代码: https://github.com/JanYLee/recruit-app/tree/add/1-10-websocket-chat
websocket
双方聊天的时候, 需要一个服务端可以推送的机制, 保证可以接收到消息, 就需要使用websocket
socket.io
socket.io基于websocket双向通信协议, 后端可以主动推送数据
ajax基于http协议, 单向, 实时获取数据只能轮询
这里主要配合express, 使用socket.io库
安装: npm install socket.io npm install socket.io-client
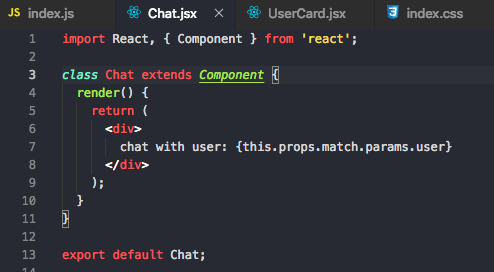
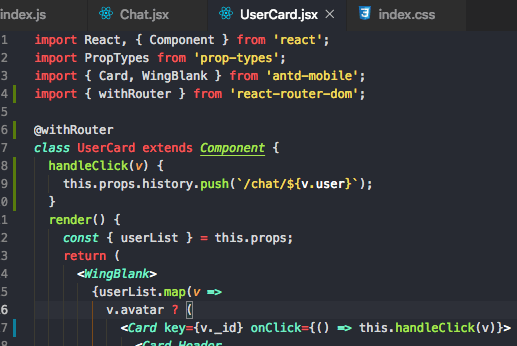
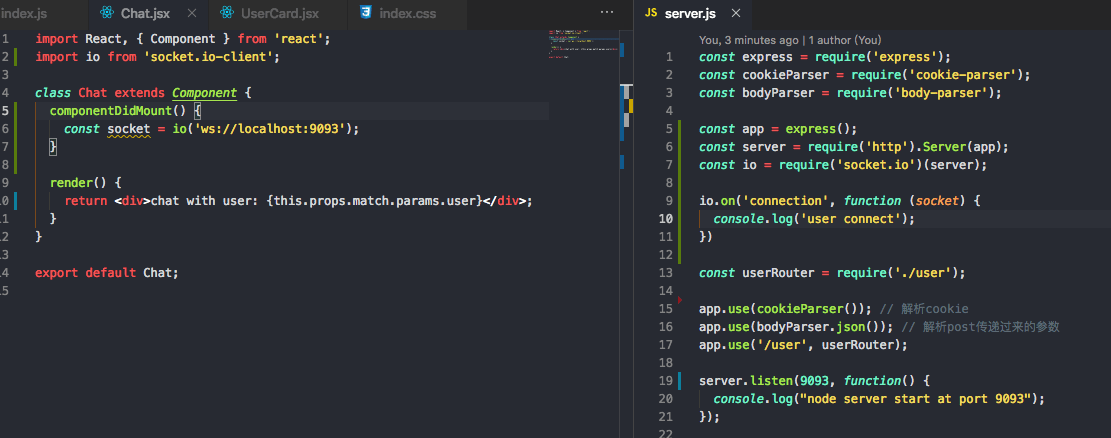
添加聊天界面文件, 并在用户列表的card上添加点击事件能进入聊天界面

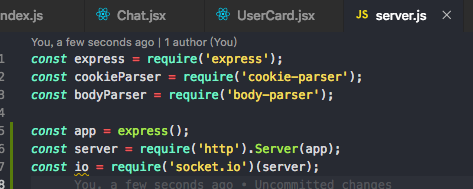
服务端处理
整合http协议和websocket协议:
建立socket链接
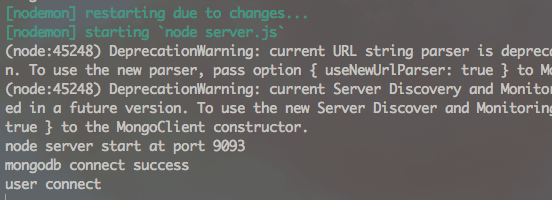
后端终端成功打印出user connect
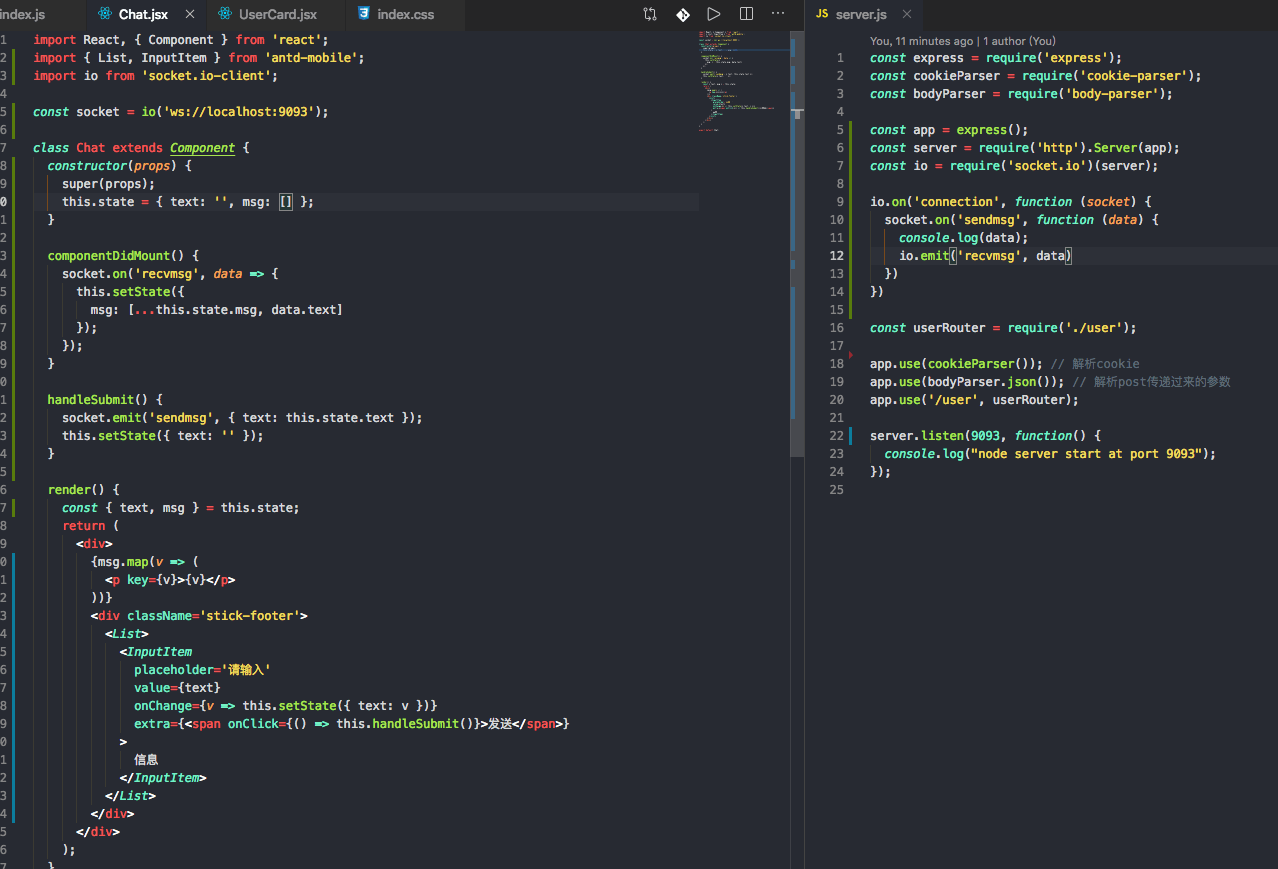
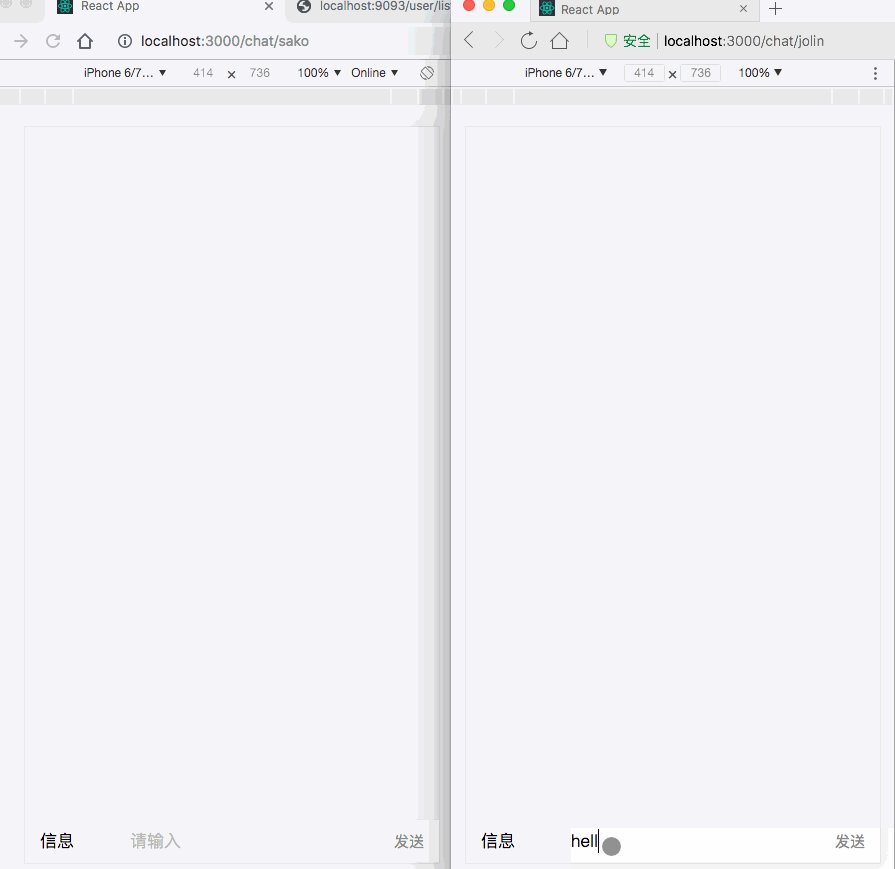
聊天前后端显示消息
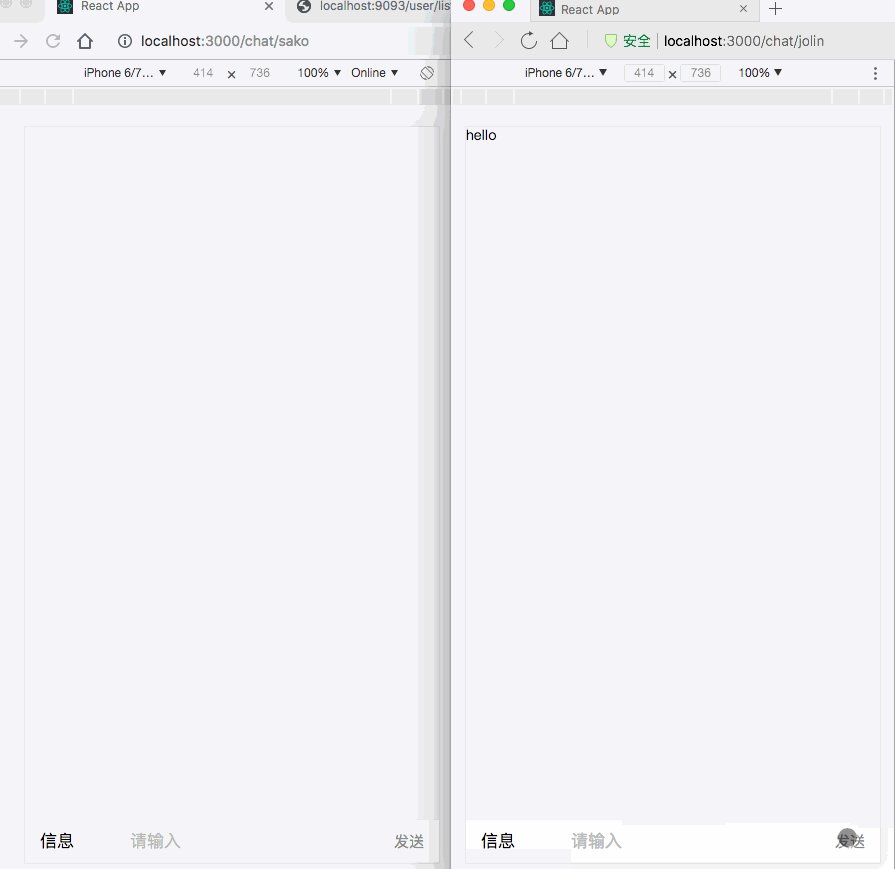
新增输入框, 并和服务端建立聊天框中的联系
