代码: https://github.com/JanYLee/recruit-app/tree/demo/redux-thunk
redux-thunk
安装: npm install redux-thunk
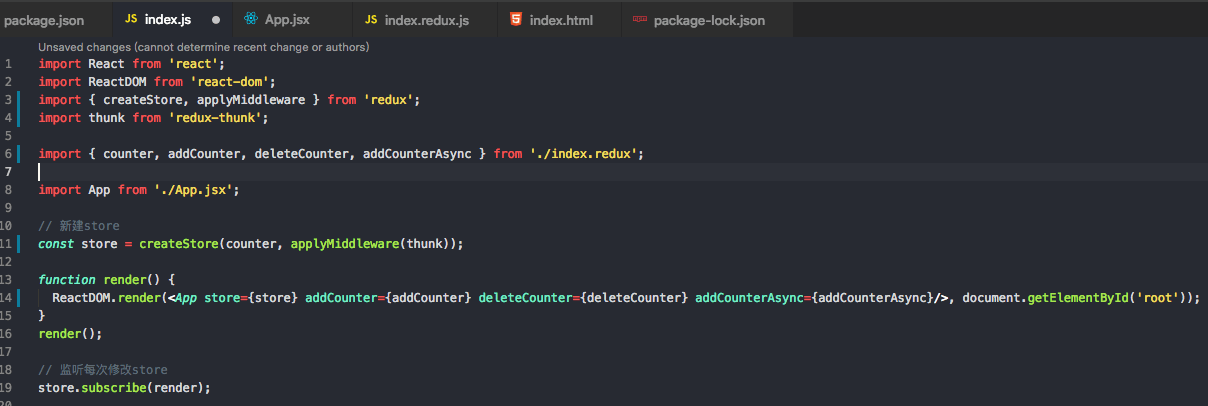
创建store时使用 applyMiddleware 开启thunk中间件
使action可以返回函数, 使用dispatch提交action

除了开启中间件函数, 在新增了一个异步操作store的action: addCounterAsync
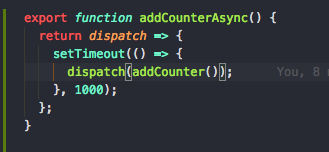
在index.redux.js中新增这个异步函数, 一秒后才新增counter:
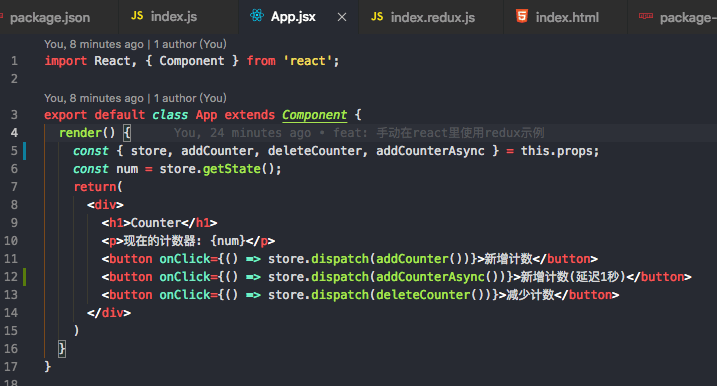
最后在App.jsx组件中新增一个按钮用于派发这个异步函数
最终效果: