安装前的注意事项
如果之前全局安装过旧的react-native-cli命令行工具,请使用npm uninstall -g react-native-cli卸载掉它以避免一些冲突。
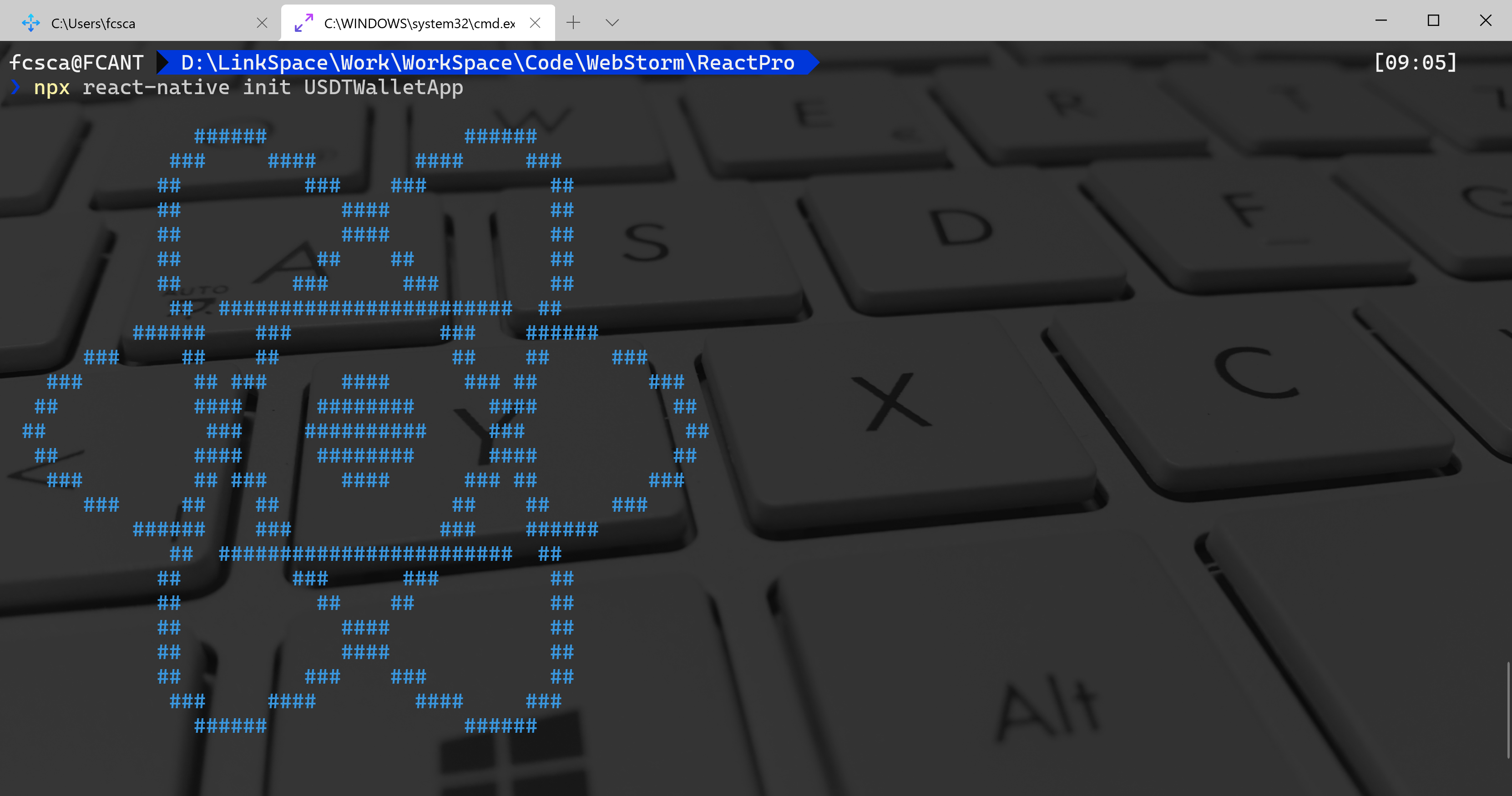
使用 React Native 内建的命令行工具来创建一个名为”AwesomeProject”的新项目。这个命令行工具不需要安装,可以直接用 node 自带的npx命令来使用:
:::danger
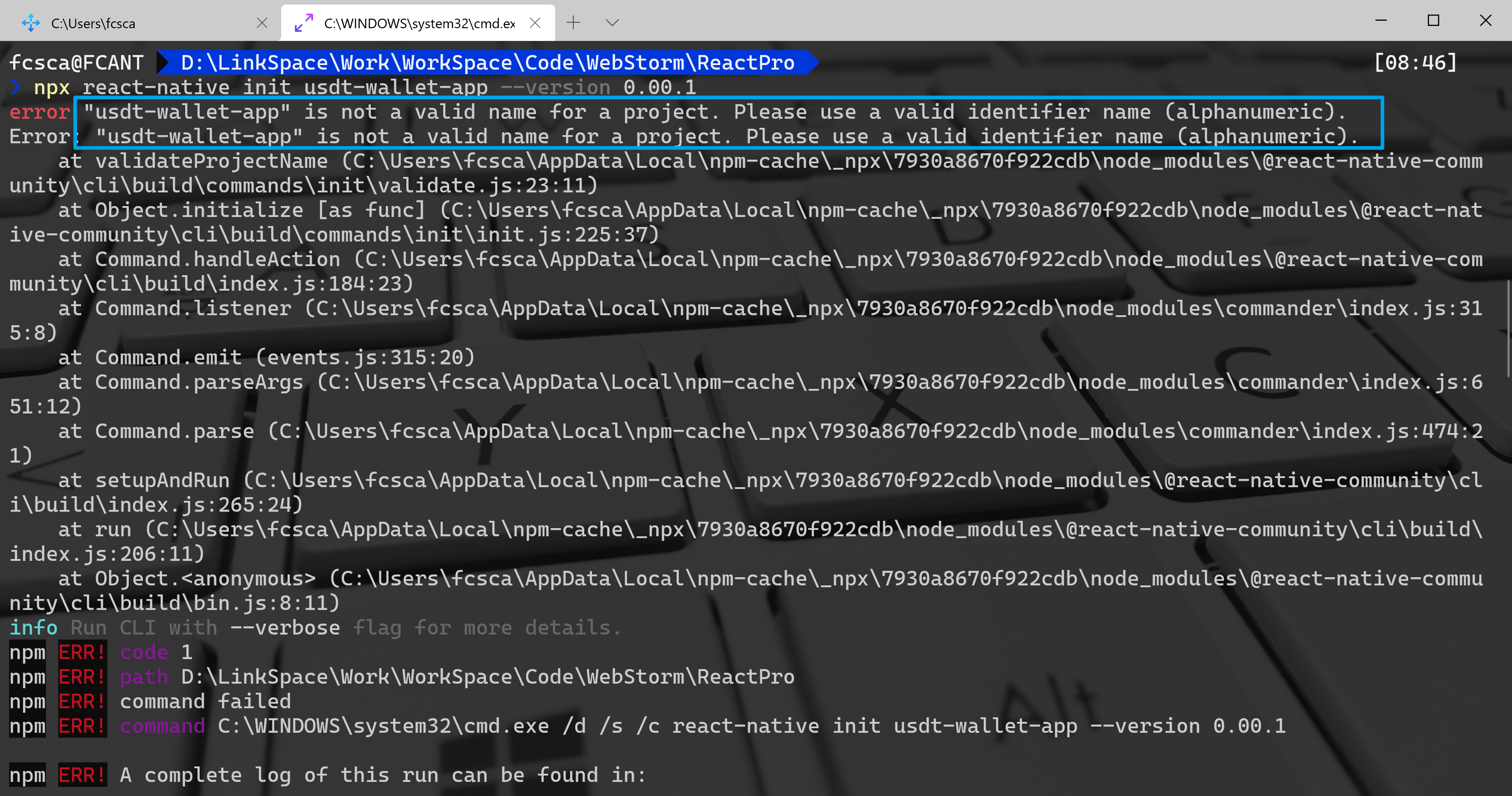
必须要看的注意事项一:请不要单独使用常见的关键字作为项目名(如 class, native, new, package 等等)。请不要使用与核心模块同名的项目名(如 react, react-native 等)。请不要在目录、文件名中使用中文、空格等特殊符号。
必须要看的注意事项二:请不要在某些权限敏感的目录例如 System32 目录中 init 项目!会有各种权限限制导致不能运行!
:::
创建React Native App项目
:::tips
项目名称的注意事项:项目名称只能使用驼峰命名的形式,不能使用横线等。否则会命名不合法的错误。 :::
:::
npx react-native init AwesomeProject
[可选参数] 指定版本或项目模板
可以使用--version参数(注意是两个杠)创建指定版本的项目。注意版本号必须精确到两个小数点。
npx react-native init AwesomeProject --version X.XX.X
还可以使用--template来使用一些社区提供的模板,例如带有TypeScript配置的:
npx react-native init AwesomeTSProject --template react-native-template-typescript
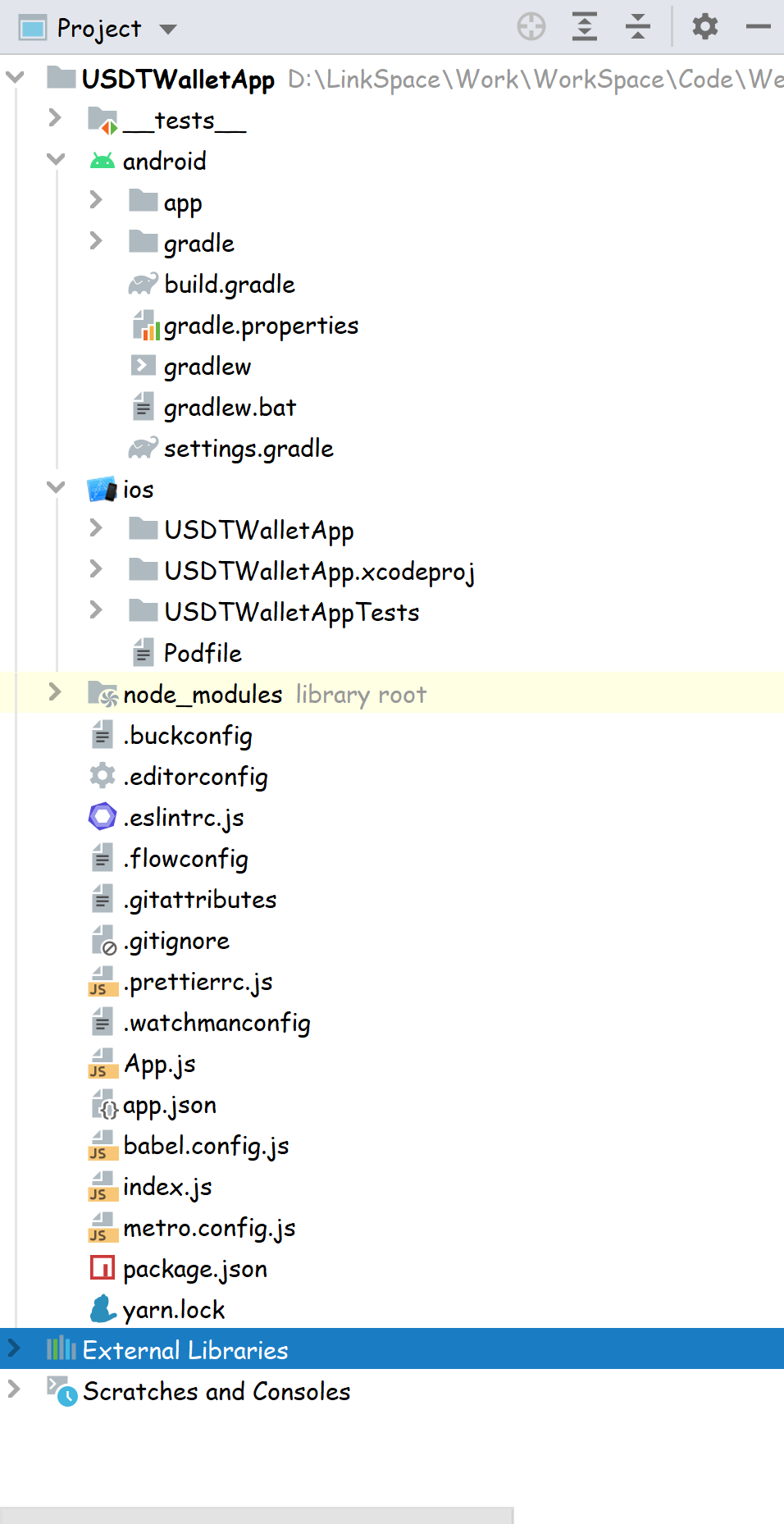
创建完成后的项目结构
准备 Android 设备
需要准备一台 Android 设备来运行 React Native Android 应用。这里所指的设备既可以是真机,也可以是模拟器。后面的文档除非特别说明,并不区分真机或者模拟器。Android 官方提供了名为 Android Virtual Device(简称 AVD)的模拟器。此外还有很多第三方提供的模拟器如Genymotion、BlueStack(这里提供的链接是蓝叠国际特供版无广告) 等。一般来说官方模拟器免费、功能完整,但性能较差。第三方模拟器性能较好,但可能需要付费,或带有广告。
使用 Android 真机
也可以使用 Android 真机来代替模拟器进行开发,只需用 usb 数据线连接到电脑即可。
使用 Android 模拟器
可以使用 Android Studio 打开项目下的”android”目录,然后可以使用”AVD Manager”来查看可用的虚拟设备,它的图标看起来像下面这样:
如果刚刚才安装 Android Studio,那么可能需要先创建一个虚拟设备。点击”Create Virtual Device…”,然后选择所需的设备类型并点击”Next”,然后选择Q API Level 29 image.
请不要轻易点击 Android Studio 中可能弹出的建议更新项目中某依赖项的建议,否则可能导致无法运行。
编译并运行 React Native 应用
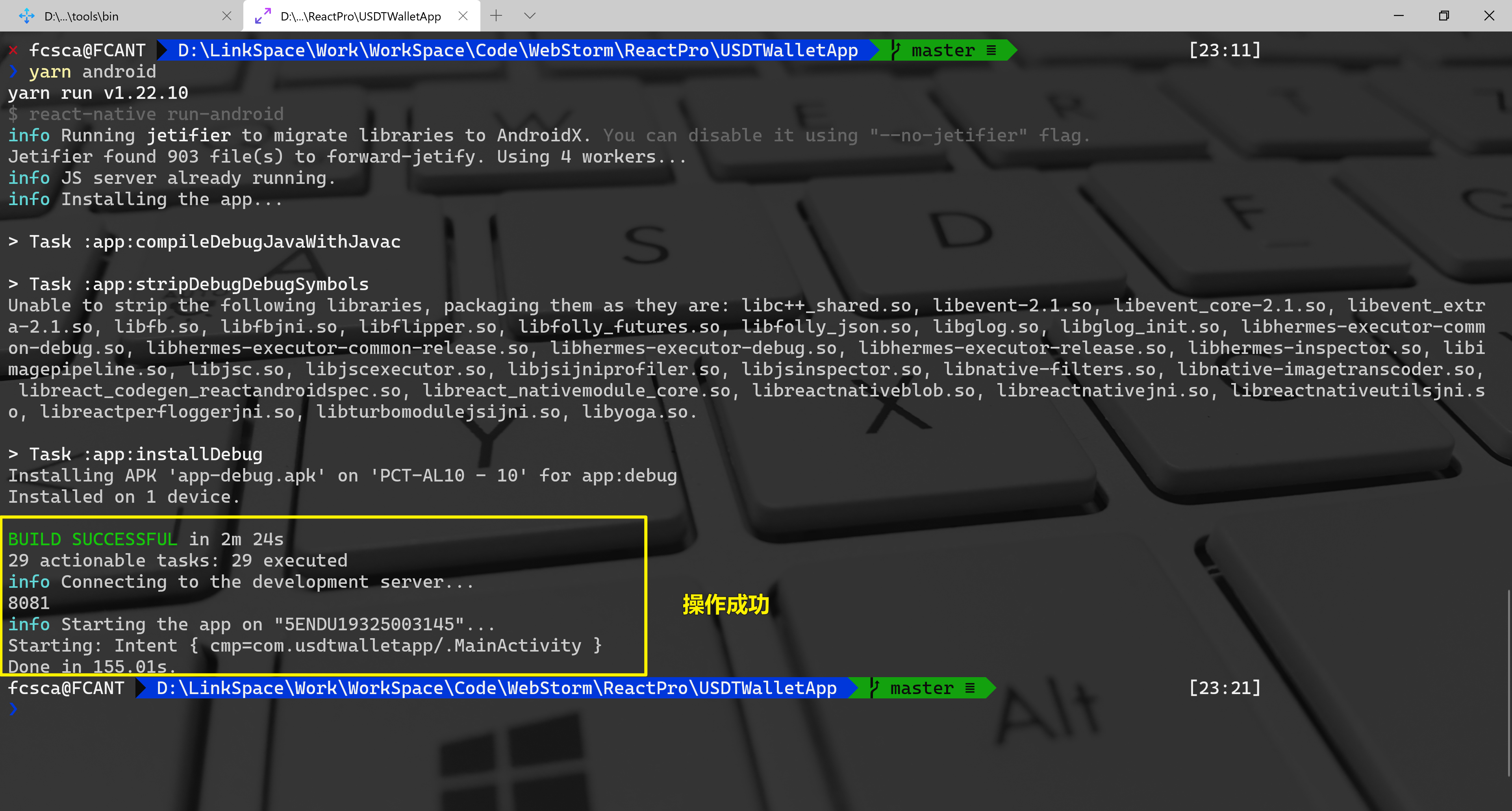
确保先运行了模拟器或者连接了真机,然后在项目目录中运行yarn android或者yarn react-native run-android:
cd AwesomeProjectyarn android# 或者yarn react-native run-android# 运行在Android上:react-native run-android // 默认运行设备react-native run-android --simulator="XXX" // 模拟器运行react-native run-android --device="mate20pro" // 真机(chenfan_mate20pro 设置真机的设备名称)前提:必须连接上Android手机设备# 运行在iOS上:react-native run-ios // 默认运行设备react-native run-ios --simulator="iPhone XR" // 模拟器运行react-native run-ios --device="iPhone" // 真机(chenfaniPhone 设置真机的设备名称)前提:必须连接上ios手机设备
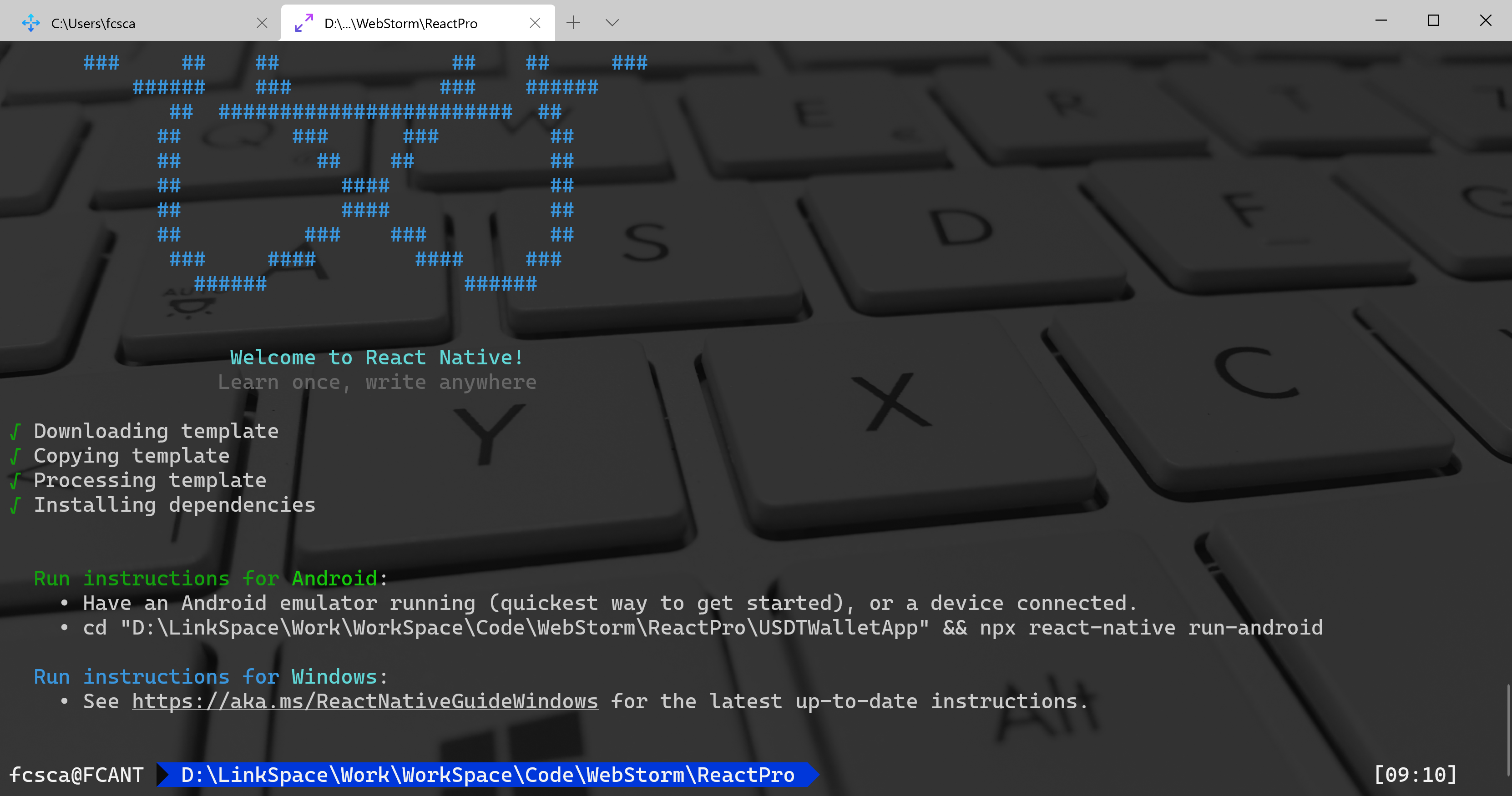
执行成功的结果如下:
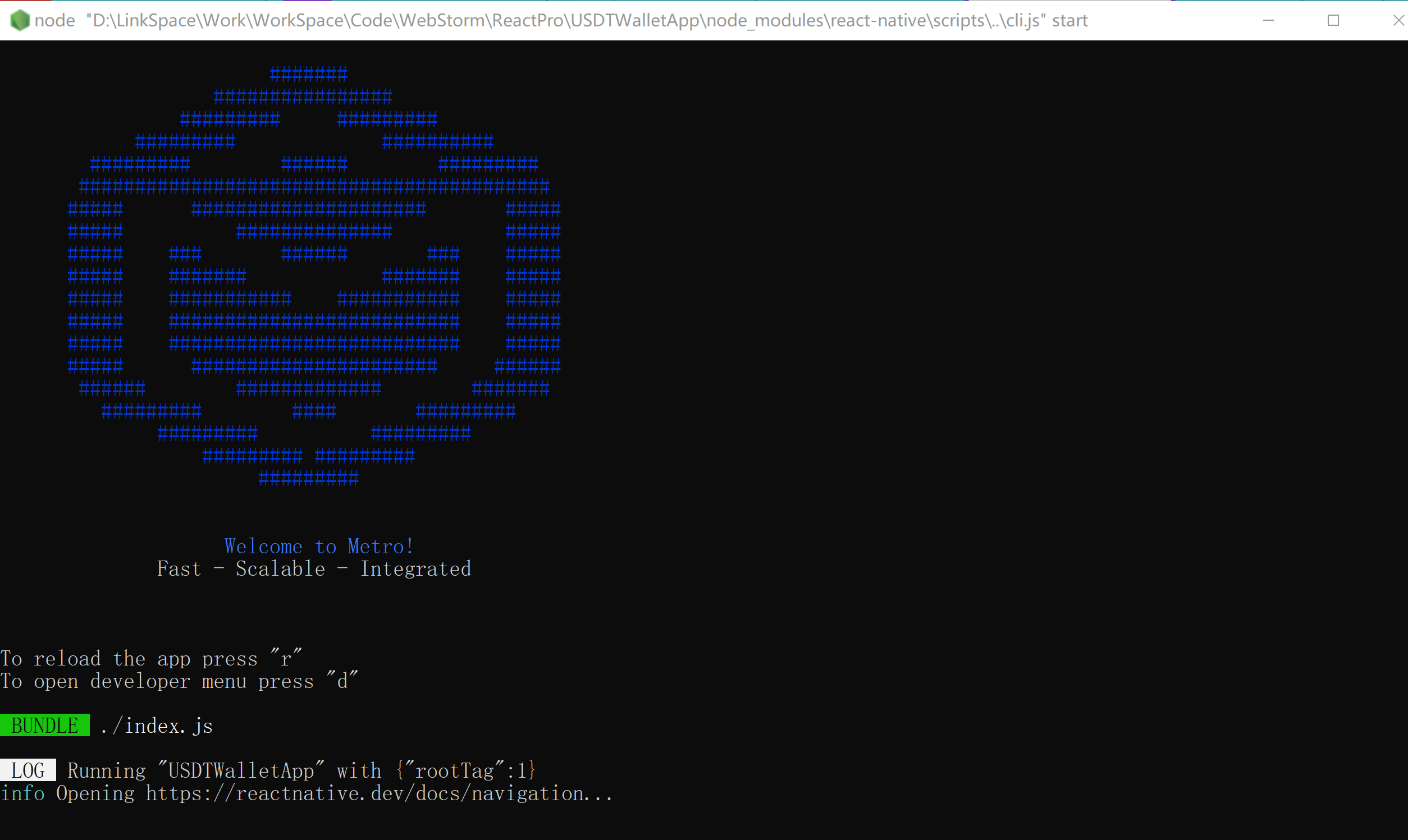
此命令会对项目的原生部分进行编译,同时在另外一个命令行中启动Metro服务对 js 代码进行实时打包处理(类似 webpack)。Metro服务也可以使用yarn start命令单独启动。
如果配置没有问题,应该可以看到应用自动安装到设备上并开始运行。注意第一次运行时需要下载大量编译依赖,耗时可能数十分钟。此过程严重依赖稳定的代理软件,否则将频繁遭遇链接超时和断开,导致无法运行。
也可以尝试阿里云提供的Maven 镜像,将android/build.gradle中的jcenter()和google()分别替换为maven { url 'https://maven.aliyun.com/repository/jcenter' }和maven { url 'https://maven.aliyun.com/repository/google' }(注意有多处需要替换)。npx react-native run-android只是运行应用的方式之一。也可以在 Android Studio 中直接运行应用。
编译过程中遇到缺少Build-Tools的问题
编译失败的报错截图如下:
解决方法:打开SDK Manager工具安装缺少的Build-Tools工具,比如这里缺少Build-Tools 29.0.2