创建一个主题
你已经准备好创建一个新的主题了。你可能会问:我该如何快速设置开发环境并开始编码?
在这个教程中,你将使用 Shopify CLI 和 Dawn 来创建一个新主题,并将它上传到 Shopify。
你将学到的内容
完成本教程后,你将完成以下几项任务:
- 设置本地开发环境
- 克隆 Dawn —— Shopify 的参考主题
- 预览你在本地代码中的更改
- 将主题代码推送到你的 Shopify 商店并发布主题

前置要求
- 你已经安装了 Shopify CLI
- 如果你想使用一个 开发商店 来构建主题,那就需要创建或登录一个 Shopify Partner 账户,然后 创建一个开发商店。我们推荐你在本教程中使用开发商店。
- 你想要开发的商店的 URL,比如
example.myshopify.com - 你拥有该商店的 协作账户 或 员工账户,并且拥有 Manage themes 权限或 Themes 权限,或者你是商店所有者
注意
如果你要使用开发商店或 Plus sandbox 商店配合 Shopify CLI,那你需要是该商店的所有者,或者是该商店上的 员工账户。当你第一次通过 Partner Dashboard 使用 Partner 员工账户访问开发商店时,系统会自动为你创建员工账户。
第一步:使用 Dawn 初始化一个新主题
使用 shopify theme init 命令将 Dawn 的 Git 仓库克隆到本地。
Dawn 是 Shopify 的参考主题,主打性能、灵活性和易用性。你可以把 Dawn 作为构建主题的起点。
注意
如果你是为了提交到 Shopify Theme Store 而构建主题,可以以 Dawn 为起点。但你提交的主题必须与 Dawn 有 本质上的不同,以便为用户提供附加价值。了解更多 使用 Dawn 的方式。
- 在终端中,进入你希望克隆 Dawn 的工作目录
输入以下命令:
shopify theme init
系统会提示你为主题命名,比如
my-new-theme,然后主题会被克隆到一个同名的文件夹中主题克隆完成后,进入该文件夹:
cd "my-new-theme"
提示
你也可以用 init 命令从 其他 Git 仓库 克隆主题。
第二步:启动本地开发服务器
主题初始化完成后,你可以运行 shopify theme dev 在浏览器中操作主题。Shopify CLI 会把主题上传为商店的一个 开发主题。
该命令会返回一个 URL,能自动热加载本地 CSS 和区块的变动,让你可以使用商店数据实时预览更改。这个预览功能目前只支持 Google Chrome。
第一次运行 dev 命令时,系统会提示你登录 Shopify。
要启动本地服务器预览主题,请运行以下命令,其中
--store表示你想用于预览的商店名:shopify theme dev \--store {store-name}
第一次预览主题时必须传入
--store参数。之后的命令会默认使用该商店,直到你传入新的值。要查看当前连接的是哪个商店,可以运行shopify theme info。在 Google Chrome 中,访问
http://127.0.0.1:9292打开主题预览
提示
你也可以使用 dev 命令生成 主题预览链接 和一个指向 主题编辑器 的链接,用于开发主题。
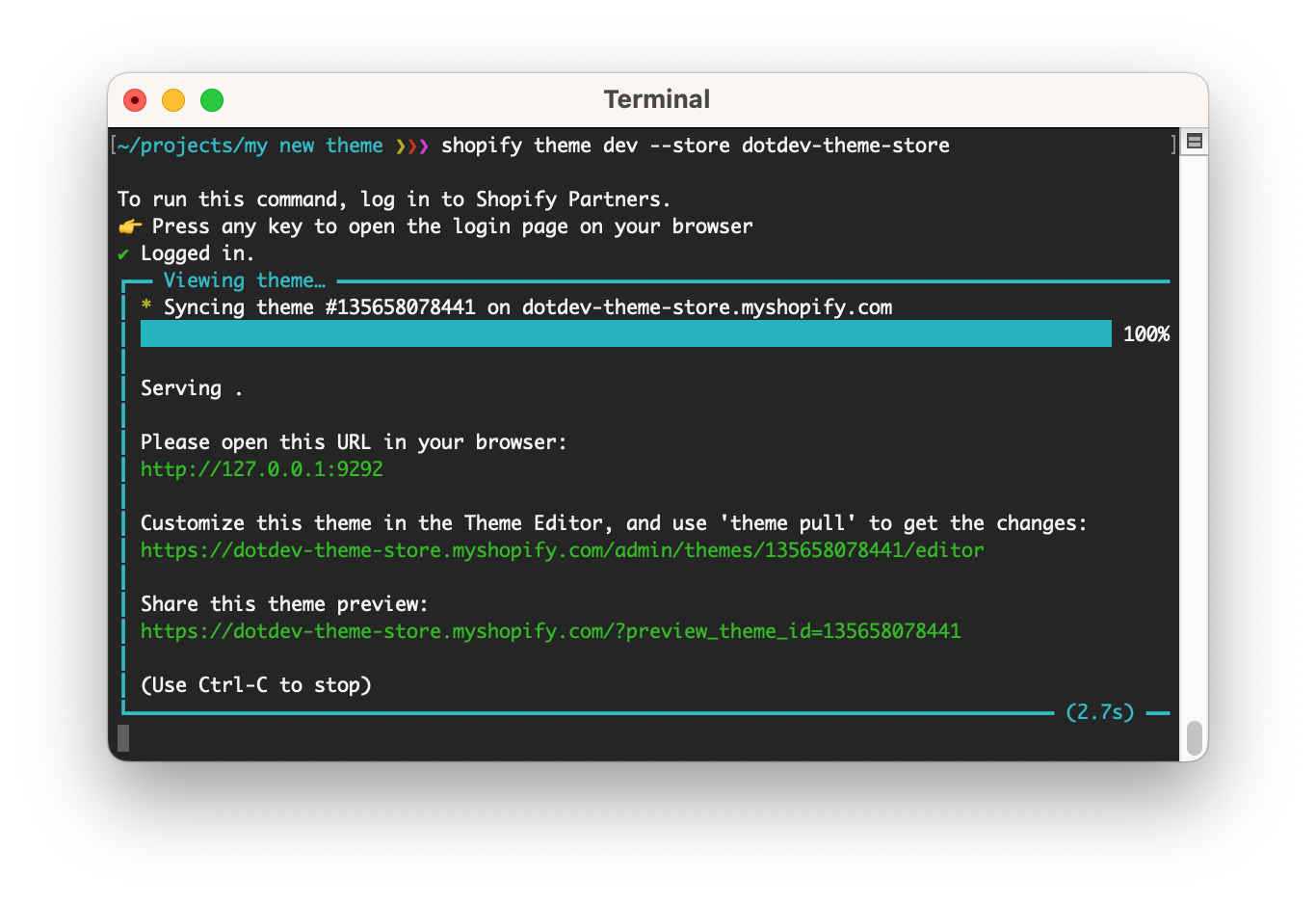
下面这张图展示了使用 dev 启动开发服务器的界面:

第三步:将你的主题上传到商店
如果你想分享主题的永久链接、更新现有主题的代码,或者准备发布主题,那你需要使用 theme push 命令将代码推送到 Shopify。
第一次推送时,你可能希望将主题上传为一个未发布的新主题。这时可以加上 --unpublished 参数。运行该命令后,系统会提示你为主题命名,之后它会出现在你的主题库中。
shopify theme push \--unpublished
创建完成后,你可以直接运行 push 命令(不加参数)来更新主题代码:
shopify theme push
第四步:发布你的主题
如果你想让主题在商店中上线,可以使用 theme publish 命令发布它。在运行这个命令之前,确保你已经通过 theme push 将所有本地更改推送到 Shopify。
输入以下命令:
shopify theme publish
从列表中选择你想发布的主题
- 选择
Yes确认你要发布该主题
主题发布后,它就成为了该商店的当前活动主题。

