cart 类型
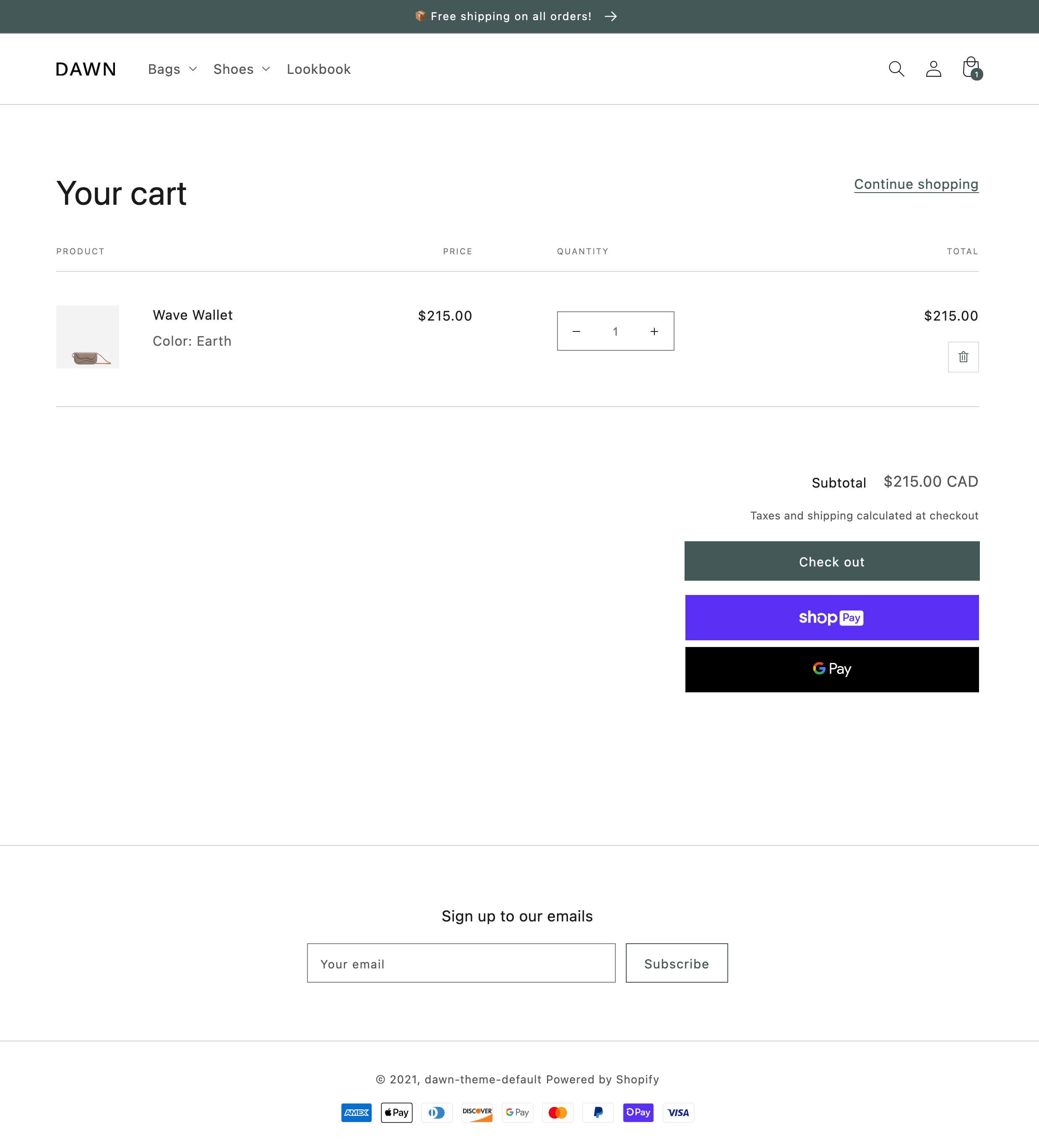
cart 模板会渲染 /cart 页面,这个页面会展示顾客购物车的内容概览。这个概览通常以表格形式展示,每个 line item 占据一行。
小贴士
可以参考 Dawn 主题里的 cart template、它的 items section,以及 footer section 来了解一个实际的实现方式。

位置
cart 模板位于主题的 templates 目录下:
└── theme├── layout├── templates| ...| ├── cart.json| ......
