APP
APP 开发完成后,需要修改 APP 名称并设置好应用图标和启动页,然后再发布上线。其中,名称和图标用于标识 APP,而启动页则可以增强应用程序启动时的用户体验、品牌推广等。
修改名称
应用程序的名称默认是使用创建项目时的名称。修改的方式很简单,找到相应的配置然后修改即可。例如,初始化的项目名称叫 test,现在想修改成 测试程序。
Android
编辑 android/app/src/main/res/values/strings.xml 文件:
<resources>- <string name="app_name">test</string>+ <string name="app_name">测试程序</string></resources>
iOS
编辑 ios/${ProjectName}/Info.plist 文件:
<key>CFBundleDisplayName</key>- <string>$(PRODUCT_NAME)</string>+ <string>测试程序</string>
修改应用图标
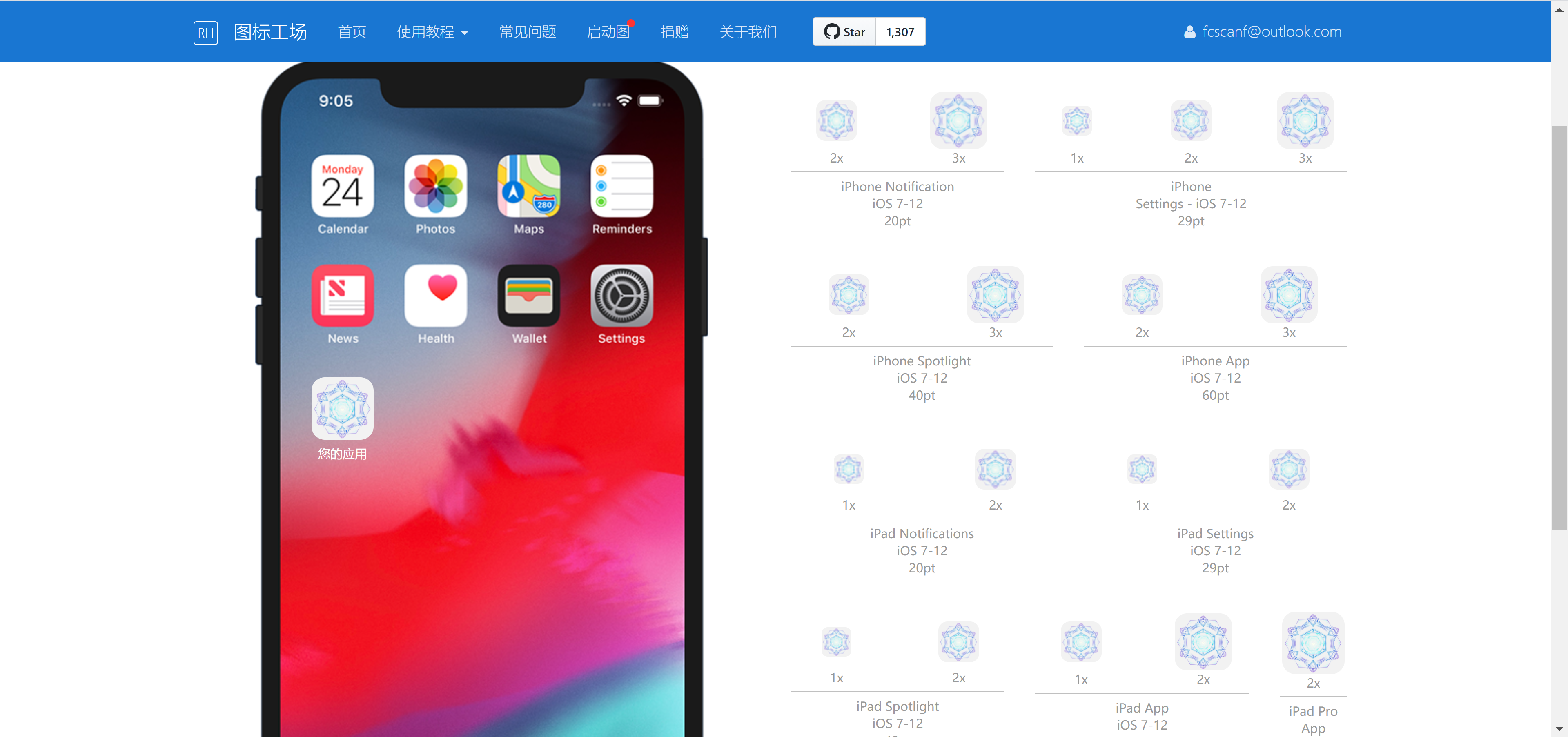
应用图标对尺寸有要求,比较简单地方式是准备一张 1024*1024 的图片,然后使用图标工厂在线生成。
生成后的结果如下:

可以直接用生成好的内容替换默认的图标即可。
程序启动图标介绍
- LDPI (Low Density Screen,120 DPI),其图标大小为 36 x 36 px。
- MDPI (Medium Density Screen, 160 DPI),其图标大小为 48 x 48 px。
- HDPI (High Density Screen, 240 DPI),其图标大小为 72 x 72 px。
- xhdpi (Extra-high density screen, 320 DPI),其图标大小为 96 x 96 px。
- xxhdpi(xx-high density screen, 480 DPI),其图标大小为144 x 144 px。
xxxhdpi(xxx-high density screen, 640 DPI),其图标大小为192 x 192 px。
px、pt、ppi、dpi、dp、sp之间的关系
px:pixel,像素,电子屏幕上组成一幅图画或照片的最基本单元
- pt: point,点,印刷行业常用单位,等于1/72英寸
- ppi: pixel per inch,每英寸像素数,该值越高,则屏幕越细腻
- dpi: dot per inch,每英寸多少点,该值越高,则图片越细腻
- dp: dip,Density-independent pixel, 是安卓开发用的长度单位,1dp表示在屏幕像素点密度为160ppi时1px长度
sp: scale-independent pixel,安卓开发用的字体大小单位。
Android
替换
android/app/src/main/res下对应的图标。iOS
替换
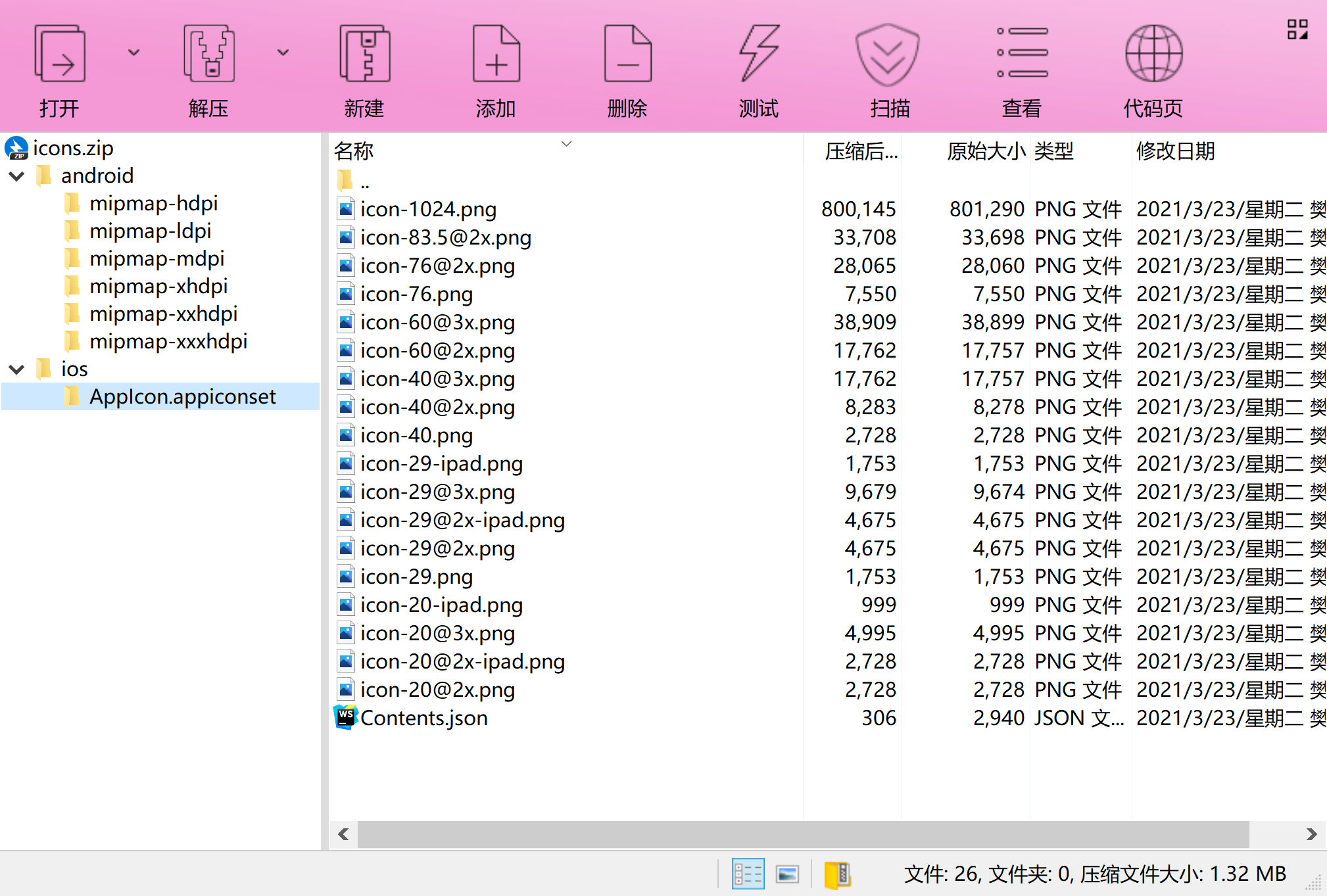
ios/test/Images.xcassets/AppIcon.appiconset中的内容。如果不需要全部尺寸,可以用 XCode 打开项目,点击Images.xcassets>AppIcon拖入相应尺寸的图标。添加启动页
添加启动页可以使用 react-native-splash-screen 库,通过它可以控制启动页的显示和隐藏。
$ yarn add react-native-splash-screen$ react-native link react-native-splash-screen
Android
编辑