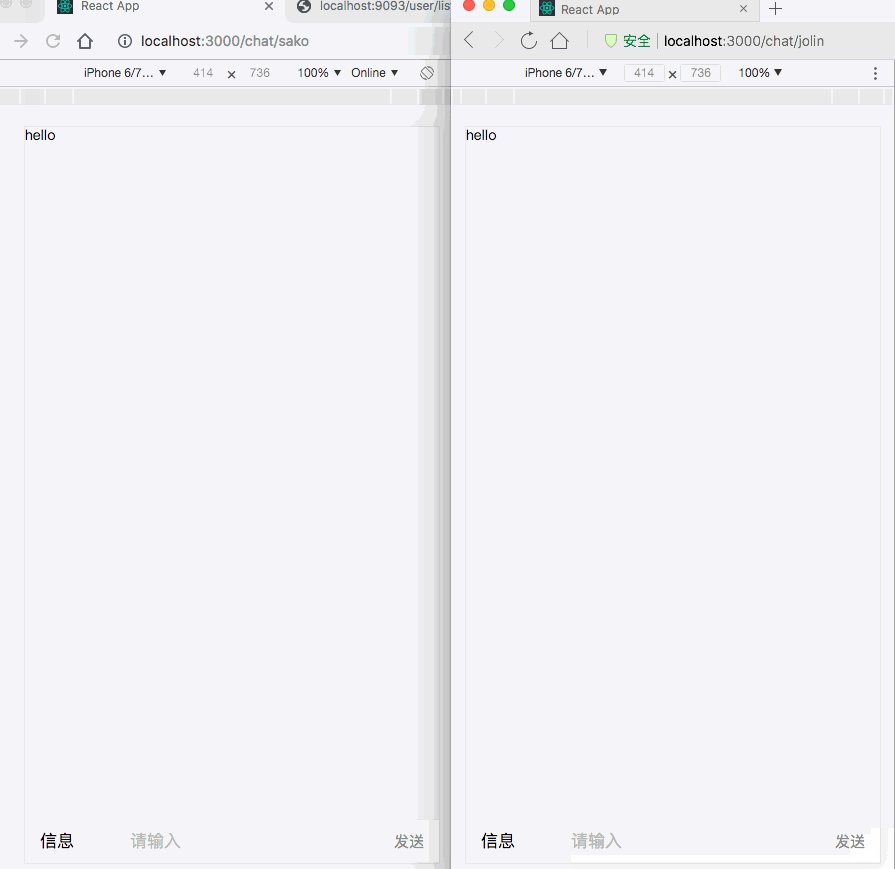
聊天框发送时, 发送sendmsg事件, 服务端监听这个事件, 获取数据, 并把数据通过recvmsg标识广播到全局, 组件在自己内部监听recvmsg事件
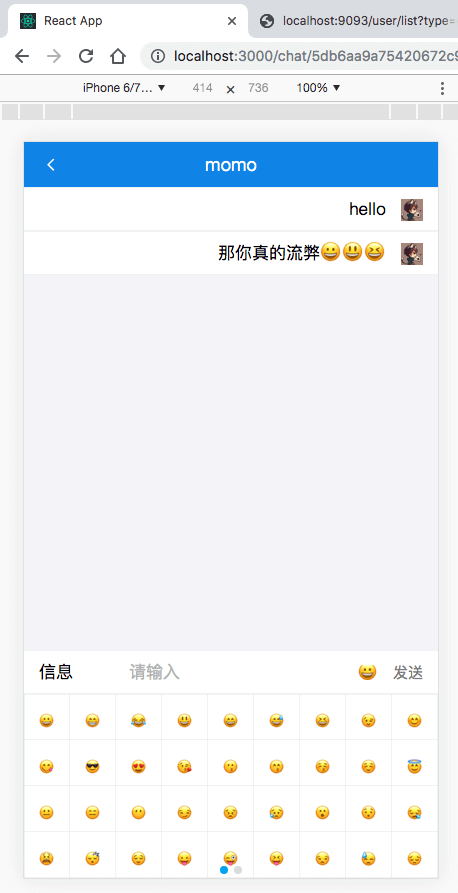
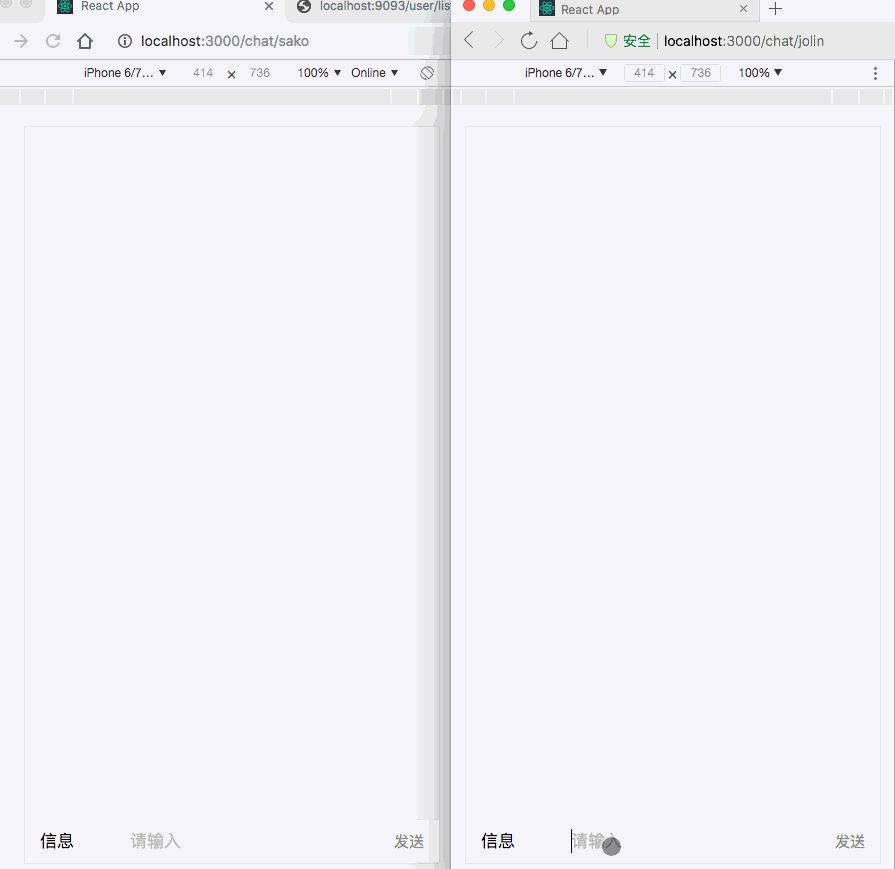
效果:
建立聊天redux和后端接口
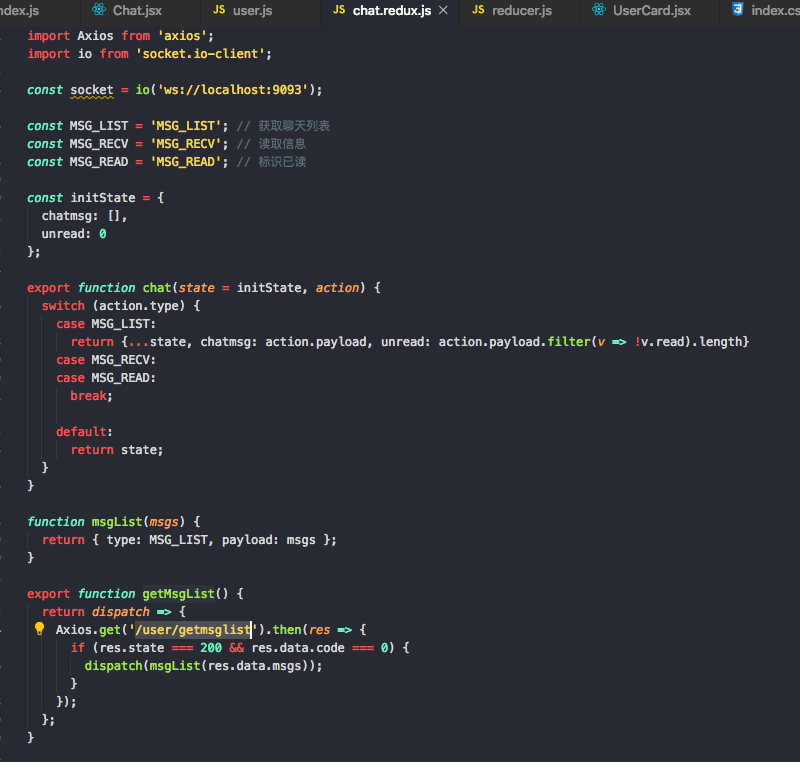
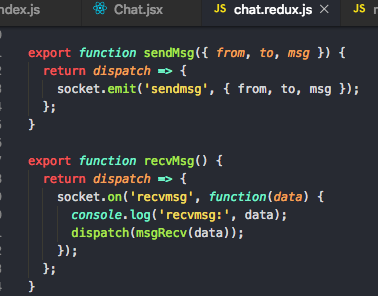
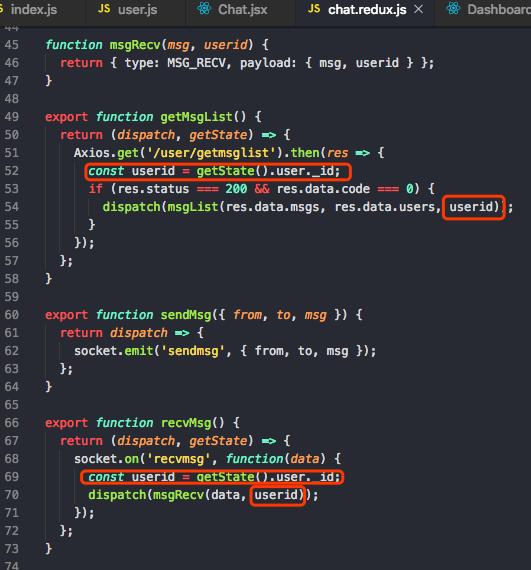
创建chat.redux.js用于聊天数据逻辑处理和数据请求
进入聊天框时需要先从服务端获取聊天内容数据getmsglist
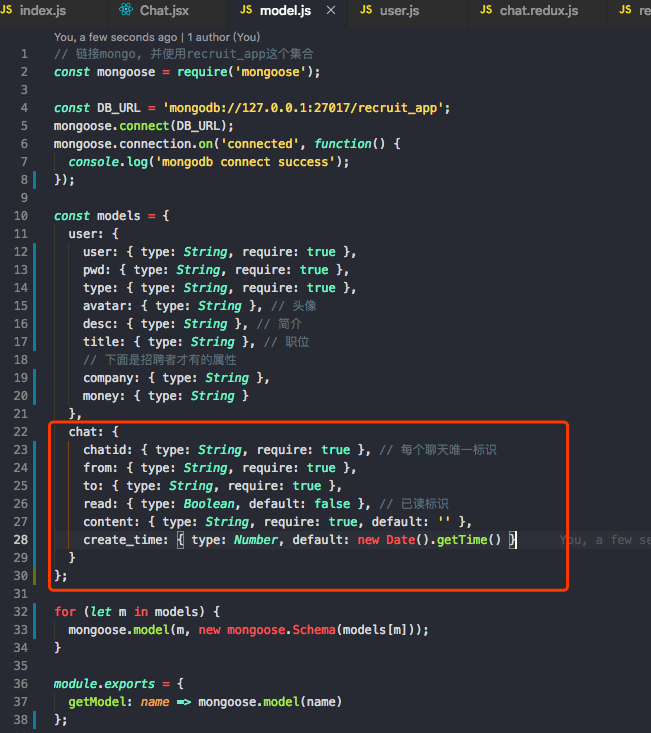
数据模型中建立聊天结构模型
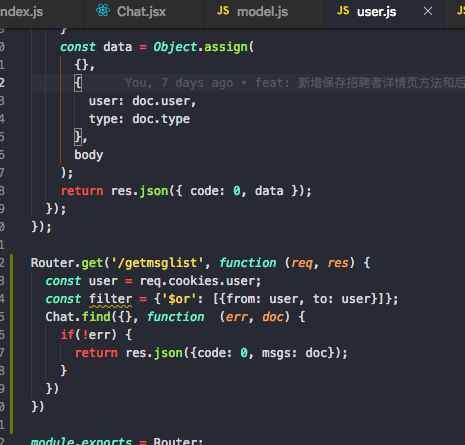
