主题架构
主题控制了商家在线商店的组织结构、功能和风格。主题代码按照 Shopify 主题的标准目录结构组织,包括支持资源如图像、样式表和脚本。要了解主题在 Shopify 中如何运作,并学习如何设置环境来构建和测试主题,请参考Shopify 主题概述。
注意
如果你正在为Shopify 主题商店构建主题,你需要满足一些特定的要求,这些要求涉及主题提供的自定义选项、主题样式和你包含的功能。
主题文件大致分为以下几类:
- 标记和功能 - 这些文件控制主题的布局和功能。它们使用 Liquid 生成 HTML 标记,构成商家在线商店页面的内容。
- 支持资产 - 这些文件是其他文件调用或使用的资产、脚本或地区文件。
- 配置文件 - 这些文件使用 JSON 存储配置数据,可以通过主题编辑器由商家自定义。
标记和功能
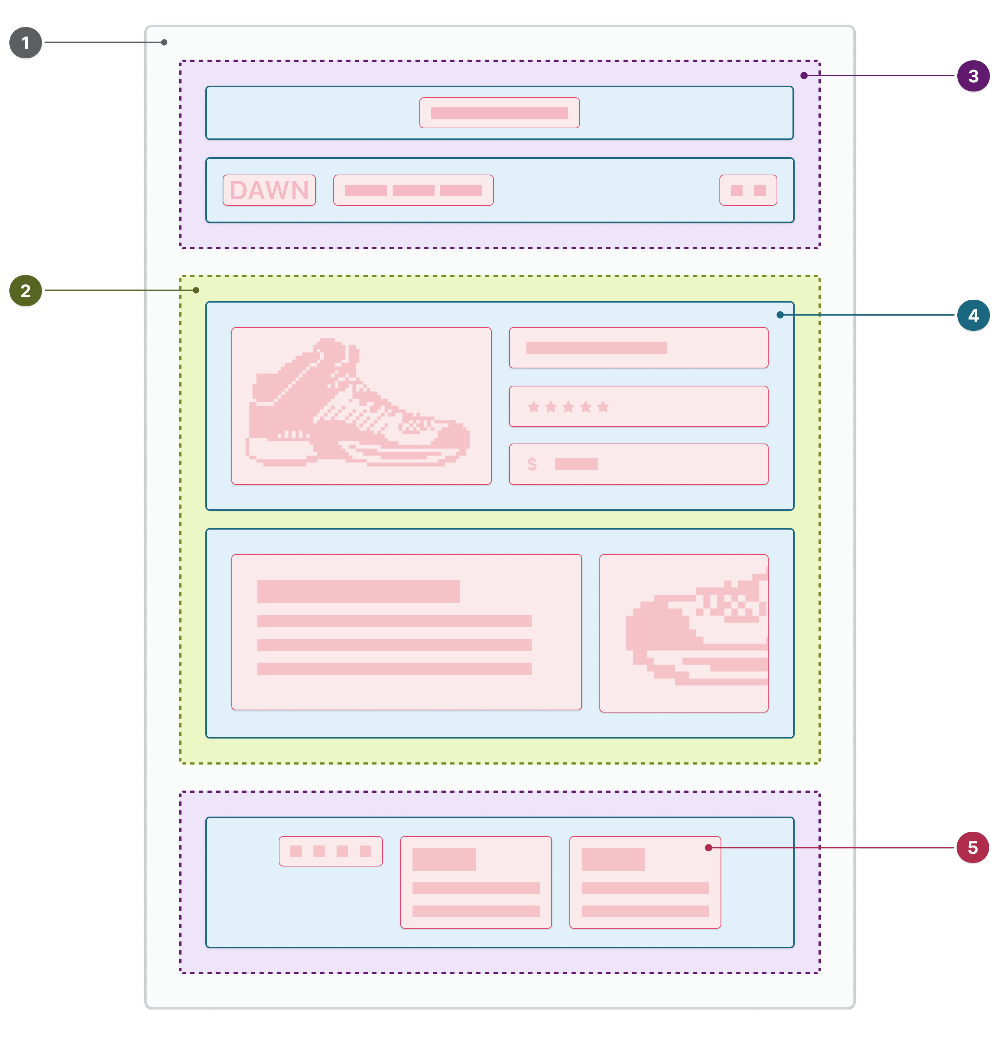
以下组件决定了每个页面的组织结构:

| 编号 | 组件 | 描述 |
|---|---|---|
| 1 | 布局文件 | 主题的基础。使用布局文件来托管如头部和底部等重复的主题元素。 |
| 2 | 模板 | 控制页面显示内容的模板。每个主题应包括不同类型的模板来展示不同类型的内容,如首页和产品页面。你也可以为相同资源类型创建多个模板,并将它们与商店资源关联,以实现不同的展示效果。 JSON 模板仅作为区块的包装器,而 Liquid 模板包含代码。 |
| 3 | 布局渲染的区块组 | 容器,允许商家在布局文件的头部和底部等区域添加、删除和重新排序区块。 |
| 4 | 模板渲染的区块 | 可重复使用且可自定义的内容模块,商家可以将其添加到 JSON 模板和区块组中。 |
| 5 | 每个区块包含的块 | 可重复使用、可自定义的内容模块,可以添加到区块中,移除或重新排序。 |
功能可以通过 Liquid 模板文件、区块、块和代码片段引入到主题中。你可以使用 Liquid、CSS 和 JavaScript 实现主题功能。主题的功能决定了顾客如何与在线商店的内容互动。例如,你的主题需要允许顾客通过提供Liquid form 标签和 product 类型来将商品添加到购物车。
带注释的 JSON
支持 JSON 的主题文件可以包含注释和尾随逗号。用户可以在 config/settings_schema.json 文件中以及 schema 标签内添加注释。
例如:
settings_schema.json
[{/* 关于主题架构设置的上下文 */"name": "theme_info","theme_name": "Dawn","theme_author": "Shopify","theme_version": "1.0.0","theme_documentation_url": "https:\/\/help.shopify.com\/manual\/online-store\/themes\/os20\/themes-by-shopify\/dawn","theme_support_url": "https:\/\/support.shopify.com\/",},{"name": "t:settings_schema.colors.name","settings": [{"type": "header","content": "t:settings_schema.colors.settings.header__1.content", // 一些有用的上下文 + 尾随逗号},...]
用户通常不编辑的文件将不会保留注释或尾随逗号。这些文件包括:
templates/*.jsonsections/*.json (section groups)config/settings_data.jsonlocales/*.json
注意
如果你使用 Assets API 来获取和解析主题文件,你需要采用支持注释和尾随逗号的 JSON 解析器。Admin API 的 unstable 版本将为不支持注释的文件自动添加注释,这个注释头将在下一版稳定版本 2024-10 中的文件中显示。
支持资产
你可以向主题中添加支持资产,以控制组件和功能的呈现,或存储可以跨组件使用的可重用代码块。
例如,你需要添加资产来样式化主题。这些资源帮助定义在线商店的美学以及如何将内容区块样式化,以体现商家的品牌。主题的样式由应用于布局、模板和区块文件的 CSS 和 JavaScript 定义。你希望在主题中重用的 Liquid 和 HTML 可以存储在代码片段 snippets中。主题的 CSS 和 JavaScript 存储在主题的assets目录下。
此外,你还可以使用地区文件将主题翻译成不同语言。地区文件包含一组主题中使用的文本字符串的翻译,存储在主题的locales目录中。
目录结构和组件类型
主题必须使用以下目录结构:
Shopify 主题目录结构
.├── assets├── blocks├── config├── layout├── locales├── sections├── snippets└── templates└── customers└── metaobject
除上述列出的子目录外,其他子目录不被支持。
要查看完整的主题目录结构示例及各种组件类型,请查看Dawn GitHub 仓库。
注意
主题上传到 Shopify 时,只需要包含一个 layout 目录,里面有 theme.liquid 文件即可。
assets
assets 目录包含主题使用的所有资源文件,包括图像、CSS 和 JavaScript 文件。
使用asset_url Liquid URL 过滤器来引用主题中的资源。
你可以通过给非二进制资源文件添加 .liquid 扩展名来访问有限的 Liquid 功能。常见的用法包括 JavaScript(.js.liquid)和 CSS(.css.liquid)文件。具有此扩展名的文件可以访问以下功能:
- settings 对象
- Liquid 过滤器
config
config 目录包含主题的配置文件,这些配置文件定义了主题编辑器中的设置,并存储它们的值。
主题设置是存放一般设置的好地方,例如排版和颜色选项。主题设置可以通过settings 对象访问。
提示
你还可以为区块和区块创建设置。这些设置作为父区块或区块对象的一部分定义,并在主题编辑器中与相关对象一起显示。
layout
layout 目录包含主题的布局文件,通过这些布局文件渲染模板。
布局是 Liquid 文件,允许你在多个页面类型中包含应重复的内容。例如,布局是包含你可能希望出现在 <head> 元素中的内容的好地方,也可以包括区块组 section-groups(例如头部和底部)。
此文件夹中必须包含一个 theme.liquid 文件,才能将主题上传到 Shopify。
locales
locales 目录包含主题的地区文件,用于提供翻译内容。地区文件允许你在主题编辑器中提供翻译体验,为在线商店提供翻译,并允许商家自定义在线商店中的文本。
sections
区块是 Liquid 文件,允许你创建可重用的内容模块,商家可以自定义它们。它们还可以包括块,允许商家在区块内添加、移除和重新排序内容。
区块组是 JSON 容器,允许商家在布局文件的头部和底部等区域添加、删除和重新排序区块。
snippets
snippets 目录包含托管小型可重用代码片段的 Liquid 文件。你可以通过 Liquid 的render标签在主题中引用这些片段。
templates
templates 目录包含主题的模板文件,控制每种页面类型渲染的内容。
templates/customers 目录包含面向客户的页面模板文件,如登录和账户概览页面。
你可以使用模板来添加适合页面类型的功能。例如,可以为产品模板添加额外的产品推荐,或为文章模板添加评论表单。你也可以创建相同模板类型的多个版本,为不同的用例创建自定义模板。
不要求模板,但你需要为任何你希望渲染的页面类型提供匹配的模板。例如,要渲染产品页面,你需要至少一个 product 类型的模板。