MainActivity.java,添加显示启动页的代码:import android.os.Bundle; // hereimport com.facebook.react.ReactActivity;// react-native-splash-screen >= 0.3.1import org.devio.rn.splashscreen.SplashScreen; // here// react-native-splash-screen < 0.3.1import com.cboy.rn.splashscreen.SplashScreen; // herepublic class MainActivity extends ReactActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {SplashScreen.show(this); // heresuper.onCreate(savedInstanceState);}// ...other code}
在
android/app/src/main/res/layout文件夹下创建启动页布局文件launch_screen.xml:<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical" android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/launch_image"></LinearLayout>
将启动页图片放置在
drawable文件夹下。drawable-ldpi
- drawable-mdpi
- drawable-hdpi
- drawable-xhdpi
- drawable-xxhdpi
- drawable-xxxhdpi
Android 会自动缩放 drawable 下的图片,所以不必为所有分辨率的设备准备启动图。
完成上述操作后,重新打包应用,再启动时就可以看到启动页了。不过,启动页显示之前会有短暂的白屏,可以通过设置透明背景来处理。编辑 android/app/src/main/res/values/styles.xml 文件,修改如下:
<resources><!-- Base application theme. --><style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"><!-- Customize your theme here. -->+ <item name="android:windowIsTranslucent">true</item></style></resources>
iOS
编辑 ios/test/AppDelegate.m 文件:
#import "AppDelegate.h"#import <React/RCTBundleURLProvider.h>#import <React/RCTRootView.h>#import "RNSplashScreen.h" // here@implementation AppDelegate- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{// ...other code[RNSplashScreen show]; // herereturn YES;}@end
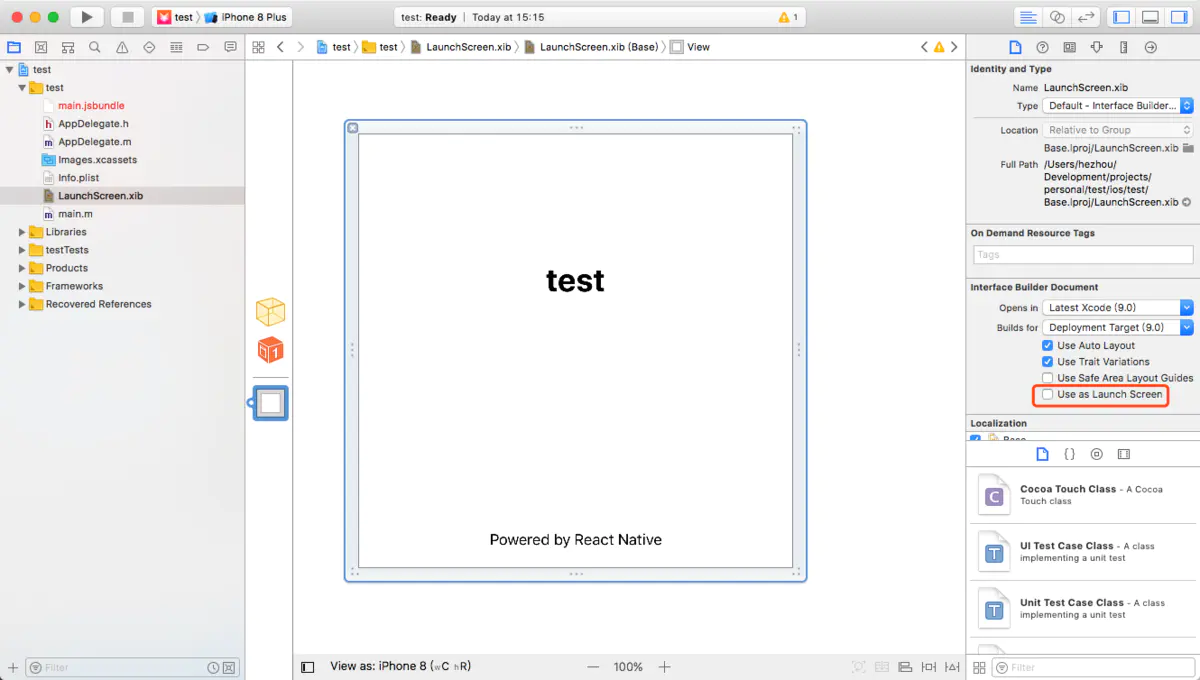
用 XCode 打开项目,选中 LaunchScreen.xib 中的 View,取消选中 Use Launch Screen。
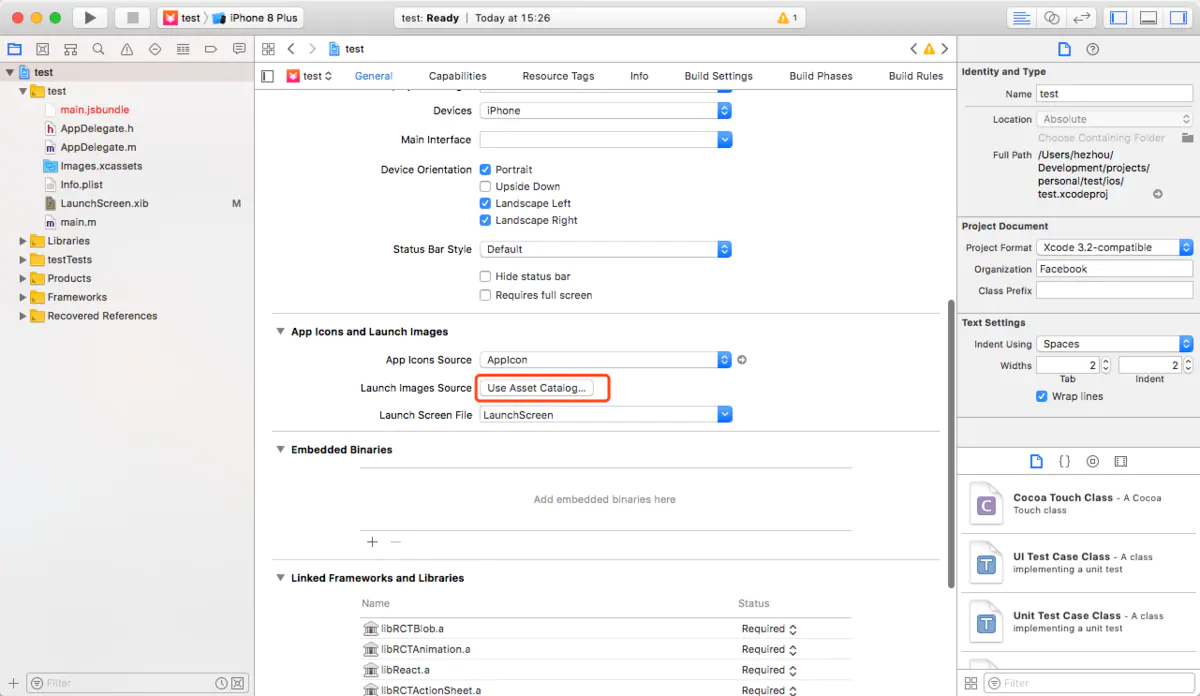
