一、useEffect使用过程中存在的问题
相信有不少小伙伴在使用useEffect过程中遇到过不少问题,找几个有bug的例子:
例子一
// 弹框显示触发定时器useEffect(() => {timer = setInterval(() => {if (showModal) {requestFun()}}, 1000)}, [showModal])// 关闭弹框,清除定时器const closeModal = () => {clearInterval(timer)}
弹框显示定时器开始执行,当关闭弹框。
定时器居然没有清除,有bug
例子二
useEffect(() => {let intervalId = setInterval(() => {fetchData();}, 1000 * 60);return () => {clearInterval(intervalId);intervalId = null;}}, [])const fetchData = () => {request({params}).then(ret => {if (ret.code === OK) {applyResult(ret.data);}})}
例子三
当在useEffect调用第三方库的实例,然后在其他函数清除这个实例,发现无法清除。
二、useEffect介绍
React16.8版本中描述了在 React 渲染阶段,改变 DOM、添加订阅、设置定时器、记录日志以及执行其他包含副作用的操作是不被允许的,因为可能会产生莫名其妙的 bug 并破坏 UI 的一致性。
因此在使用useEffect完成副作用操作,赋值给useEffect的函数会在组件渲染到屏幕之后执行。useEffect一般是在每轮渲染结束后执行,当然也可以让它在只有某些值改变的时候才执行。useEffect有个清除函数,官方demo如下:
useEffect(() => {const subscription = props.source.subscribe();return () => {// 清除订阅subscription.unsubscribe();};});
一般在执行一些计时器或者订阅,会在组件卸载后,会清除这些内容。因此可以在清除函数里面做这些操作。useEffect为防止内存泄漏,一般情况下如果组件多次渲染,在执行下一个effect 之前,上一个 effect 就已被清除。也就是说组件的每一次更新都会创建新的订阅。useEffect 的函数会在浏览器完成布局与绘制之后,在一个延迟事件中被调用。
一旦 effect 的依赖发生变化,它就会被重新创建,例如:
useEffect(() => {const subscription = props.source.subscribe();return () => {subscription.unsubscribe();};},[props.source],);
useEffect传递第二个参数,它是 effect 所依赖的值数组。只有当依赖改变后才会重新创建订阅。
温馨提示:在日常项目开发的时候,使用这个依赖的时候,很容易留下bug。比如:一个编辑弹框功能,如果useEffect依赖只写了个id,这个时候如果是对同一条数据进行编辑是不会再次执行useEffect的逻辑的。
三、useEffect原理
useEffect实际上是ReactCurrentDispatcher.current.useEffect(源码解析会讲到)useEffect原理可以简单理解为:
- 函数组件在挂载阶段会执行
MountEffect,维护hook的链表,同时专门维护一个effect的链表。 - 在组件更新阶段,会执行
UpdateEffect,判断deps有没有更新,如果依赖项更新了,就执行useEffect里操作,没有就给这个effect标记一下NoHookEffect,跳过执行,去下一个useEffect。
都知道useEffect 在依赖变化时,执行回调函数。这个变化是指本次 render 和上次render 时的依赖之间的比较。
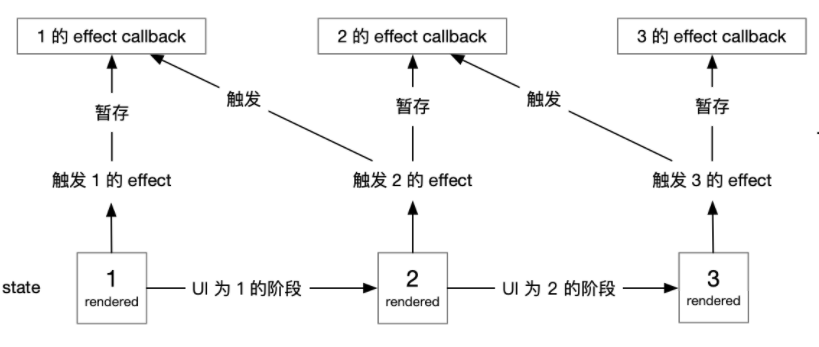
默认情况下,effect 会在每轮组件渲染完成后执行,而且effect 触发后会把清除函数暂存起来,等下一次 effect 触发时执行,大概过程如下:
温馨提示:使用 hooks 要避免 if、for 等的嵌套使用
四、useEffrct源码解析
在react源码中,找到react.js中如下代码,这里进行了简化,方便阅读:
4.1 useEffect引入与导出
import {...useEffect,...} from './ReactHooks';// ReactHooks.jsexport function useEffect(create: () => (() => void) | void,deps: Array<mixed> | void | null,): void {const dispatcher = resolveDispatcher();return dispatcher.useEffect(create, deps);}function resolveDispatcher() {const dispatcher = ReactCurrentDispatcher.current;if (__DEV__) {if (dispatcher === null) {// React版本不对或者Hook使用有误什么的就报错...}}return ((dispatcher: any): Dispatcher);}
上面的代码就是引入与导出过程,不难看出useEffect实际上是ReactCurrentDispatcher.current.useEffect橙色的代码。
import type {Dispatcher} from 'react-reconciler/src/ReactInternalTypes';const ReactCurrentDispatcher = {current: (null: null | Dispatcher),};export default ReactCurrentDispatcher;
current的类型是null或者Dispatcher,不难看出接下来要找类型定义
// ReactInternalTypes.jsexport type Dispatcher = {|useEffect(create: () => (() => void) | void,deps: Array<mixed> | void | null,): void,|};
4.2 组件加载调用mountEffect
函数组件加载时,useEffect会调用mountEffect,接下来看看mountEffect
