指标分析可以让指标满足区间条件后有不同的展示方式,比如达到数值后显示个箭头、变化颜色、显示不同的色条等,这样可以更直观的查看数据。
添加指标
 在分析栏中,选择“指标”
在分析栏中,选择“指标”
将需要添加指标分析的字段拖入分析栏中,此时会弹出指标配置窗口。
根据需要进行指标配置项的配置,配置完成后,点击“确定”按钮完成指标添加。
:::info
注意:指标分析只适用于指标字段,维度字段不可添加
:::
编辑指标
 点击分析栏中添加的指标字段,会弹出指标配置窗口,窗口中根据需要修改配置后,点击确定按钮,完成编辑。
点击分析栏中添加的指标字段,会弹出指标配置窗口,窗口中根据需要修改配置后,点击确定按钮,完成编辑。
删除指标
 将鼠标放于分析栏中的指标字段之上,字段后方会出现删除按钮“
将鼠标放于分析栏中的指标字段之上,字段后方会出现删除按钮“ ”,点击删除按钮可以删除指标。
”,点击删除按钮可以删除指标。
指标配置

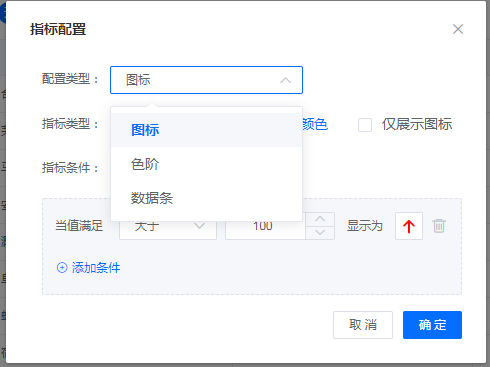
指标的表现形式,可以在“配置类型”处选择,如图所示,支持的配置类型有:图标、色阶、数据条
图标

图标设置会给符合条件的指标数值打上对应的图标(如箭头、原点、感叹号等),同时将数字的颜色也做修改。
指标类型

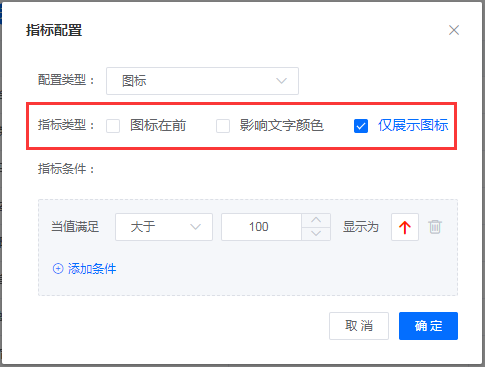
如图所示,指标类型包括:图标在前、影响文字颜色、仅展示图标,具体说明如下:
- 图标在前:勾选后图标(指箭头等“
 ”)会显示在指标数字的前面“
”)会显示在指标数字的前面“ ”,若不勾选,则图标会显示在指标数字的后面“
”,若不勾选,则图标会显示在指标数字的后面“ ”。
”。 - 影响文字颜色:勾选后指标数字会显示为图标的颜色“
 ”,若不勾选,则指标数字显示为默认黑色“
”,若不勾选,则指标数字显示为默认黑色“ ”,而图标的颜色可以在指标条件处修改(详见下文)
”,而图标的颜色可以在指标条件处修改(详见下文) 仅展示图标:勾选后指标数字将不显示,仅会显示图标“
 ”,若不勾选,则指标数字和图标都会显示“
”,若不勾选,则指标数字和图标都会显示“ ”
”
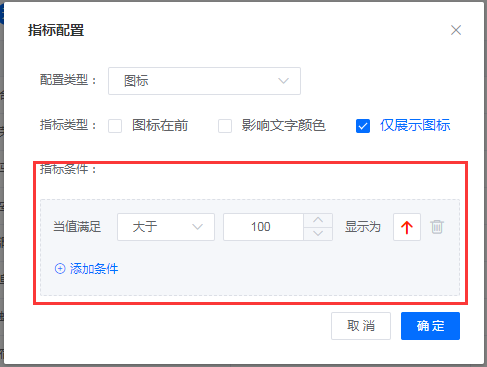
指标条件

