代码: https://github.com/JanYLee/recruit-app/tree/demo/react-redux
之前手动连接react和redux过于麻烦, 使用react-redux库可以使这个过程更加方便
安装: npm install react-redux
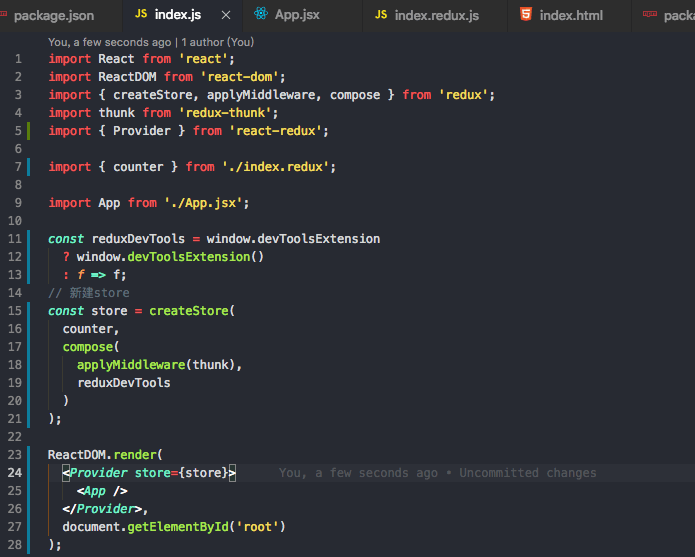
- Provider组件应用在最外层, 传入store即可, 只使用一次

- Connect负责从外部获取组件需要的参数
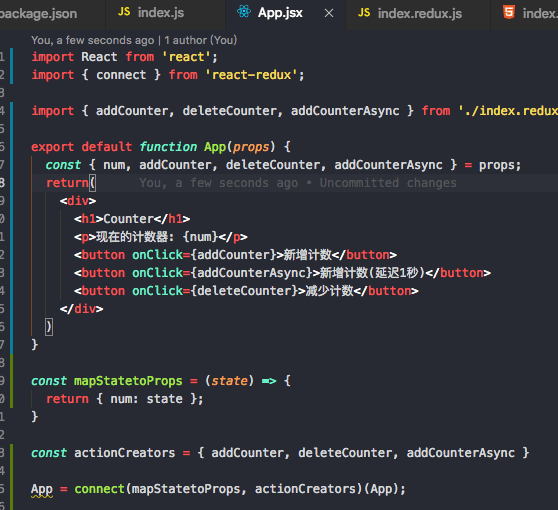
重写App.jsx组件代码
通过connect, 把action和store中的state作为props传入组件

