Sidebar settings(侧边栏设置)
Sidebar settings 不能保存任何值,也不能配置。它们只是用于展示信息的元素,主要用来补充输入设置的说明或帮助整理结构。
Sidebar settings 是由一些 standard attributes(标准属性) 组成的。下面是两种 Sidebar settings 的类型:
小贴士
如果你想添加输入设置,比如复选框,可以参考 Input settings。
Standard attributes(标准属性)
下面是所有 Sidebar settings 通用的标准属性:
| 属性 | 描述 | 是否必填 |
|---|---|---|
type |
输入设置的类型,可以是 header 或 paragraph。 | 是 |
content |
设置的内容,会在主题编辑器中显示。 | 是 |
header(标题)
类型为 header 的设置会输出一个标题元素,用来帮你更好地组织输入设置。除了 Sidebar setting 的 standard attributes(标准属性) 之外,header 类型还支持以下属性:
| 属性 | 描述 | 是否必填 |
|---|---|---|
info |
可选的说明文字,用来解释这个设置。 | 否 |
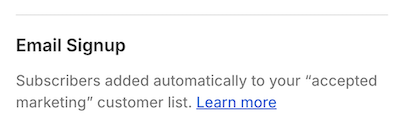
例如,下面这个设置会生成如下输出:
{"type": "header","content": "Email Signup","info": "Subscribers added automatically to your “accepted marketing” customer list. [Learn more](https://help.shopify.com/manual/customers/manage-customers)"}

paragraph(段落)
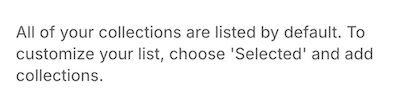
类型为 paragraph 的设置会输出一段文字,用来更详细地说明你的输入设置。比如下面这个设置会生成如下输出:
{"type": "paragraph","content": "All of your collections are listed by default. To customize your list, choose 'Selected' and add collections."}

Create links(创建链接)
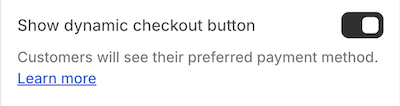
你可以在 info 属性中 添加链接,只需要把链接文字放在方括号中,然后紧跟一个圆括号包住的 URL。
例如,下面这个设置会生成如下输出:
{"type": "checkbox","id": "enable_payment_button","label": "Show dynamic checkout button","info": "Each customer will see their preferred payment method [Learn more](https://help.shopify.com/manual/online-store/dynamic-checkout)","default": true},