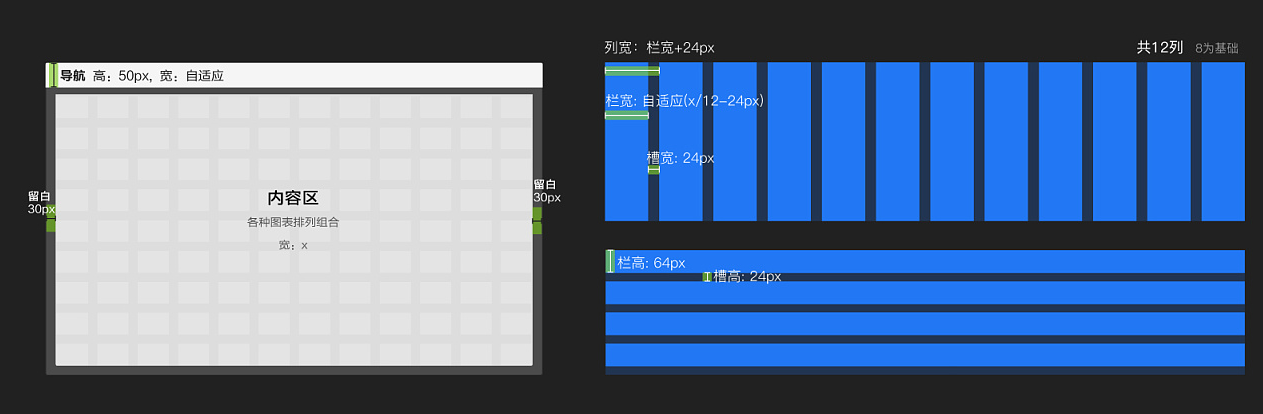
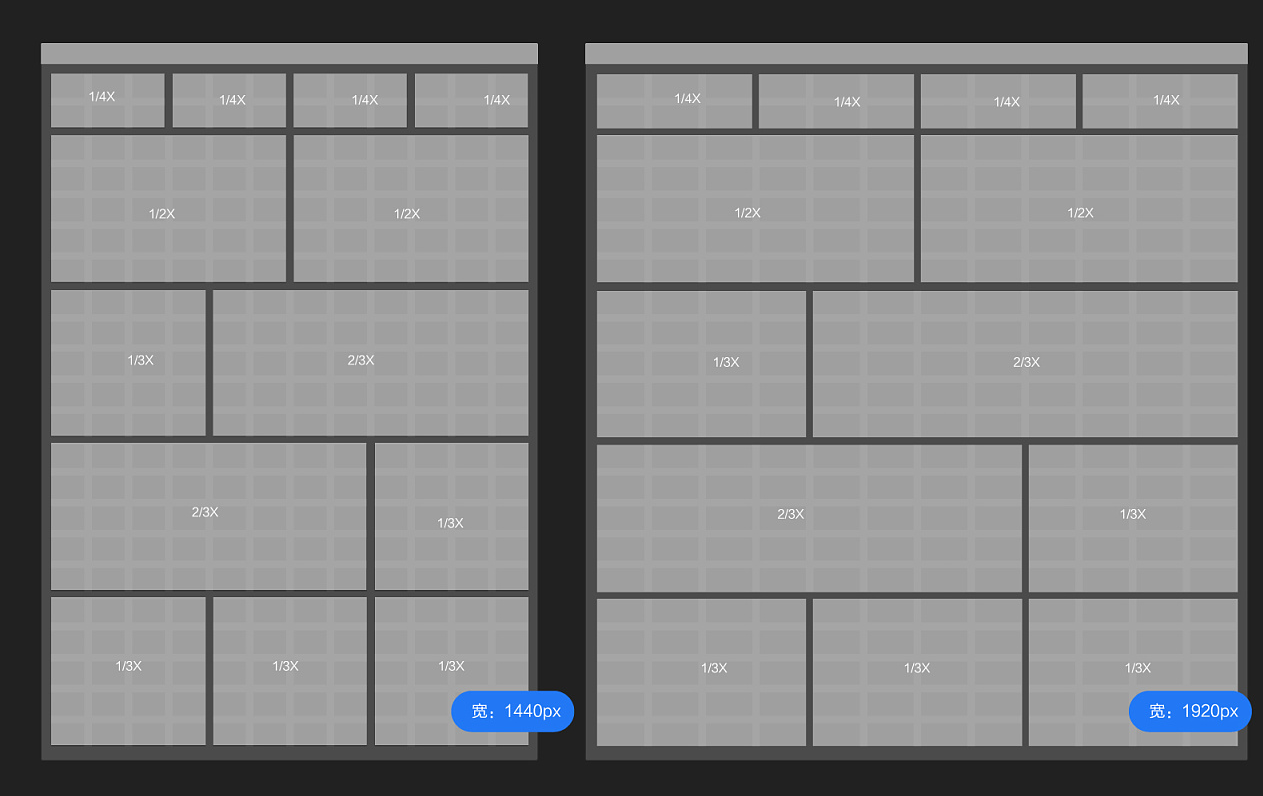
使用网格系统,可以让各个页面的布局保持一致, 让信息呈现更美观易读,给用户正式感和规范感,提升用户体验。网格系统不意味着循规蹈矩,一味按照网格线来进行布局。网格系统的意义在于更灵活的帮助设计师有序布局。对于前端开发人员来说,在栅格系统下,页面中所有组件的尺寸都是有规律的,可重用的,这对于大型网站的开发和维护来说,能节约不少成本。
列(Column) :列是栅格的数量单位,通常设定栅格数量说的就是列的数量,比如12栅格就有12个列、24栅格就有24个列。 通过设定列的内边距(padding) 来定制槽(Gutter) 的大小,剩余的部分称为栏。槽(Gutter) :页面内容的间距,槽的数值越大,页面留白越多,视觉效果越松散;反之,页面越紧凑。槽通常设为定值。