选中项目,在 General 配置中设置 Launch Images Srouce,点击 Use Asset Catalog,弹出对话框中使用默认即可(此操作会在 Images.xcassets 中创建 LaunchImage),然后设置 Launch Screen File 为空。
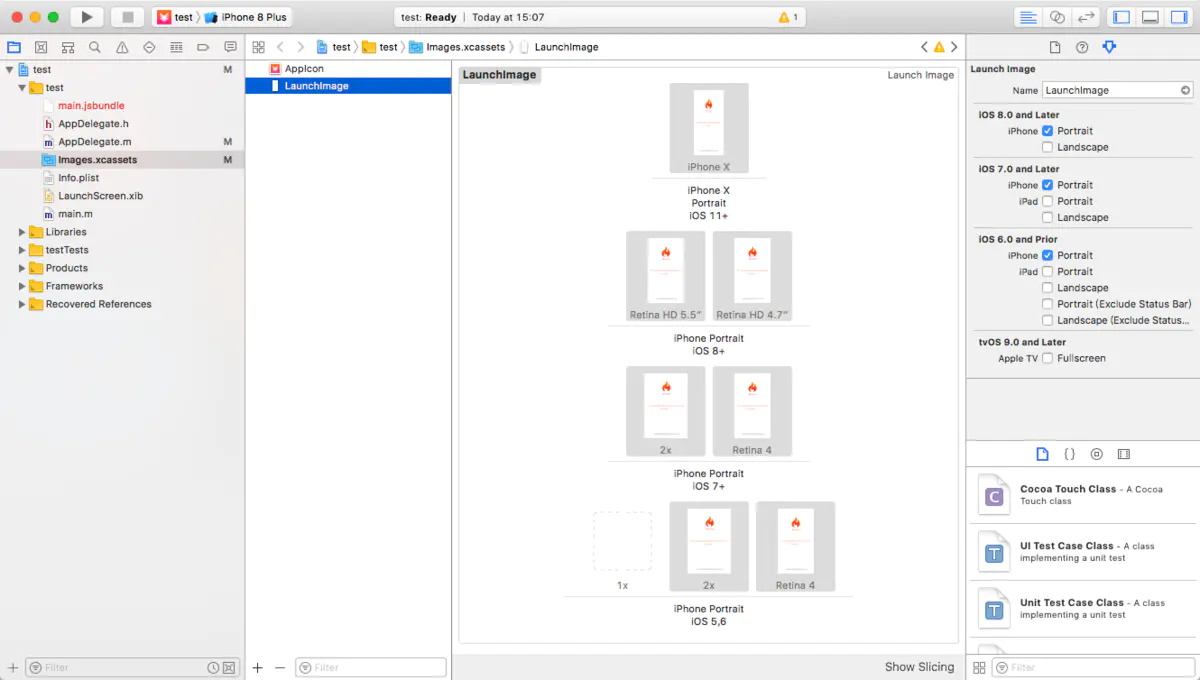
点击 Images.xcassets > LaunchImage,在右侧属性栏处选择要支持的设备。接着,添加对应分辨率的图片,分辨率对照如下:
| 设备 | 分辨率 |
|---|---|
| iOS 11+ | 1125*2436 |
| iOS 8+ Retina HD 5.5 | 1242*2208 |
| iOS 8+ Retina HD 4.7 | 750*1334 |
| iOS 7+ 2x | 640*960 |
| iOS 7+ Retina 4 | 640*1136 |
| iOS 5,6 1x | 320*480 |
| iOS 5,6 2x | 640*960 |
| iOS 5,6 Retina 4 | 640*1136 |

完成上述操作之后,重新安装 APP 再启动时就可以看到启动页。
隐藏启动页
到目前为止可以发现打开 APP 后会一直停留在启动页面,可以在合适的时机(如所有资源准备完毕)调用 SplashScreen.hide(); 来隐藏启动页。
import { AppRegistry } from 'react-native';import SplashScreen from 'react-native-splash-screen';import App from './App';import { name as appName } from './app.json';AppRegistry.registerComponent(appName, () => {SplashScreen.hide();return App;});