内容
你应该在 cart 模板或模板引用的 section 中包含 cart object。
cart object
你可以通过 Liquid 中的 cart object 来展示购物车详情。
用法
使用 cart 模板时,你应该熟悉以下内容:
- 使用 cart line items
- 让顾客从购物车跳转到结账流程
- 提供移除购物车商品的选项
- 更新 line item 的数量
- 展示折扣信息
- 使用购物车备注和自定义属性
- 在购物车中显示 line item 的自定义属性
小贴士
如果你使用的是 JSON 模板,那所有 HTML 或 Liquid 代码都需要包含在模板引用的 section 中。
Cart line items
一个 line_item 就是购物车中的一行,记录了添加的是哪个 product variant,以及数量是多少。比如顾客把一件 t-shirt 的 medium 和 large 尺码都加进购物车,那这两件 t-shirt 会分别作为两个 line item。
cart 模板中应该包含一个表格,每个 line item 占一行:
{% for item in cart.items %}<!-- line item info -->{% endfor %}
Proceed to checkout
要让顾客从购物车进入结账流程,需要把 cart line items 放在一个 <form> 元素里。这个 form 元素必须有 action="{{ routes.cart_url }}" 和 method="post" 属性。
form 里还需要包含一个 <input>,它的属性是 type="submit" 和 name="checkout",这个 input 会触发跳转到结账流程:
<form action="{{ routes.cart_url }}" method="post">{% for item in cart.items %}<!-- line item info -->{% endfor %}<input type="submit" name="checkout" value="Checkout"></form>
Remove line items from the cart
你应该给顾客一个选项,可以从购物车中移除某个 line item。可以在每个 line item 后加一个 <a> 元素,它的 href 属性指向 line_item object 的 url_to_remove 属性:
{% for item in cart.items %}<!-- line item info --><a href="{{ item.url_to_remove }}">Remove</a>{% endfor %}
小贴士
可以参考 Cart API 学习如何用 JavaScript 修改购物车。
Update line item quantities
你应该给顾客一个选项,可以在购物车中修改商品数量。可以在每个 line item 后放一个 <input>,它有 name="updates[]" 和 value="" 属性:
{% for item in cart.items %}<!-- line item info --><input type="text" name="updates[]" value="{{ item.quantity }}">{% endfor %}
为了让这个数量修改真正生效,可以在 <form> 里加一个 type="submit" 的 <input>:
<input type="submit" value="Update cart">
提交这个表单后,页面会重新加载并显示更新后的数量。
小贴士
可以参考 Cart API 的 /{locale}/cart/update 接口,了解如何用 JavaScript 更新购物车。
Show cart and line item discounts
因为折扣可以应用在整个购物车,也可以作用在某个具体的 line item 上,所以你应该在购物车的总览部分和每个 line item 的展示部分都显示折扣信息。更多内容可以参考 Discounts。
Support cart notes and attributes
你可以给顾客一个选项,让他们在订单中添加额外信息,比如购物车 notes 和 attributes。
Cart notes
要获取购物车备注,可以在 main-cart-footer.liquid 文件中放一个 HTML 输入框,通常是 <textarea>,加上 name="note" 和 form="cart" 属性:
<textarea name="note" form="cart"></textarea>
这个值可以通过 cart object 的 note 属性获取。
Cart attributes
要获取购物车属性,可以加一个 HTML 输入框,属性是 name="attributes[attribute-name]" 和 form="cart",写在 main-cart-footer.liquid 文件中:
<p><label>Please let us know your favorite color</label><input type="text" name="attributes[Favorite color]" form="cart" value="{{ cart.attributes['Favorite color'] }}"></p>
这些值可以通过 cart object 的 attributes 属性获取。
Display line item properties
当商品被添加进购物车时,它们可以带有一些 line item properties。你可以在购物车页面展示这些属性,只要循环输出每个 property 就行了:
{% for item in cart.items %}<!-- line item info -->{% unless item.properties == empty %}{% for property in item.properties %}{{ property.first }}:{% if property.last contains '/uploads/' %}<a href="{{ property.last }}">{{ property.last | split: '/' | last }}</a>{% else %}{{ property.last }}{% endif %}{% endfor %}{% endunless %}{% endfor %}
小贴士
如果两件相同的商品被添加进购物车,但它们的 line item properties 不一样,那么它们会被拆分成两个不同的 line items。

