Sections
Sections 是 Liquid 文件,它可以让你创建可复用的内容模块,商家还能自定义这些模块。Sections 也可以包含 blocks,允许商家在 section 中添加、移除和重新排序内容。
比如,你可以创建一个 Image with text section,用来并排显示图片和文字,并且提供选项让商家自己选择图片、设置文字、以及选择展示顺序。
通过 JSON templates 或 section groups,sections 可以动态添加到页面上,这样商家就能灵活地自定义页面布局。被包含在 JSON templates 或 section groups 里的 sections 也可以支持 app blocks,让商家可以直接在 section 里插入 app 内容,而不需要去改主题代码。JSON templates 和 section groups 最多可以渲染 25 个 sections,每个 section 最多可以包含 50 个 blocks。
Sections 也可以被 静态包含,这样就可以为静态内容提供在上下文中自定义的能力。
默认情况下,sections 可以用于任何模板或者 section group。你也可以在 section schema 里限制哪些模板和 section group 能使用。
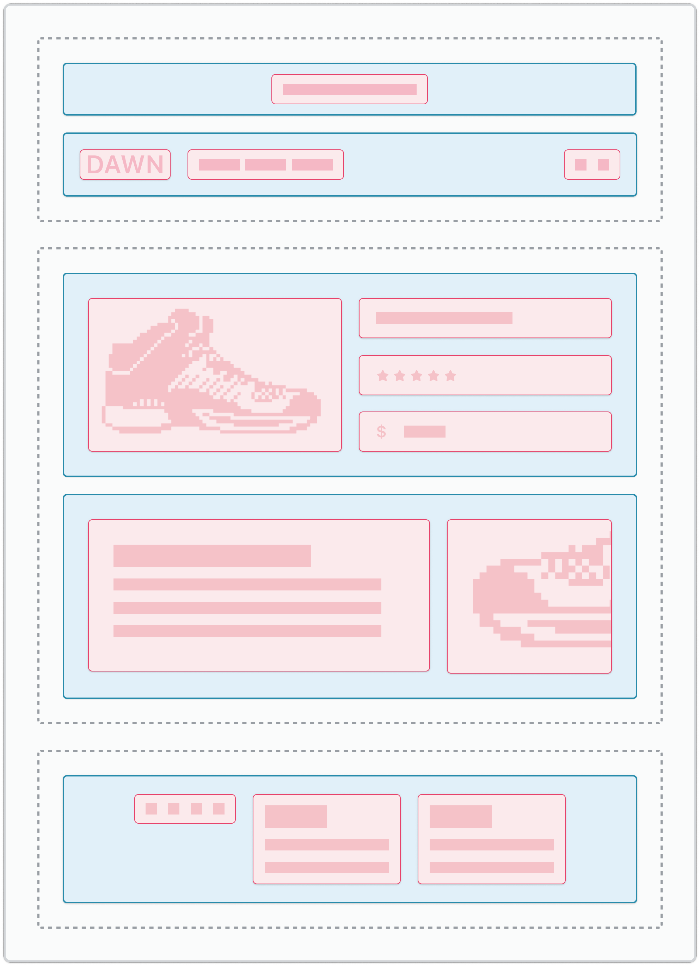
下面这张图展示了主题架构的主要组件,蓝色高亮的是 sections,红色高亮的是 blocks:

Location
Section 文件存放在主题的 sections 目录下:
└── theme...├── templates├── sections...
Content
Sections 主要包含三种类型的内容:
| 类型 | 描述 | 必填 |
|---|---|---|
| Main content | 可以包含你想放到 section 里的任何 HTML 或 Liquid 内容。 Sections 和其他 Liquid 主题文件一样,可以访问: - global objects - tags - filters 此外还有以下专门用于 sections 的对象: - section object:包含 section 的属性和设置值- block object:包含单个 section block 的属性和设置值变量作用域规则: - section 外部创建的变量在 section 内部不可访问 - section 和 block 对象及其内部创建的变量不能在所属 section 外访问(例外:在 snippet 中引用 section/block 对象,且该 snippet 在对应 section 内渲染) |
否 |
| Assets | Sections 可以通过以下专用的 Liquid tag 打包自己的资源: - {% javascript %} 🔗- {% stylesheet %} 🔗参考文档:Section assets |
否 |
| Schema | 通过 {% schema %} Liquid tag 定义 section 的属性和设置,支持:- name - tag - class - limit - settings - blocks - app blocks - max_blocks - presets - defaults - locales - enabled_on - disabled_on 参考文档:Section schema |
是 |
Usage
在使用 sections 的时候,你需要了解下面这些内容:
Render a section
你可以通过以下方式渲染 sections:
- 在 JSON template 或 section group 的 layout 文件中引用 section。
- 使用
sectionLiquid tag 静态渲染 section。 - 使用 Section Rendering API。
Tip
如果你想在模板里渲染 sections,建议使用 JSON template。JSON templates 可以给商家提供更丰富的自定义选项,还能提升主题编辑器的性能。
Statically render a section
Caution
尽量不要静态渲染 sections,推荐通过 JSON template 或 section group 引用。静态渲染的 sections 商家不能移除或重新排序。
你可以用 Liquid 的 section tag 静态渲染一个 section。
比如,在一个 Liquid template 文件中,可以这样引用一个 section:
{% section 'featured-product' %}
Note
你可以在多个主题文件里包含同一个静态渲染的 section。但注意,只有一个实例存在。如果你在一个地方改了 section 的设置,所有引用这个 section 的地方都会一起改变。
Integrate sections with the theme editor
当用户通过主题编辑器自定义 sections 的时候,这些 section 的 HTML 会直接动态地添加、删除或者重新渲染到现有的 DOM 上,而不会重新加载整张页面。但是,任何在页面加载时运行的 JavaScript 都不会重新执行。
另外,你需要保证,当一个 section 或 block 被选中时,它能滚动到视图中并保持可见。比如,一个幻灯片 section,在被选中时应该滚动到正确的 slide,并暂停在选中的那一张。
为了帮助你识别主题编辑器里的动作,比如 section 和 block 的选中、重新排序,你可以使用主题编辑器触发的 JavaScript events。
有时候你可能也想让某些代码在主题编辑器里不运行。这种情况可以通过 Liquid 和 JavaScript 变量来 检测是否在主题编辑器环境。
Tip
Section 文件必须在 schema 中定义 presets,这样才能通过主题编辑器添加到 JSON templates。没有 presets 的 section 必须手动写到 JSON 文件中,并且不能通过主题编辑器删除。
Support app blocks
App blocks 让应用开发者可以为商家提供 blocks,让商家可以把 app 内容加到主题中,而不需要直接改代码。
想了解更多关于怎么让你的主题支持 app blocks,可以参考 App blocks。

