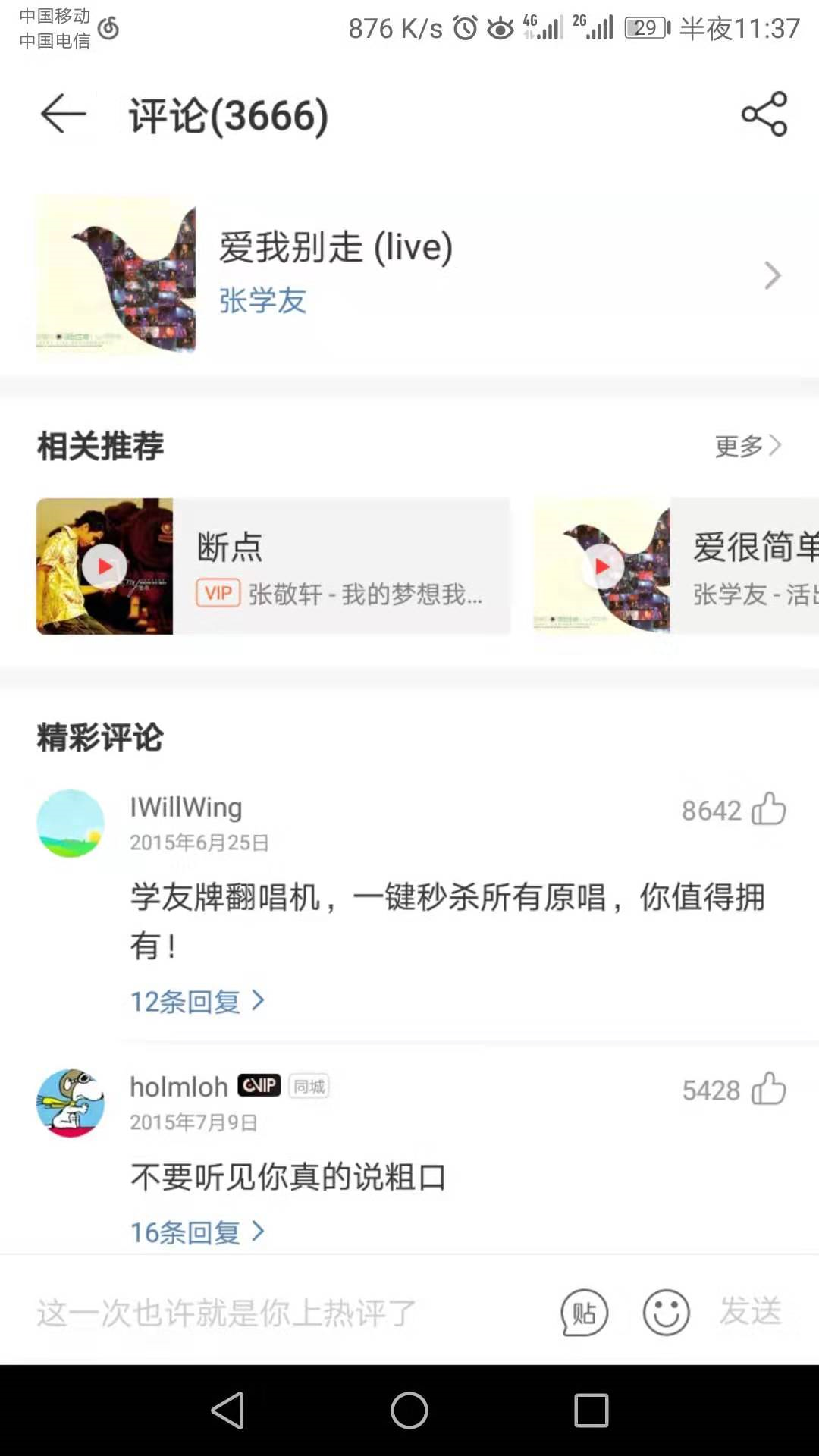
| 情感性说明 | 1. 听说爱评论的人粉丝多 1. 千头万绪,落笔汇成评论一句 1. 想把你留在心底,却放任你游走云间 1. 随乐而起,有感而发 |
—- 摘自网易云音乐App 评论输入框 placeholder | |
解释性说明
提高用户理解功能使用的能力,解释相关操作的影响以及目的。


辅助性解释(左),解释操作的目的及产生的影响(右)↑
反馈性文案
专注于如何解决当前的问题。
反馈性文案,在操作出错或系统异常时出现,文案应该注重于告知用户当前系统或操作的状态,以及应对当前状态的解决方法,同时可以表示歉意的情感,常用『抱歉』等词语。用户基于对此文案的理解,将发生的操作也变得可预知;
带有当前状态的反馈文案:操作失败 带有当前状态、解决方法的反馈文案:操作失败,请重新操作 带有当前状态、解决方法、情感的反馈文案:抱歉,操作失败,请重新操作


评论输入框的提示词(placeholder)↑
设计方式
选择称呼
人称表述能体现产品与用户的关系,肯定了产品对用户之间的态度。常见的有你、您、我三种方式。
您 与 你 【您】带有尊重的气息用于正式场合,产品中一般表示尊称,对于 电商、ToB 类产品能体现对客户尊重的态度。 【你】是一种近乎好友的称呼,能拉近用户的距离;对于 社交类、工具类 产品,用“你”更为恰当。 【我】表示用户个人信息及使用产生的数据,例如钱包、交易订单、历史记录、我的设置等等;
突出重点
在信息汇集区域(包括卡片、并排按钮、列表item(横向与纵向)、table)需要将重要信息凸显出来。
标注效果 和 理解能力: 文字间隔 > icon > 文字的大小 > 文字颜色 > 文字粗细
做出标注,就是诱导用户做判断。凸显的信息具有强烈的引导性,对于某些系统应该保持中立的决策场景,不应该做出标注诱导用户。
标点符号
当产品向外传达积极、明确的情感时,标点符号常常能首当其冲,其次是语气词,也能增加语句的情感;以下例子通过添加标点符号,增强了情感。
恭喜你!注册成功 什么是服务密码? 忘记密码? 您还没有收到礼物喔~ 请输入…
提示文案末尾不出现标点,除非强调语气,或者问号。例如:表达问候或祝贺时,使用『 ! 』是合理的语境。如『恭喜你!注册成功』。
然后一些消极、命令式、极端式的情感应该极力避免。这不仅在用户心理埋下消极、反感的情绪,其次文案本身应该鼓励、支持用户,实际问题的解决方案不应该完全依托文案来解决。
通过去除掉带有命令口吻的标点符号,弱化语气以减少消极情感。
| 错误 | 正确 |
|---|---|
| 暂无文件! | 暂无文件 |
| 请重新输入! | 请重新输入 |
| 密码不正确! | 密码不正确 |
| 我们将拦截所有不良信息 | 我们将有效地拦截不良信息 |
文案 + icon ,增强文字本身的不足
优化数字阅读
全角字符和半角字符搭配时,需要添加空格。什么是全角和半角?
统计数字使用阿拉伯数字,比中文汉字有快的感知速度,此外在数字与文字间增加空格,有助于提供数字的可读性;
完全用汉字:你有三条短信息 无空格情况:你有3条短消息 有空格情况:你有 3 条短消息
避免冗余的符号
| 避免标点符号 | 添加标点符号 |
|---|---|
- 标签 |
标题
输入框下的提示
悬停文本中的提示
表格中的句子
|
- 多句或多段的文案和列表内容。任何文字链前的句子。
|