代码: https://github.com/JanYLee/recruit-app/tree/demo/redux-devTools
在chrome浏览器的拓展程序中先安装Redux DevTools
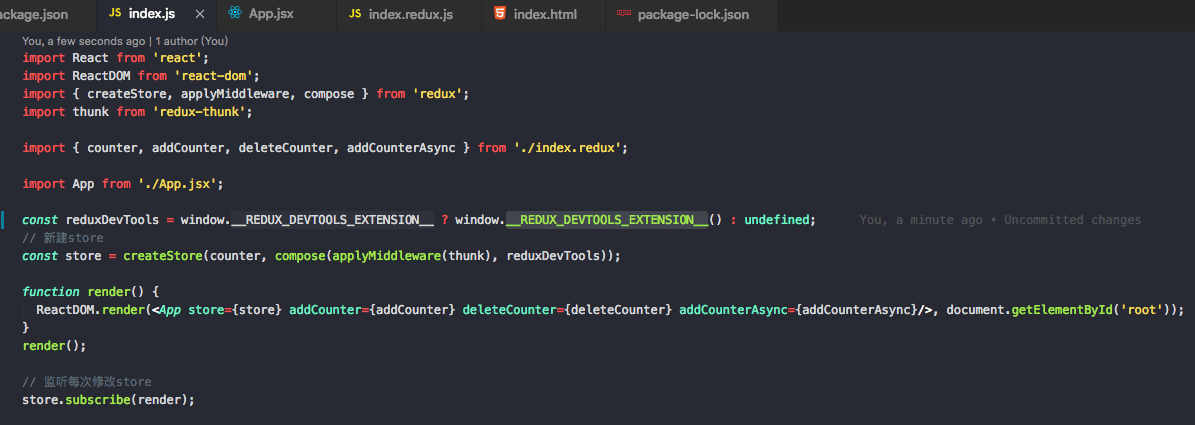
在代码中:
- 创建store的时候判断是否有window.devToolsExtension
- 使用redux内置方法compose结合thunk和window.REDUX_DEVTOOLS_EXTENSION

import { createStore, applyMiddleware, compose } from 'redux';import thunk from 'redux-thunk';import { counter } from './index.redux';const reduxDevTools = window.__REDUX_DEVTOOLS_EXTENSION__ ? window.__REDUX_DEVTOOLS_EXTENSION__() : undefined;// 新建storeconst store = createStore(counter, compose(applyMiddleware(thunk), reduxDevTools));
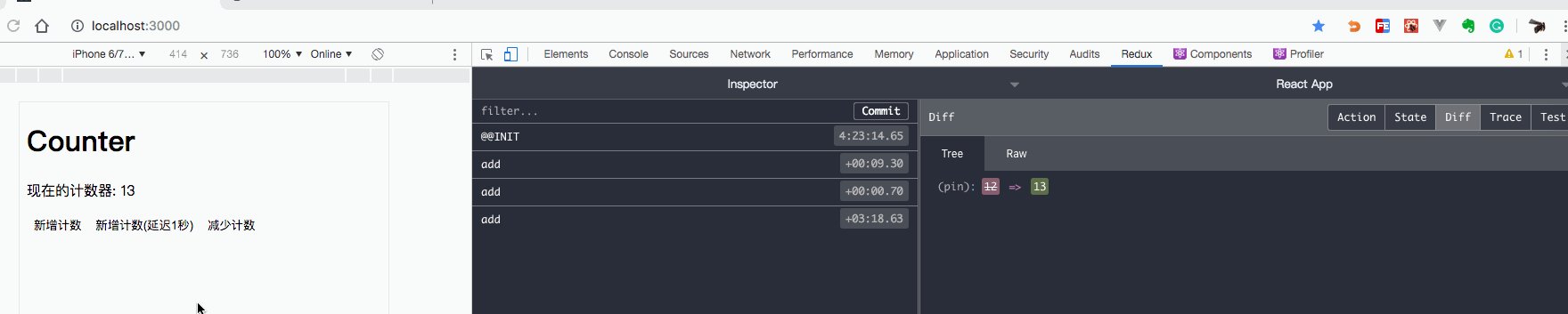
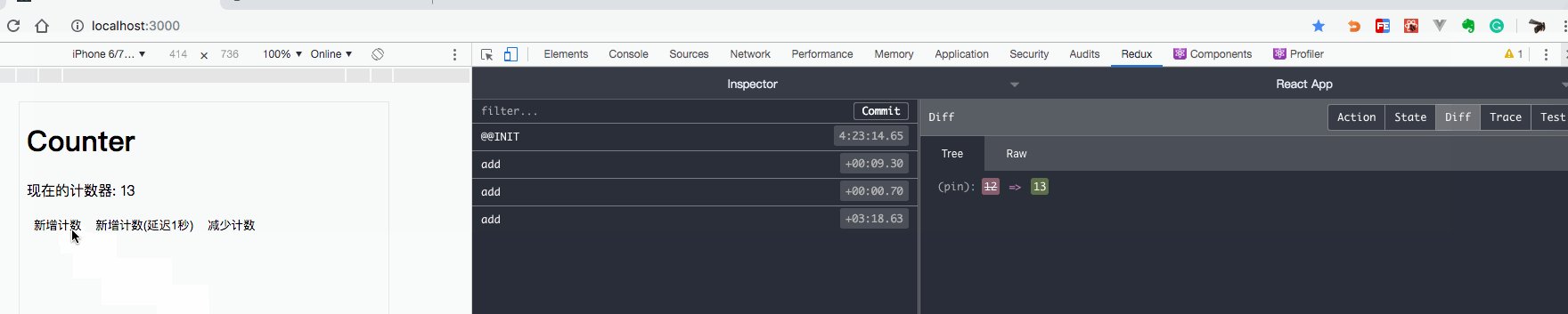
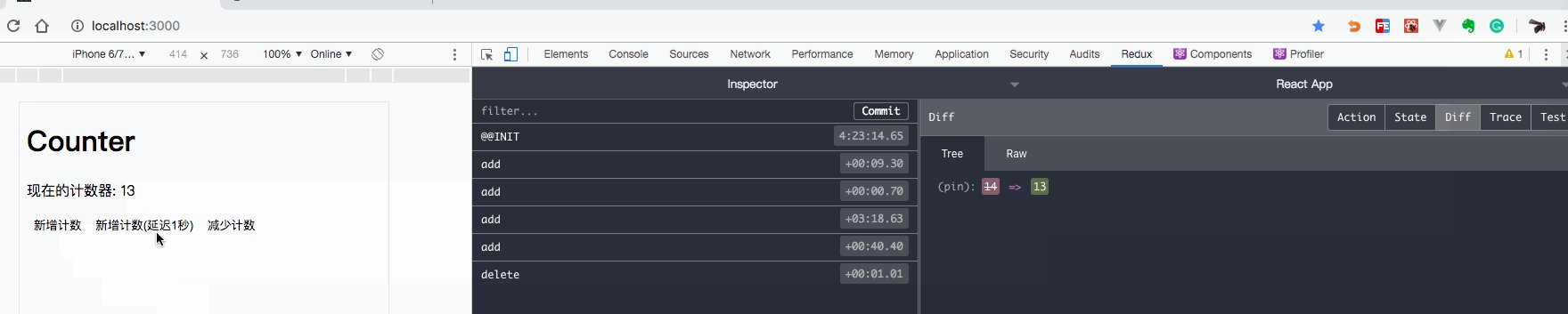
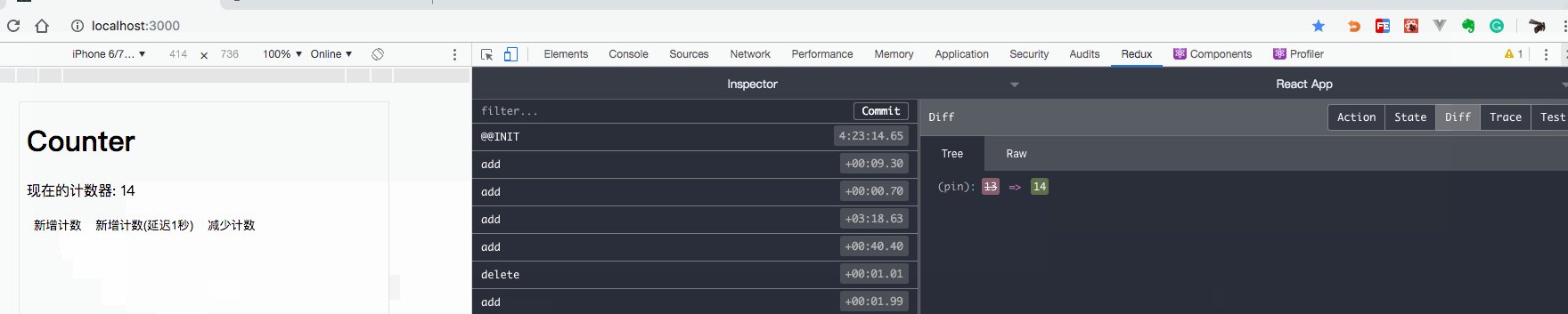
就可以在浏览器中看到效果了: