官网: https://mobile.ant.design/docs/react/use-with-create-react-app-cn 代码: https://github.com/JanYLee/recruit-app/tree/add/1-3-ant-design-mobile
需要一个现成的ui库节省一下开发时间
安装: npm install antd-mobile
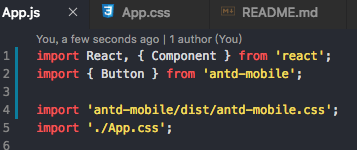
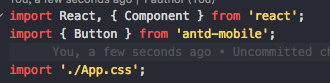
引入库:
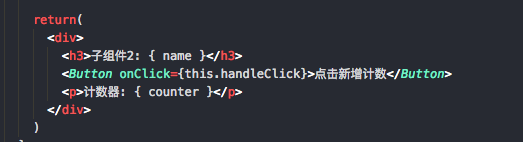
使用: 
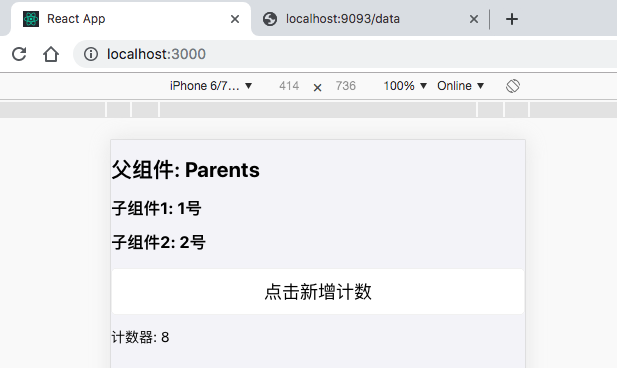
效果:
按需加载
现在是把所有ui库组件都加载了, 使用 babel-plugin-import 按需加载
安装: npm install babel-plugin-import --save-dev
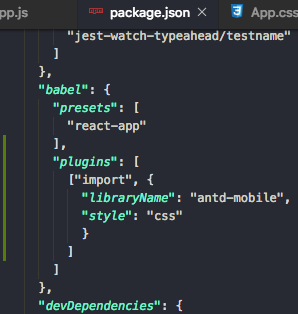
在package.json中babel字段中配置
删掉引入的ant-design-mobile的css;
打开浏览器看看样式是否正常
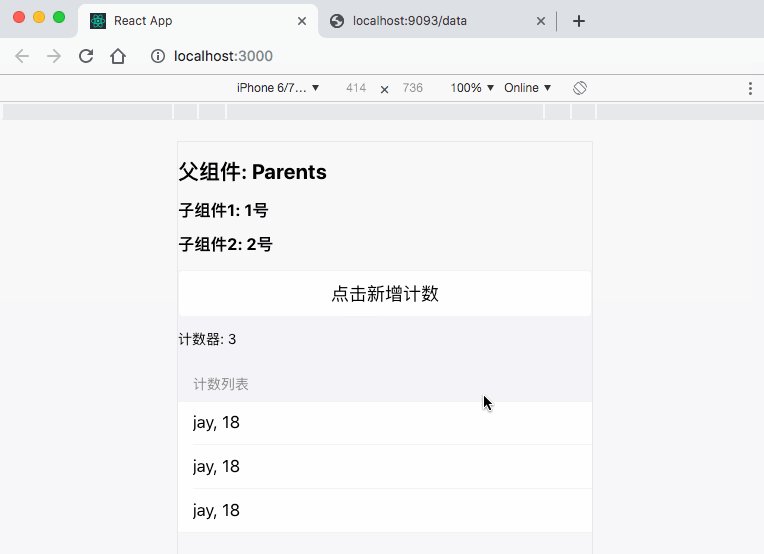
再使用一下List组件
这样一个基本的移动端界面就搭建好了