// ReactFiberHooks.new.jsfunction mountEffect(create: () => (() => void) | void,deps: Array<mixed> | void | null,): void {return mountEffectImpl(PassiveEffect | PassiveStaticEffect,HookPassive,create,deps,);}
PassiveEffect和PassiveStaticEffect是二进制常数,用位运算的方式操作,用来标记是什么类型的副作用的。mountEffect走了mountEffectImpl方法
function mountEffectImpl(fiberFlags, hookFlags, create, deps): void {const hook = mountWorkInProgressHook();const nextDeps = deps === undefined ? null : deps;currentlyRenderingFiber.flags |= fiberFlags;hook.memoizedState = pushEffect(HookHasEffect | hookFlags,create,undefined,nextDeps,);}
上面代码中,往hook链表里追加一个hook,把hook存到链表中以后还把pushEffect的返回值存了下来。
function pushEffect(tag, create, destroy, deps) {const effect: Effect = {tag,create,destroy, // mountEffectImpl传过来的是undefineddeps,next: (null: any),};// 一个全局变量,在renderWithHooks里初始化一下,存储全局最新的副作用let componentUpdateQueue: null | FunctionComponentUpdateQueue = (currentlyRenderingFiber.updateQueue: any);if (componentUpdateQueue === null) {componentUpdateQueue = createFunctionComponentUpdateQueue();currentlyRenderingFiber.updateQueue = (componentUpdateQueue: any);componentUpdateQueue.lastEffect = effect.next = effect;} else {// 维护了一个副作用的链表,还是环形链表const lastEffect = componentUpdateQueue.lastEffect;if (lastEffect === null) {componentUpdateQueue.lastEffect = effect.next = effect;} else {// 最后一个副作用的next指针指向了自身const firstEffect = lastEffect.next;lastEffect.next = effect;effect.next = firstEffect;componentUpdateQueue.lastEffect = effect;}}return effect;}
最后返回了一个effect对象。
:::tips
Tips: mountEffect就是把useEffect加入了hook链表中,并且单独维护了一个useEffect的链表。
:::
4.3 组件更新时调用updateEffect
函数组件加载时,useEffect会调用updateEffect,接下来看看updateEffect
function updateEffect(create: () => (() => void) | void,deps: Array<mixed> | void | null,): void {return updateEffectImpl(PassiveEffect, HookPassive, create, deps);}function updateEffectImpl(fiberFlags, hookFlags, create, deps): void {// 获取当前正在工作的hookconst hook = updateWorkInProgressHook();// 最新的依赖项const nextDeps = deps === undefined ? null : deps;let destroy = undefined;if (currentHook !== null) {// 上一次的hook的effectconst prevEffect = currentHook.memoizedState;destroy = prevEffect.destroy;if (nextDeps !== null) {const prevDeps = prevEffect.deps;// 比较依赖项是否发生变化if (areHookInputsEqual(nextDeps, prevDeps)) {// 如果两次依赖项相同,componentUpdateQueue增加一个tag为NoHookEffect = 0 的effect,hook.memoizedState = pushEffect(hookFlags, create, destroy, nextDeps);return;}}}// 两次依赖项不同,componentUpdateQueue上增加一个effect,并且更新当前hook的memoizedState值currentlyRenderingFiber.flags |= fiberFlags;hook.memoizedState = pushEffect(HookHasEffect | hookFlags,create,destroy,nextDeps,);}
从上面代码中看到areHookInputsEqual用来比较依赖项是否发生变化。下面看看这个areHookInputsEqual函数
function areHookInputsEqual(nextDeps: Array<mixed>,prevDeps: Array<mixed> | null,) {if (prevDeps === null) {...return false;}for (let i = 0; i < prevDeps.length && i < nextDeps.length; i++) {if (is(nextDeps[i], prevDeps[i])) {continue;}return false;}return true;}
其实就是遍历deps数组,对每一项执行Object.is()方法,判断两个值是否为同一个值。