指标条件用于配置指标数字达成特定的条件后,上文中的“指标类型”配置才会生效。
此处不但可以设置条件,还可以配置图标样式及颜色等内容。条件修改
条件默认为“大于”,可以点击下拉列表,选择其他的条件类型,包括:等于、大于、大于等于、小于、小于等于等。
数字选择器中的数值代表条件的比对目标,可以直接修改数值,也可以通过点击上下箭头调整数值大小。
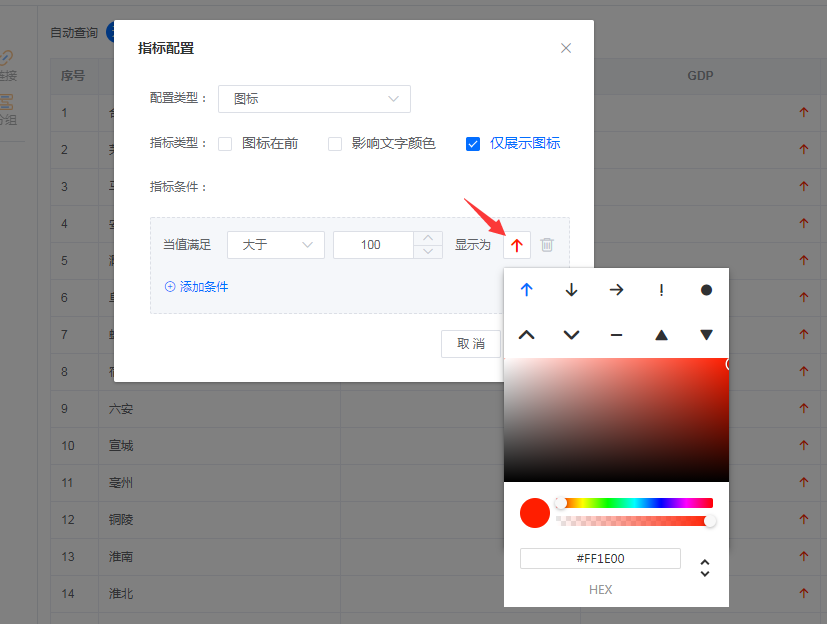
如图所示,点击图标按钮,则弹出图标配置窗口
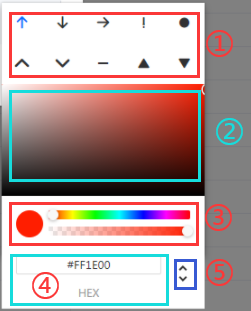
如图所示:图中①处为图标选择区域,根据需求选择一个展示的图标样式,当指标数字满足条件后会显示该图标。
- 图中②处为取色板区域,在其中选择一个位置可以设置该位置的颜色值。
- 图中③处为颜色选择与透明的设置区域,根据需要滑动滑块选择合适的颜色。
- 图中④处为颜色编辑区域,可以填写或修改色值。
- 图中⑤处为颜色编辑区域切换按钮,点击后该表颜色编辑区域的表现形式(16进制、ARGB等)
条件添加
点击添加条件“ ”按钮,可以添加添加一个条件,任一条件符合后指标都会显示该项图标
:::info
注意:当指标符合多个条件时,会以最后一个为准
:::
”按钮,可以添加添加一个条件,任一条件符合后指标都会显示该项图标
:::info
注意:当指标符合多个条件时,会以最后一个为准
:::
条件删除
点击条件最后方的删除按钮“ ”,可以删除对应的条件。至少留下一个条件。
:::info
注意:当条件只有一个时,无法删除
:::
”,可以删除对应的条件。至少留下一个条件。
:::info
注意:当条件只有一个时,无法删除
:::
色阶

色阶的设置会将指标数字设置一个背景色,背景色根据数字从小到大设置为从浅到深,且背景色会根据正负值显示不同的颜色。渐变色颜色

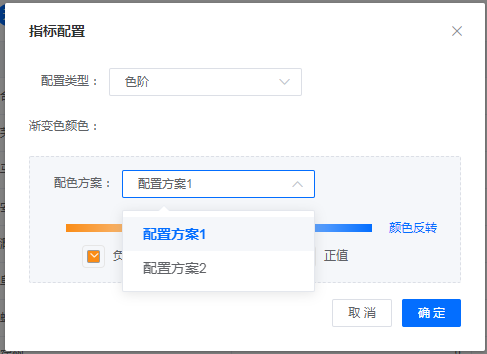
渐变色颜色可选择配色方案,点击下拉列表,可以选择配置方案1或配置方案2。
点击“ ”可以将正直与负值的颜色互换。
”可以将正直与负值的颜色互换。
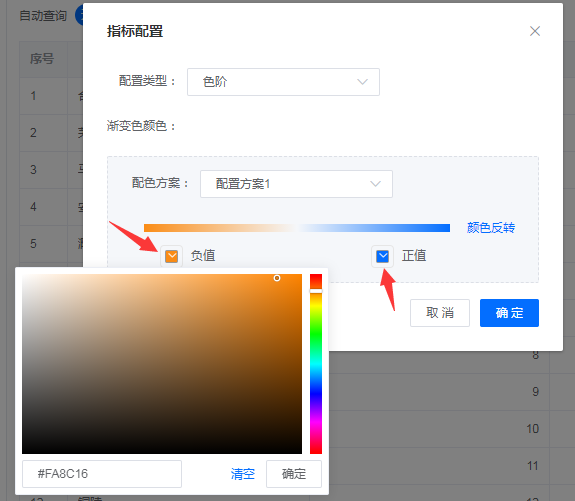
点击负值或正值前面的颜色编辑按钮“
 ”,可以展开颜色选择器。
”,可以展开颜色选择器。
在颜色选择器中可以选择或编辑新的色值。数据条

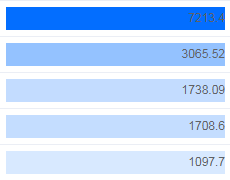
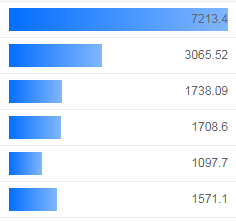
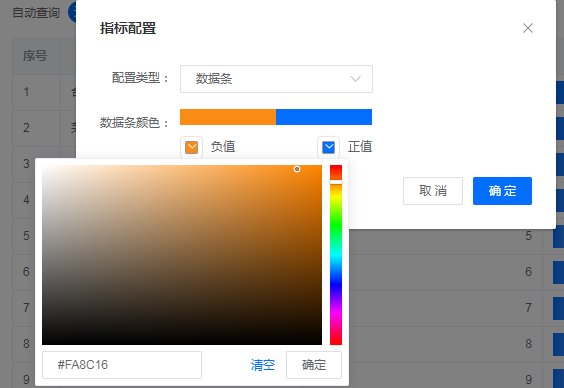
数据条功能,可以根据指标数值的大小显示长短不一的色条,且色条会根据正负值显示不同的颜色数据条颜色

点击负值或正值前面的颜色编辑按钮“
 ”,可以展开颜色选择器。
”,可以展开颜色选择器。
在颜色选择器中可以选择或编辑新的色值。

