代码: https://github.com/JanYLee/recruit-app/tree/add/1-7-info-page
招聘者详情页
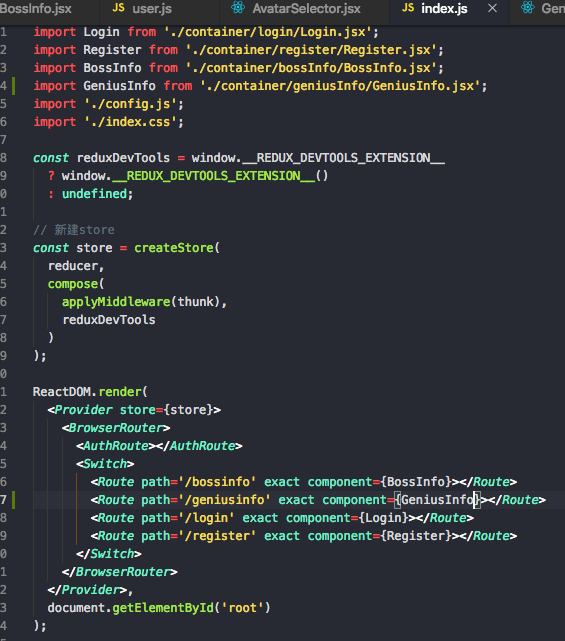
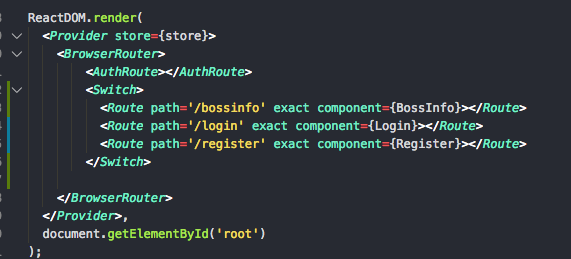
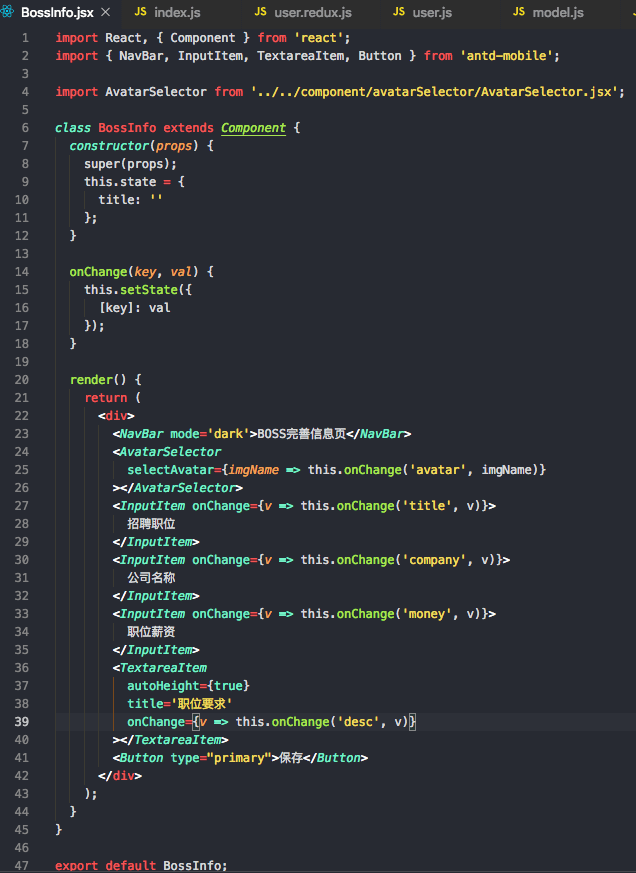
- 新建BossInfo.jsx用于招聘者注册后跳转, 以及完善信息, 并在路由中指向这个组件


