代码: https://github.com/JanYLee/recruit-app/tree/demo/router-basic
官网: https://reacttraining.com/react-router/
安装: npm install react-router-dom
入门组件
- BrowserRouter 包裹整个应用
- Router 路由对应渲染的组件, 可以嵌套
- Link 跳转专用
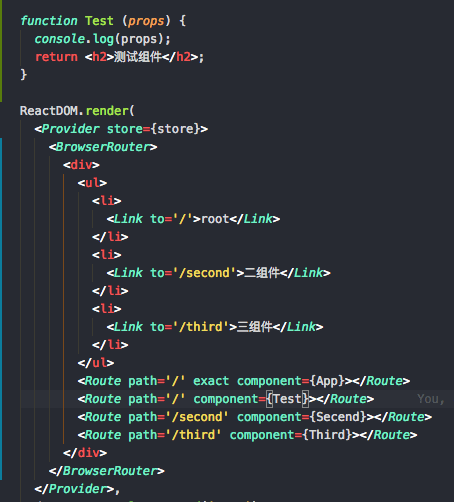
改写index.js文件, 加入路由
import React from 'react';import ReactDOM from 'react-dom';import { createStore, applyMiddleware, compose } from 'redux';import thunk from 'redux-thunk';import { Provider } from 'react-redux';import { BrowserRouter, Route, Link } from 'react-router-dom';import { counter } from './index.redux';import App from './App.jsx';const reduxDevTools = window.devToolsExtension? window.devToolsExtension(): f => f;// 新建storeconst store = createStore(counter,compose(applyMiddleware(thunk),reduxDevTools));function Secend () {return <h2>第二个组件</h2>}function Third () {return <h2>第三个组件</h2>}ReactDOM.render(<Provider store={store}><BrowserRouter><div><ul><li><Link to='/'>root</Link></li><li><Link to='/second'>二组件</Link></li><li><Link to='/third'>三组件</Link></li></ul><Route path='/' exact component={App}></Route><Route path='/second' component={Secend}></Route><Route path='/third' component={Third}></Route></div></BrowserRouter></Provider>,document.getElementById('root'));
<Route path='/' exact component={App}></Route> 中的exact表示完全匹配, 不写的话点击第二,第三组件的时候App组件也会显示, 这其实就是一种匹配关系;
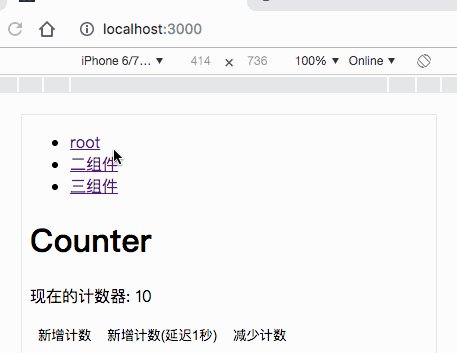
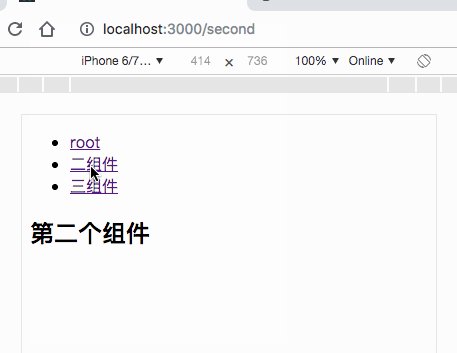
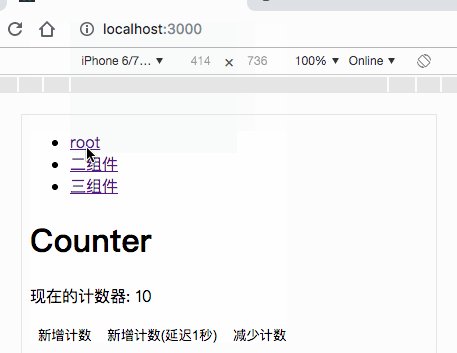
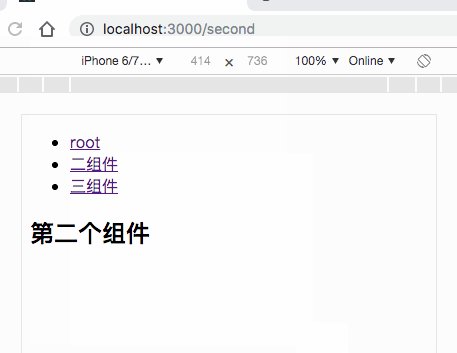
现在的效果:
其他组件
- 获取路由参数
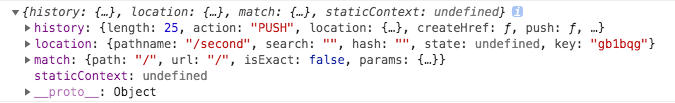
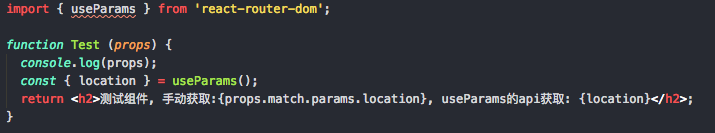
被路由包裹的组件会被传入一些参数信息, 写个测试组件, 并打印测试组件的props:
切换路由时, 打印如下:
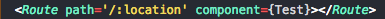
在匹配的路由后加上:即可获取当前路由的信息, 如:
通过 props.match.params.location 获取到;
也可以使用useParams的api
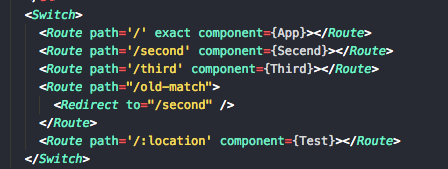
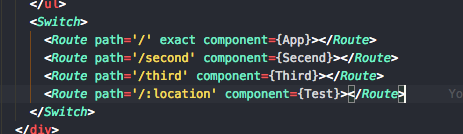
Switch
Switch组件只渲染匹配中的第一个组件
这样子写的话点击第二第三组件时, Test组件才不会显示, 然后如果是其他随意的路由, 则会显示Test组件
Redirect
重定向组件
下面的写法可以重定向到第二个组件