代码: https://github.com/JanYLee/recruit-app/tree/add/1-8-user-list
新增页面骨架
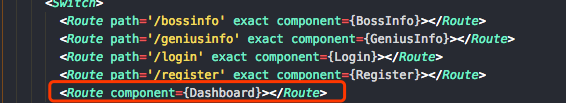
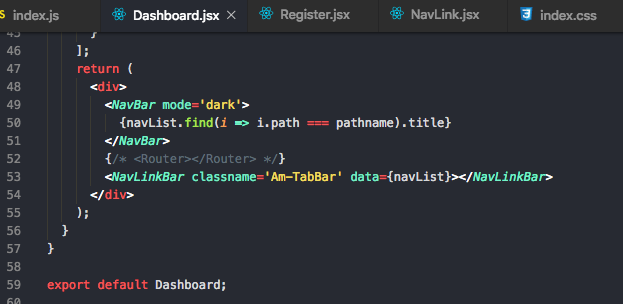
新建一个Dashboard组件用于存放页面内容和导航
顶部导航用NavBar, 底部导航用TabBar
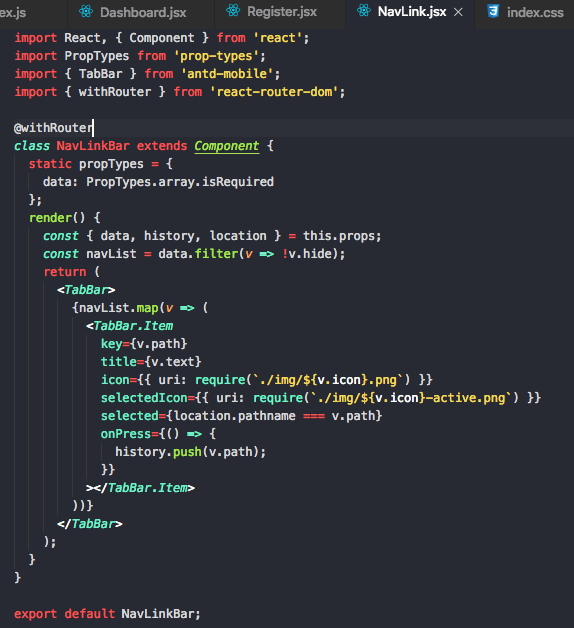
自定义的NavLinkBar组件
导入底部切换栏图标:
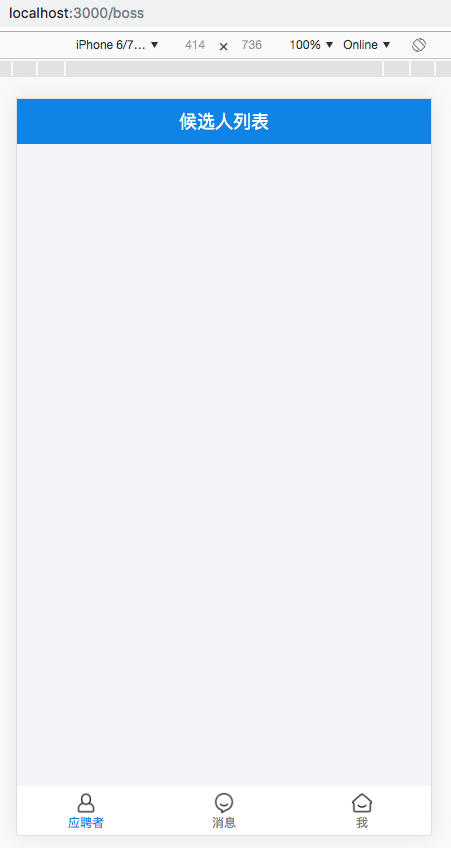
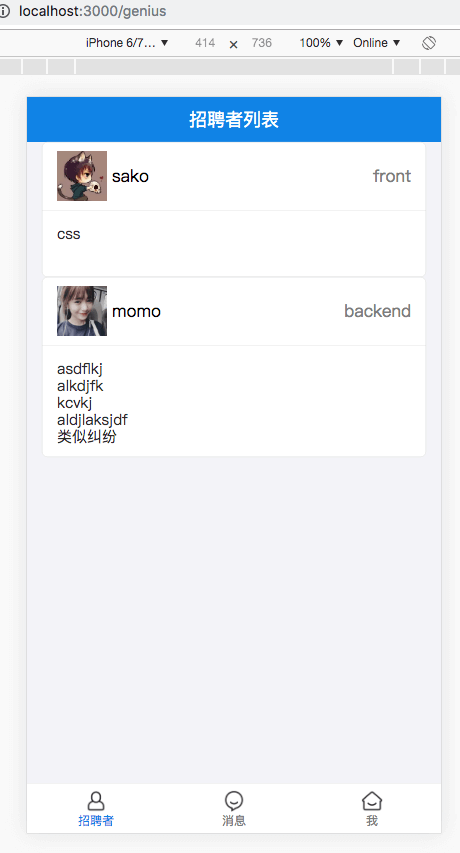
效果: 
列表
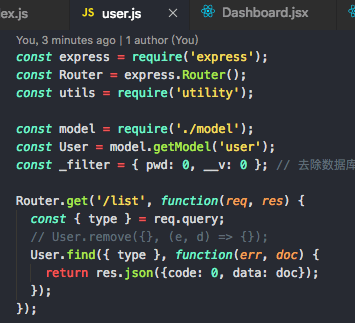
后端改写接口, 可以根据url参数返回列表
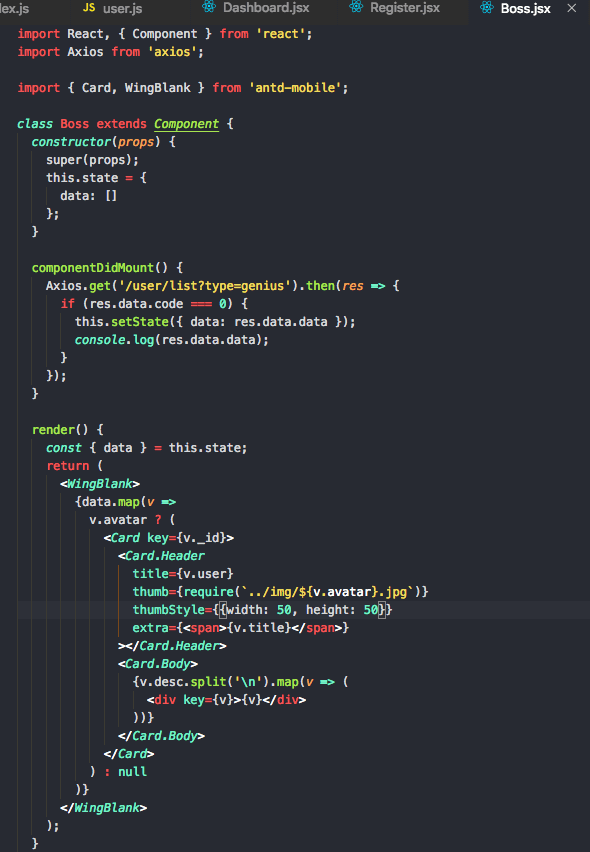
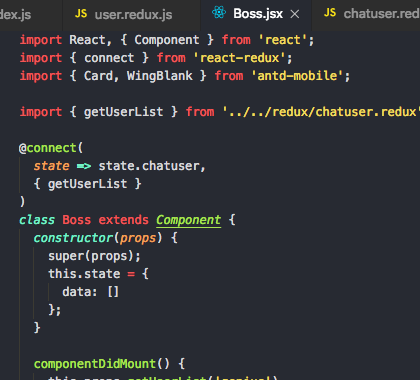
新建boss列表页组件Boss.jsx, 发送请求并搭建页面结构
效果:
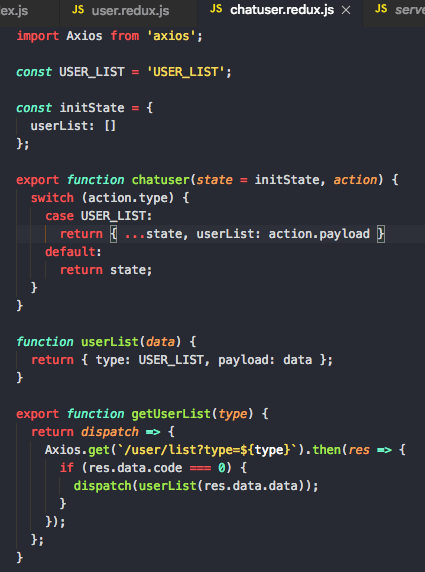
数据处理放于redux中
将上面Boss.jsx中获取后台数据的处理改为存放到chatuser.redux.js中, 统一在redux中处理
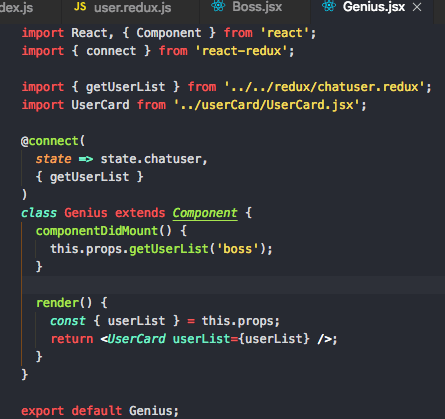
然后把Boss.jsx改写成之前用connect包裹起来的组件即可
应聘者列表页和优化
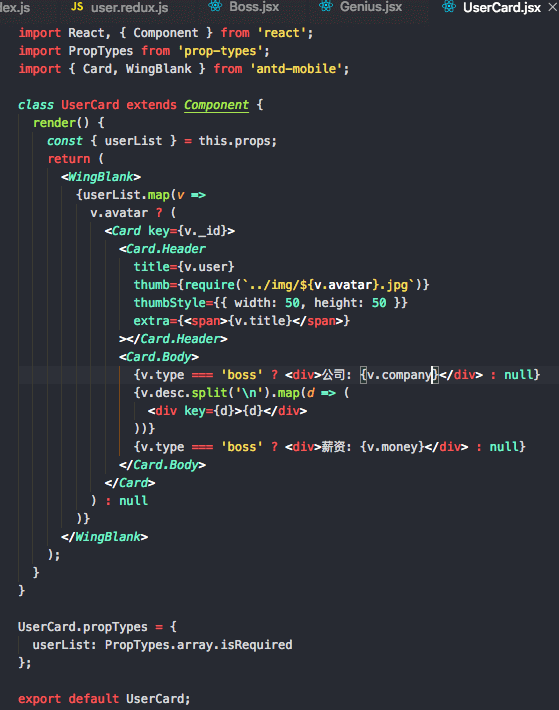
应聘者页面和招聘者页一样, 所有可以吧显示内容抽出一个组件UserCard.jsx
这样招聘, 应聘者页就可以负责业务传递就好