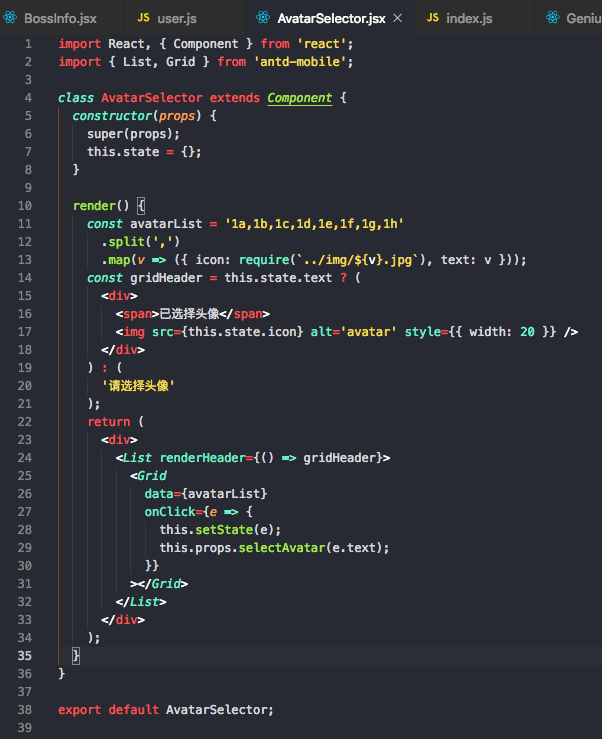
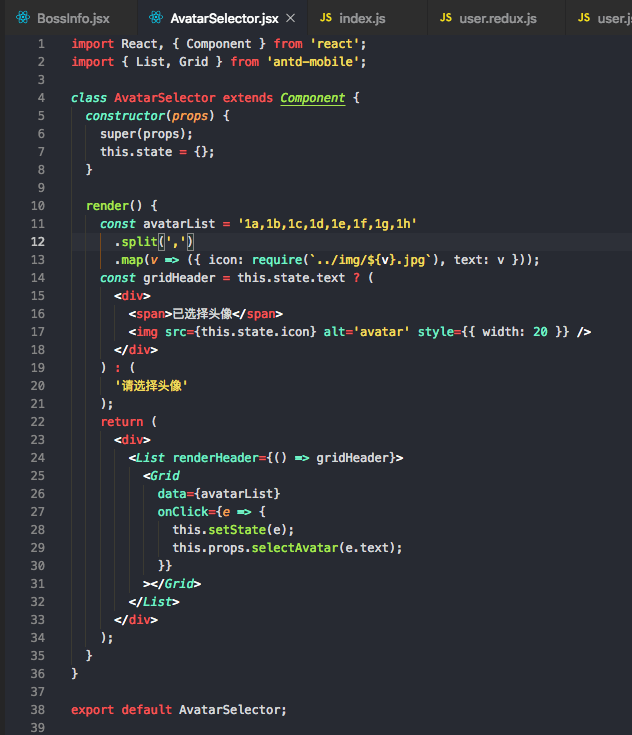
- 新建AvatarSelector.jsx用于选择显示头像

注意这里引入图片需要使用require, 因为打包后的图片位置和当前写的不一样
- 在component文件夹下新建img文件夹存放头像

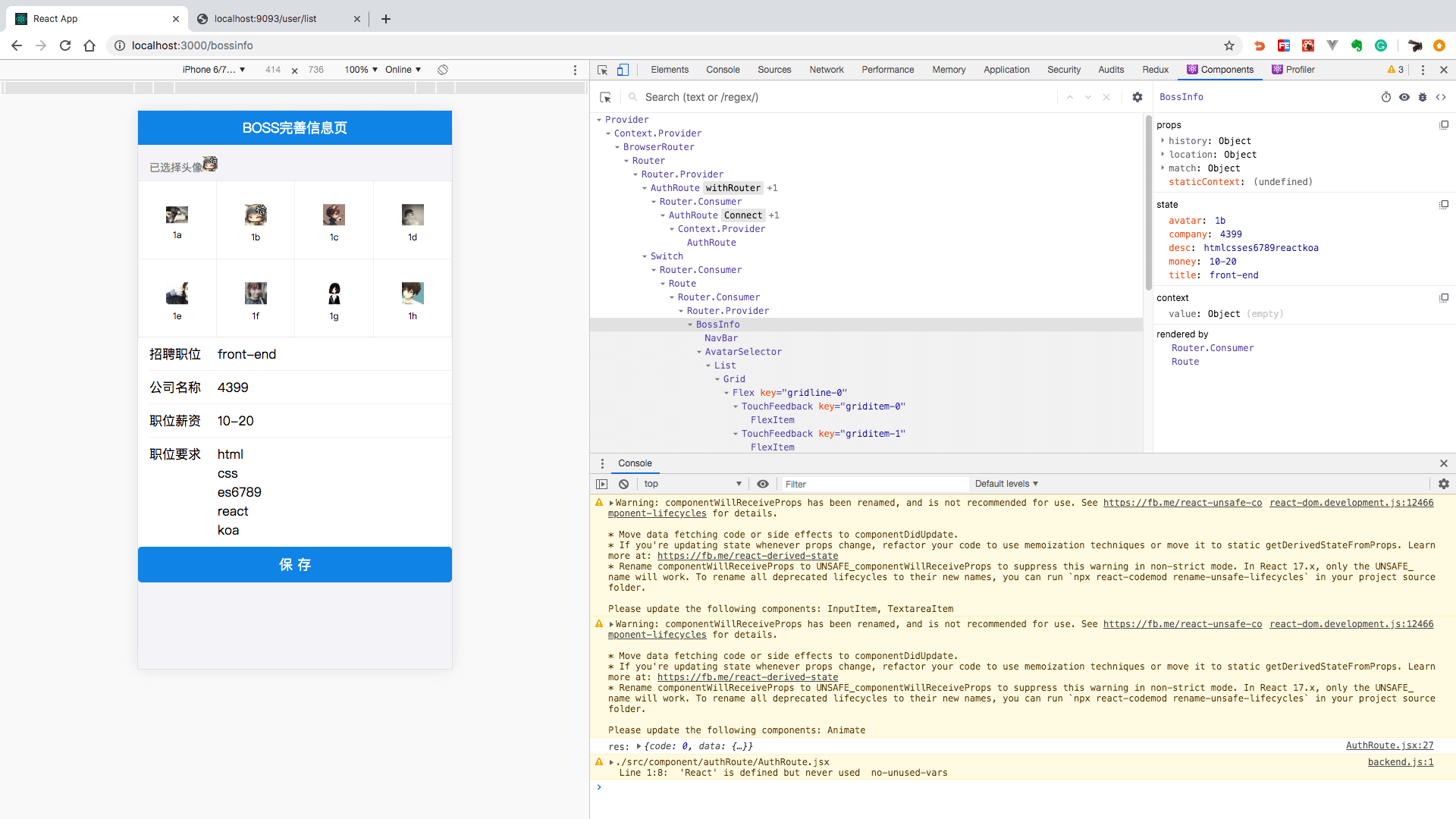
- 最终效果:

提交保存前后端
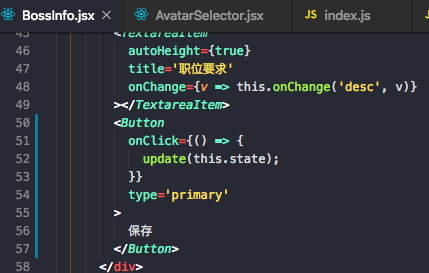
- BossInfo.jsx中保存按钮新增update方法

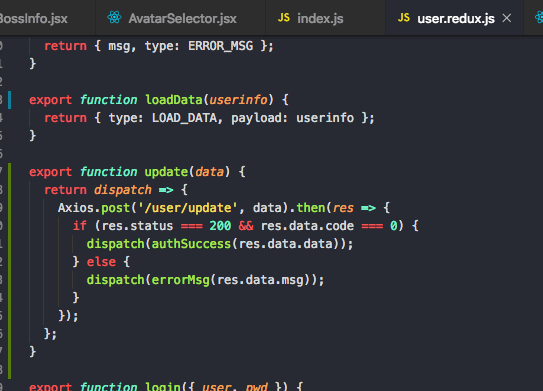
- redux中新增update方法, 提交到后端

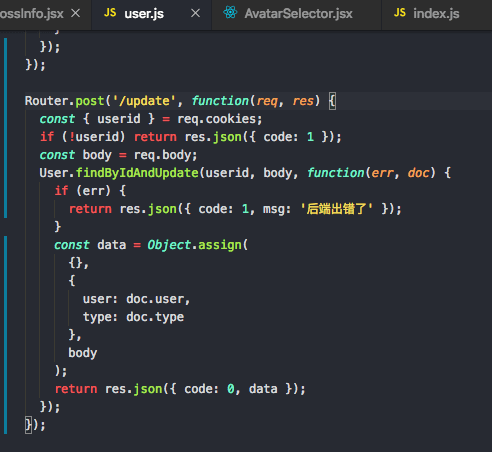
- 后端更新数据接口编写

应聘者详情页
和招聘者详情页类似, 这里由于招聘者页已经做了很多工作, 所以只需把招聘者页复制, 写好路由即可