1、文件说明(仅资源)
| 文件名 | 文件说明 |
|---|---|
| screen.rar | 大屏模板所需图片,需要放到\platform_file目录下,形成如下目录结构:\platform_file\screen\*图片… |
| 大屏模板四表.sql | 大屏模板配置数据,需要导入datacenterfactory库中 |
| 大屏模板源数据.sql | 大屏模板所需的源数据,需要建一个名为“screen”的库,并将当前数据导入screen库中 |
2、部署过程
①下载资源文件
下载大屏安装包:http://datasoftware.gicp.net:8049/dist/screen.zip
下载大屏资源文件:http://datasoftware.gicp.net:8049/dist/大屏部署资源20220610.rar
②解压
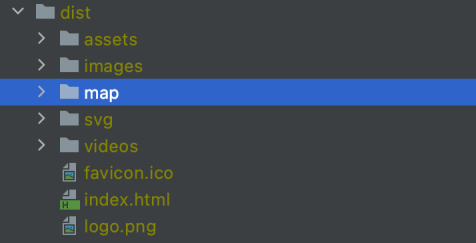
解压后得到如下静态资源目录:
目录说明:
Assets: 打包后的代码
Images: 图片
Map: 地图插件和地图json数据
Svg: 矢量图标
Videos: 教程视屏
index.html:入口页面文件
assets文件夹和index.html每次更新必须全量替换(先删除,再复制移入),其它文件做增量更新就可
③配置大屏配置文件
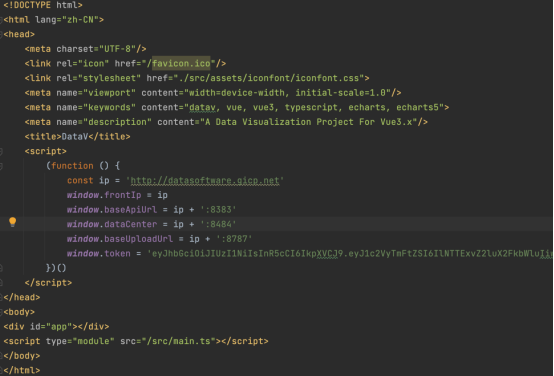
将大屏安装包解压后,找到其中的“index.html”文件,并修改其中配置项
配置说明:
ip改为部署服务器IP,例如:http://127.0.0.1
baseApiUrl:清册后端地址(即wintime-web.jar程序包对应的地址)
dataCenter:中枢管理平台后端地址(即datacenter-web.jar程序包对应的地址)
baseUploadUrl:文件服务器地址
一般情况,上述地址只需要修改端口号即可
④部署目录
上述配置完毕后,将所下载的文件夹改名为“dataview”并拷贝入中枢的dist文件夹中,得到的目录如下:
\page\dist\dataview\包括index.html在内的资源文件*
⑤导入资源数据库
在配置数据库中创建“screen”数据库,并将下载的“大屏模板源数据.sql”文件导入screen数据库 :::info 注意:大屏模板源数据.sql 也就是从49数据库上导出的screen_template数据库 :::
⑥导入大屏配置表
将“大屏模板四表.sql”导入到配置库“datacenterfactory”中,覆盖原有的4个表。 :::info 注意:大屏模板四表.sql 中包含:screen_com、screen_filter、screen_group、screen_info四个配置表。 :::
⑦放置图片资源
将下载的“screen.rar”解压后放入文件服务器下载目录,得到如下目录结构:
\platform_file\screen\各类图片资源*
⑧增加数据源
在datacenter库中,找到“dat_source”表,给其中添加一条数据源记录,id改为0
⑨收尾配置
浏览器打开数字大屏,根据上文⑧添加的数据源修改模板中每个组件所引用数据源,直至刷新不报错为止

