代码: https://github.com/JanYLee/recruit-app/tree/add/1-11-chat-list
聊天列表页面搭建
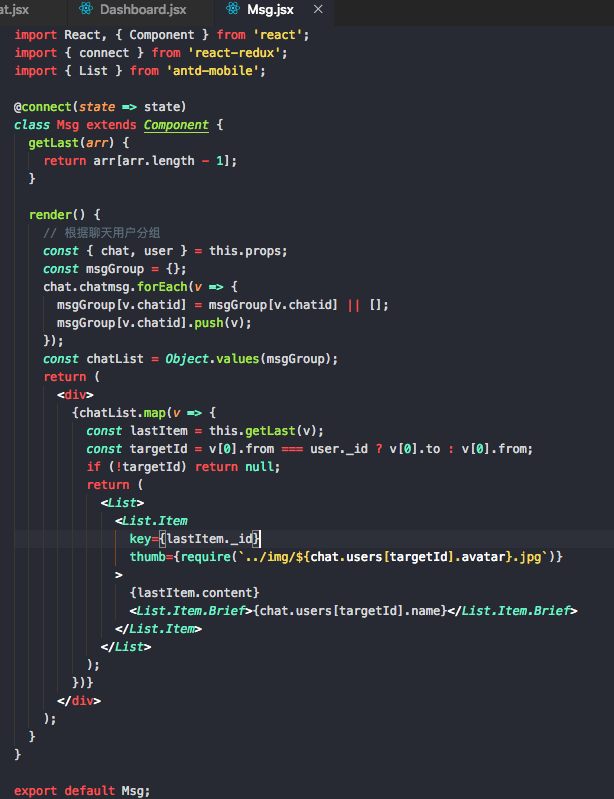
在component文件夹下新建msg文件夹, 新建Msg.jsx用于编写聊天列表页
在这里获取聊天记录, 并把最新一条聊天记录显示在上面
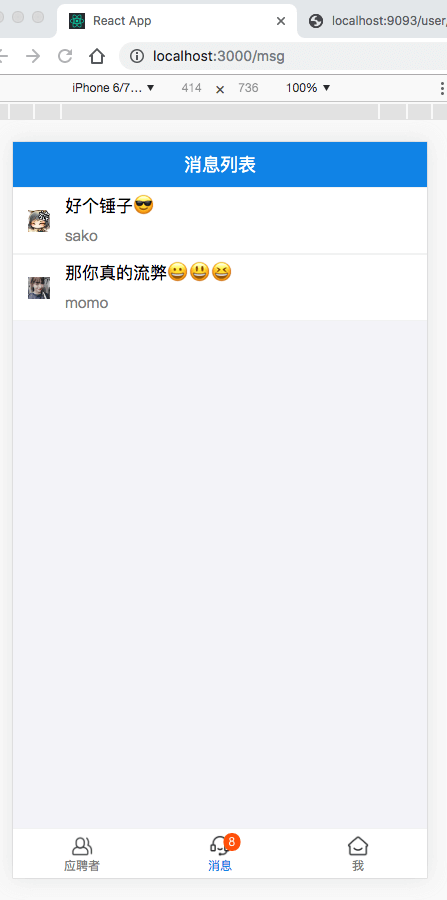
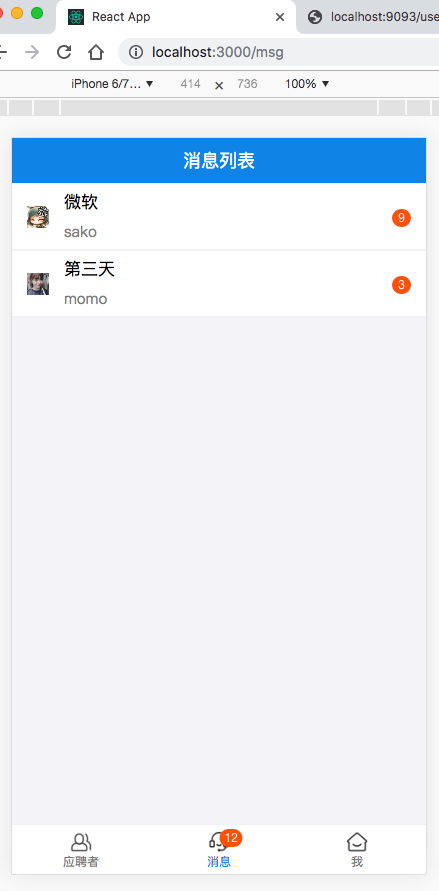
效果: 
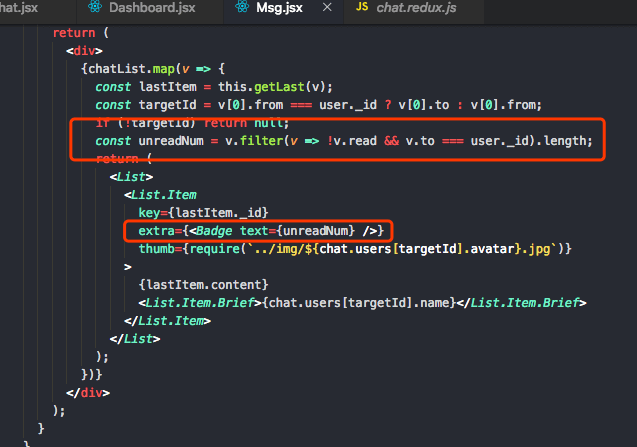
每个聊天单独的未读数量
统计接受的消息中属性read为false的数量

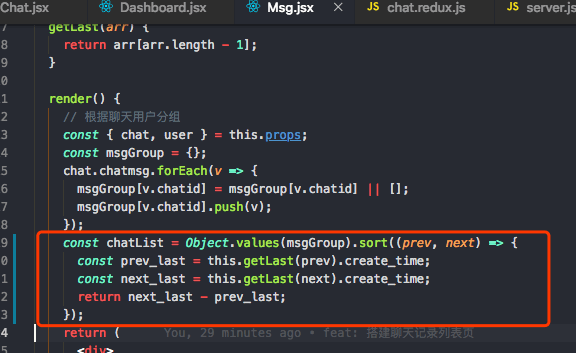
最新回复显示在顶部
把每个聊天根据的最后一条回复的创建时间进行排序
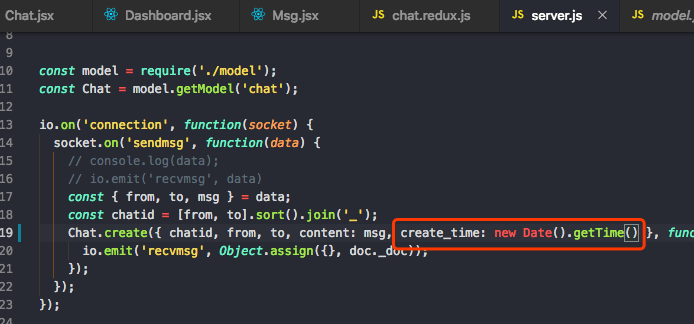
修复之前聊天记录入库没有记录时间:
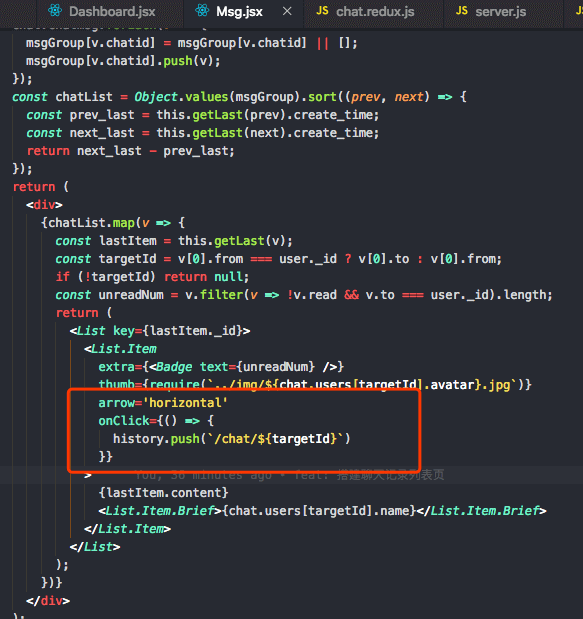
点击进入聊天框
聊天列表添加点击事件, 可以点击进入聊天框
清除未读消息计数
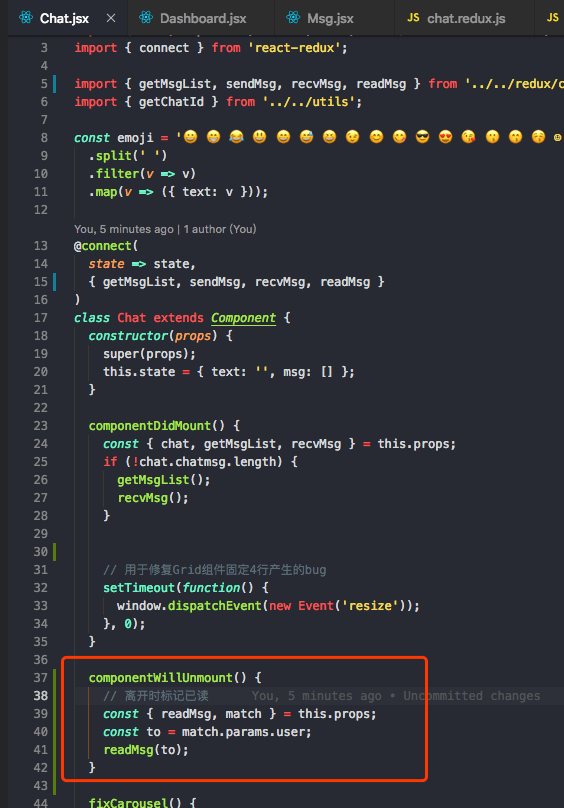
在聊天框组件Chat.jsx中, 在componentWillUnmount里出发清除未读消息的redux方法
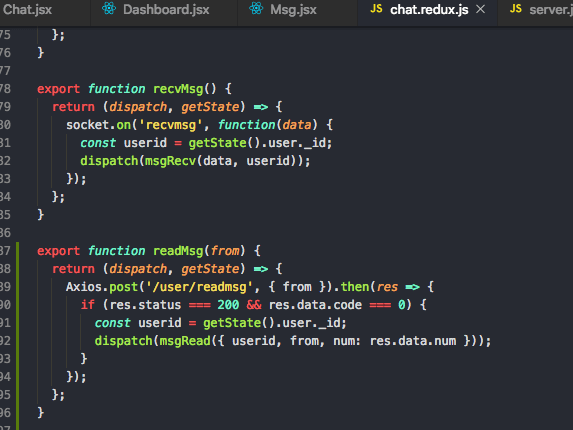
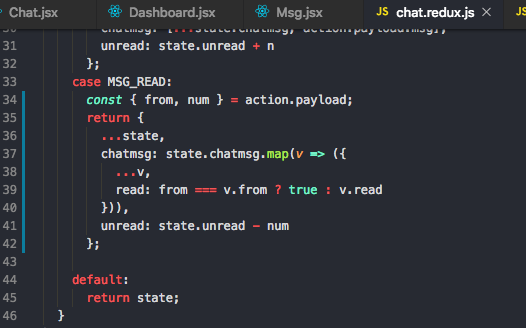
redux中编写方法和reducer

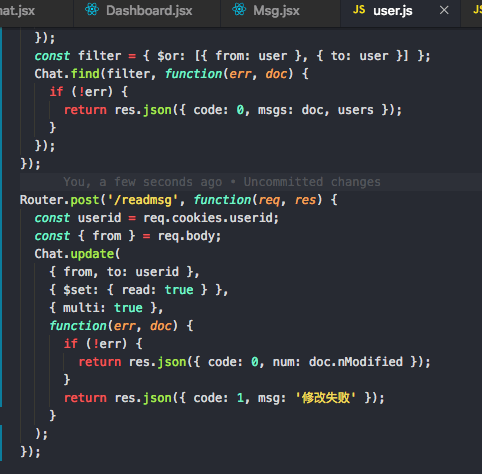
后端编写已读接口