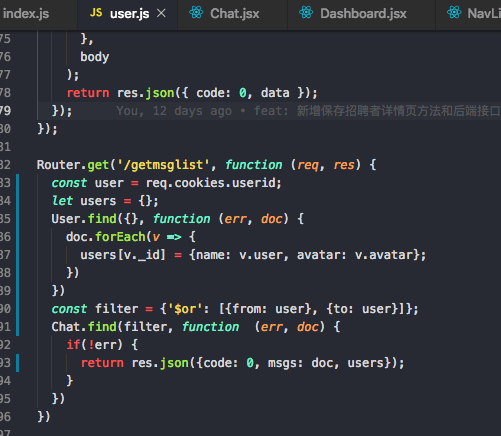
编写获取聊天数据接口
多个查询需要用到’$or’
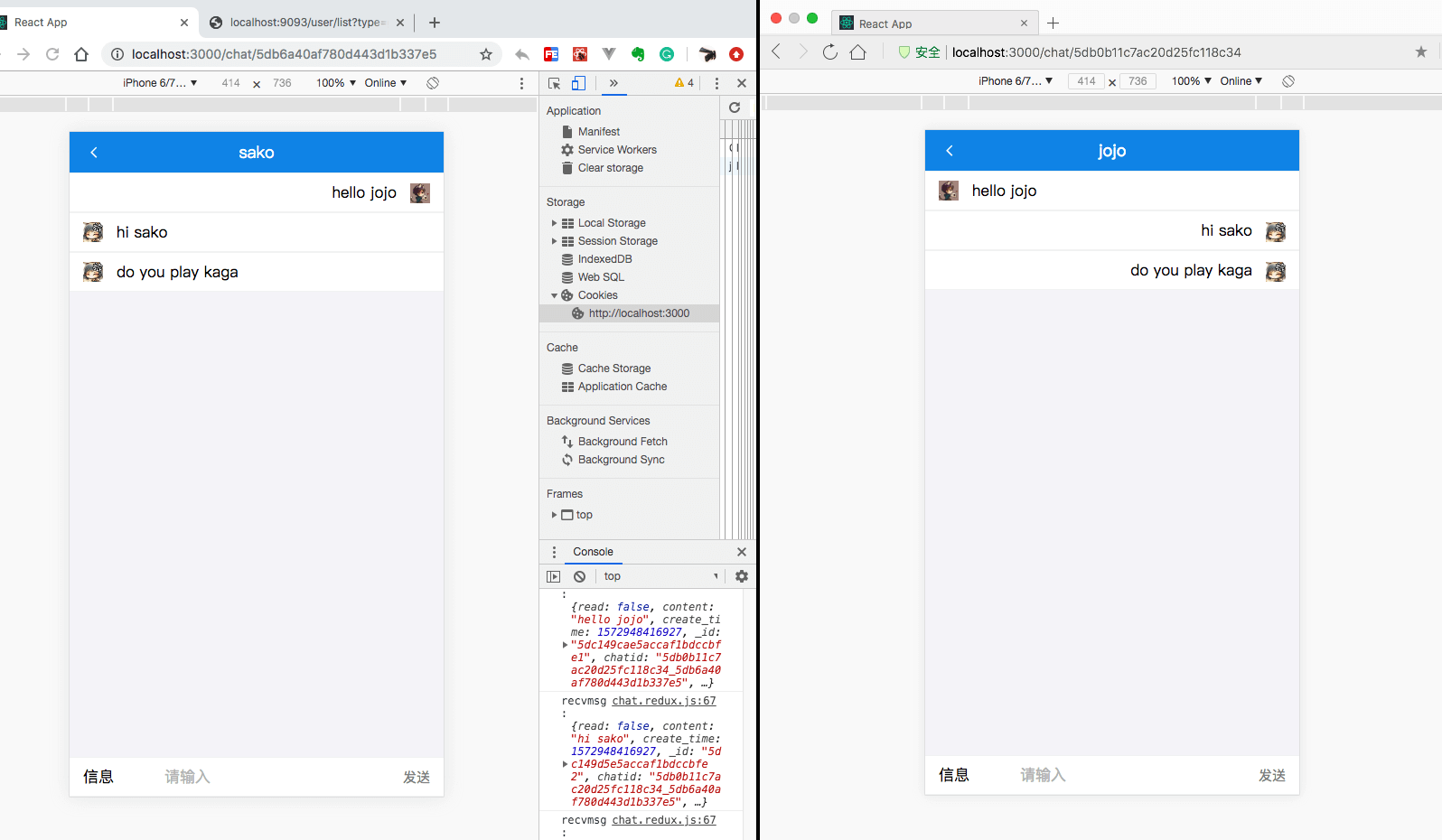
聊天数据互通及入库
现在需要区分出谁和谁聊天, 聊天内容入库, 记录未读消息等
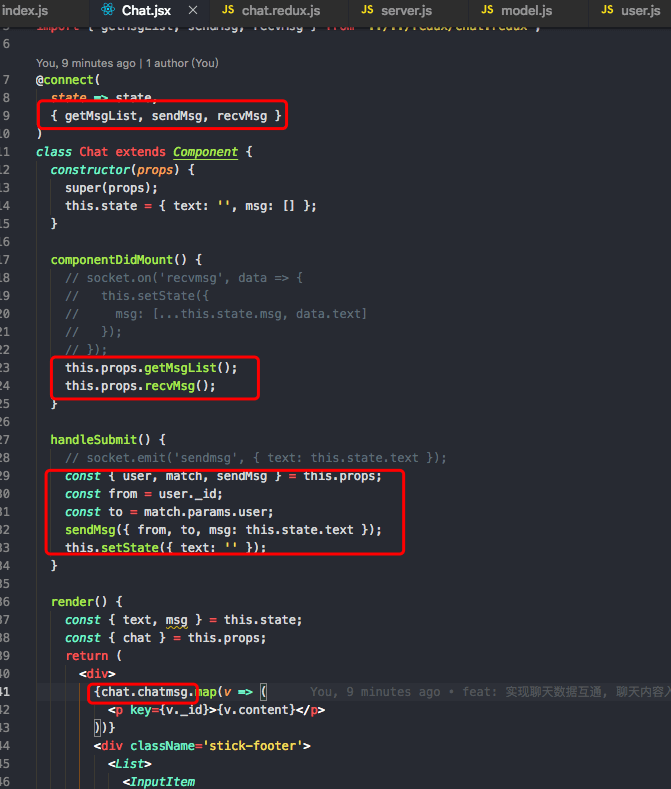
创建发送和接受信息的方法, 在Chat.jsx中引入使用
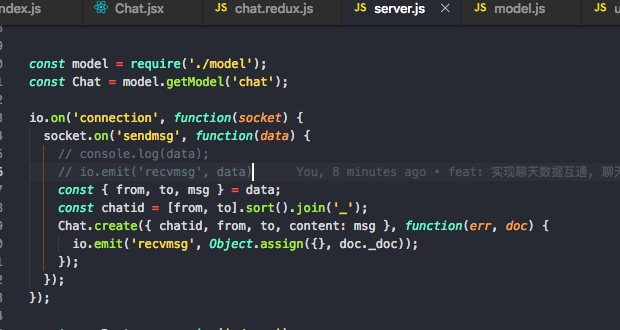
在后端把信息入库, 并广播信息
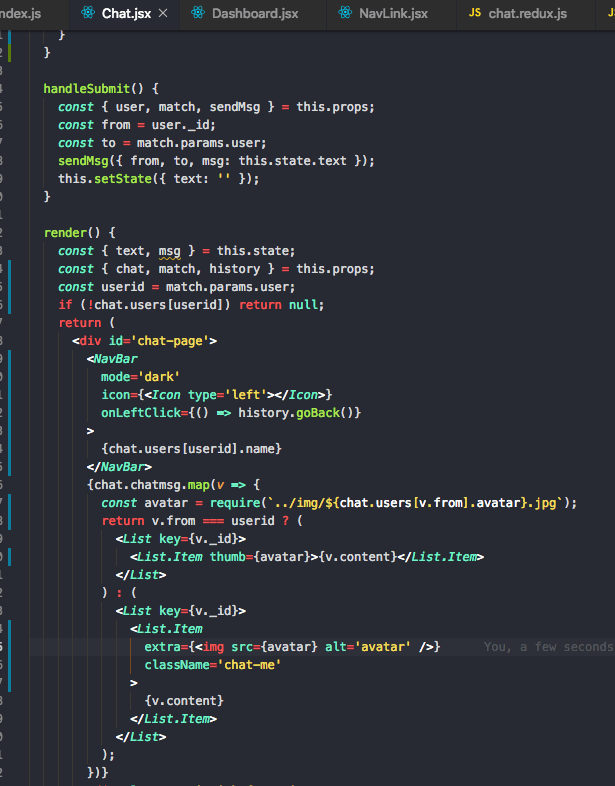
在Chat.jsx中使用
添加聊天界面样式
使用List组件
加入了头像显示
后端返回头像信息
效果: 
修正未读消息数量
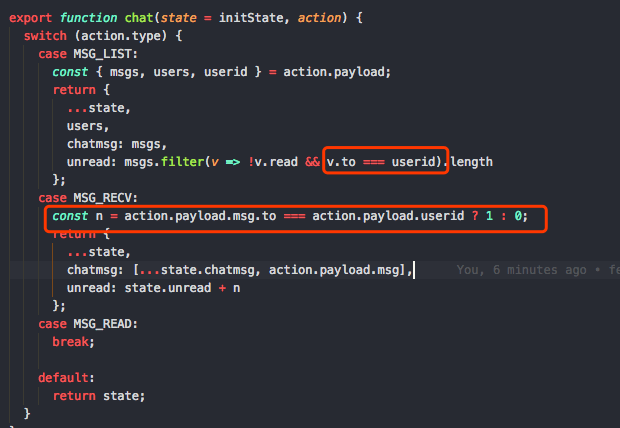
现在的未读消息会把自己发送的消息也包含在内, 需要在redux中获取用户id, 在发送和获取消息方法中过滤
reduce第二个参数getState方法可以获取当前store的值
在reducer方法中判断是否是正确的未读消息即可
emoji表情
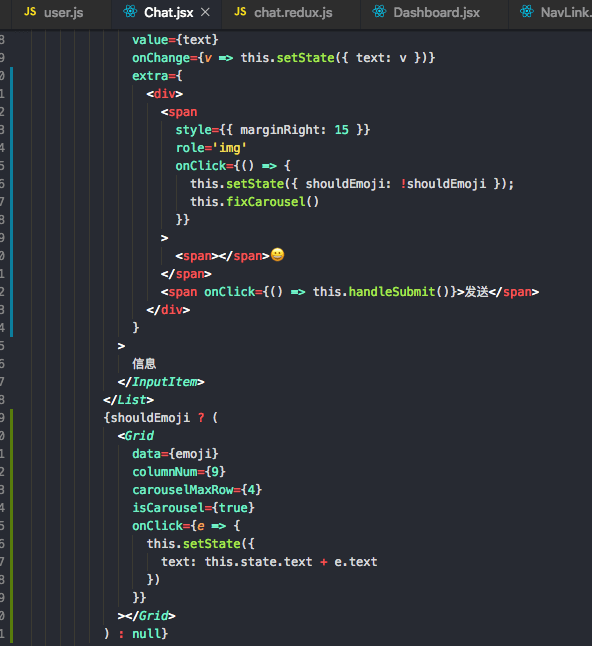
在聊天框下新增一个emoji表情码:
const emoji = '😀 😁 😂 😃 😄 😅 😆 😉 😊 😋 😎 😍 😘 😗 😙 😚 ☺ 😇 😐 😑 😶 😏 😣 😥 😮 😯 😪 😫 😴 😌 😛 😜 😝 😒 😓 😔 😕 😲 😷 😖 😞 😟 😤 😢 😭 😦 😧 😨 😬 😰 😱 😳 😵 😡 😠'
使用grid组件展示emoji表情选择
效果: