Visual
__RequestVerificationToken
Tag Helper 会在
<form method="post">...<button type="submit" name="save">保存</button><input name="__RequestVerificationToken" type="hidden" value="CfDJ8MRDbUrpbqdIjRKQ1pLEGkphym9fk620w7Mnp-zhumPmrWEwDrk6cdR9q4Sju_AP_38Sp2ba-51KNWaRz2mXB-BXEegqNjwb8squcePSc3M43uiYnDrY8HzIumHvPCHoOOyGUHZwgShbYMZnOcz4jow" /></form>
可以通过 ValidateAntiForgeryToken 特性在后台对该 Token 进行验证:
[HttpPost][ValidateAntiForgeryToken]public IActionResult Create(StudentCreateViewModel student){...}
输入的 Model
- Form
- 导航到含有 Form 的 View
因为在 View 里面填写并提交的 Model 不包含的 Id 属性,所以如果 Create 方法使用 Student 类型作为 Model,MVC 框架会想尽办法在提交的信息里面找 Id 属性,进而导致出现意想不到的状况。
因此我们需要创建与 View 里面提交的 Model 属性一致的 Input Model。
StudentCreateViewModel:
public class StudentCreateViewModel{public string FirstName { get; set; }public string LastName { get; set; }public DateTime BirthDate { get; set; }public Gender Gender { get; set; }}
ViewModel 的使用:
[HttpPost]public IActionResult Create(StudentCreateViewModel student){var newStudent = new Student{FirstName = student.FirstName,LastName = student.LastName,BirthDate = student.BirthDate,Gender = student.Gender};var newModel = _repository.Add(newStudent);return View("Detail", newModel);}
防止重复 Post
因为 Post 后地址依然是 /Home/Create,所以按下 F5 刷新网页,浏览器会重复提交信息。
Post-Redirect-Get
通过 Post-Redirect-Get 模式重定向防止重复提交。
[HttpPost]public IActionResult Create(StudentCreateViewModel student){var newStudent = new Student{FirstName = student.FirstName,LastName = student.LastName,BirthDate = student.BirthDate,Gender = student.Gender};var newModel = _repository.Add(newStudent);return RedirectToAction(nameof(Detail), new { id = newModel.Id });}
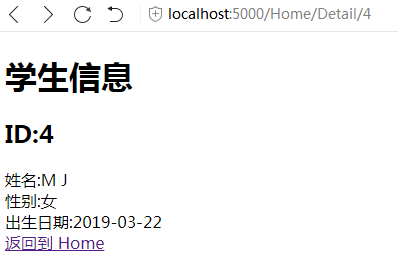
效果: