参考教程:w3schools
添加自定义指令
可以使用模块添加自定义指令:
<div ng-app="myApp" w3-test-directive></div><script>var app = angular.module("myApp", []);app.directive("w3TestDirective", function() {return {template : "I was made in a directive constructor!"};});</script>
注:指令名在 AngularJS 中定义时必须使用驼峰命名法 w3TestDirective,在调用时必须使用 - 分隔名称 w3-test-directive。
可以通过以下四种方式调用自定义指令:
<w3-test-directive></w3-test-directive><div w3-test-directive></div><div class="w3-test-directive"></div><!-- directive: w3-test-directive -->
限制自定义指令
可以通过设置 restrict 限制指定类别元素调用自定义指令。
var app = angular.module("myApp", []);app.directive("w3TestDirective", function() {return {restrict : "A",template : "<h1>Made by a directive!</h1>"};});
Efor Element nameAfor AttributeCfor ClassMfor Comment
ng-repeat 命令
ng-repeat 可以克隆 HTML 标签。
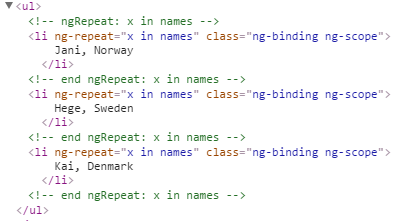
<div ng-app="" ng-init="names=[{name:'Jani',country:'Norway'},{name:'Hege',country:'Sweden'},{name:'Kai',country:'Denmark'}]"><ul><li ng-repeat="x in names">{{ x.name + ', ' + x.country }}</li></ul>
效果:
- Jani, Norway
- Hege, Sweden
- Kai, Denmark

Tables
ng-repeat 很适合用于生成 Table。下例还顺便演示了如何去 aspx 中获取 JSON 数据。
<div ng-app="myApp" ng-controller="customersCtrl"><table><tr ng-repeat="x in names"><td>{{ x.Name }}</td><td>{{ x.Country }}</td></tr></table></div><script>var app = angular.module('myApp', []);app.controller('customersCtrl', function($scope, $http) {$http.get("customers_sql.aspx").then(function (response) {$scope.names = response.data.records;});});</script>
Scope
- Scope 是 HTML(view)和 JavaScript(controller)间的绑定部分
- Scope 是一个包含可用属性和方法的对象
- Scope 在视图和控制器都可用
一个使用 Scope 的例子:
<div ng-app="myApp" ng-controller="myCtrl"><h1>{{carname}}</h1></div><script>var app = angular.module('myApp', []);app.controller('myCtrl', function($scope) {$scope.carname = "Volvo";});</script>
理解 Scope
如果认为 AngularJS 程序由以下几部分组成:
- View, 即 HTML
- Model, 当前 View 中可以使用的数据
- Controller, 就是可以操作数据的 JS function
那 Scope 就是 Model。
Scope 是个包含属性和方法的 JS 对象,它可以被视图和控制器使用。
Filters
AngularJS 中可以用 Filters 来格式化数据:
currencyFormat a number to a currency format.dateFormat a date to a specified format.filterSelect a subset of items from an array.jsonFormat an object to a JSON string.limitToLimits an array/string, into a specified number of elements/characters.lowercaseFormat a string to lower case.numberFormat a number to a string.orderByOrders an array by an expression.uppercaseFormat a string to upper case.
<div ng-app="myApp" ng-controller="personCtrl"><p>The name is {{ lastName | uppercase }}</p></div><script>var app = angular.module('myApp', []);app.controller('personCtrl', function($scope) {$scope.lastName = "Depp";});</script>

The filter
filter 只能作用于数组对象,筛选包含匹配项的数组。
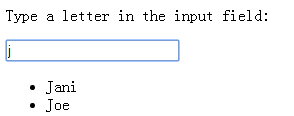
<div ng-app="myApp" ng-controller="namesCtrl"><p>Type a letter in the input field:</p><p><input type="text" ng-model="test"></p><ul><li ng-repeat="x in names | filter:test">{{ x }}</li></ul></div><script>angular.module('myApp', []).controller('namesCtrl', function($scope) {$scope.names = ['Jani','Carl','Margareth','Hege','Joe','Gustav','Birgit','Mary','Kai'];});</script>

$http
AngularJS 内置了 30 多个服务对象。有和 window.locaiton 相似的 $location,和 window.setTimeout 相似的 $timeout。但最常用的还是 $http。
$http 用来发送请求和读取响应。
<div ng-app="myApp" ng-controller="myCtrl"><p>Today's welcome message is:</p><h1>{{myWelcome}}</h1></div><p>The $http service requests a page on the server, and the response is set as the value of the "myWelcome" variable.</p><script>var app = angular.module('myApp', []);app.controller('myCtrl', function($scope, $http) {$http.get("welcome.htm").then(function(response) {$scope.myWelcome = response.data;});});</script>

Methods
除了上面演示的 get 方法,$http 还支持以下方法:
.delete().get().head().jsonp().patch().post().put()
Properties
$http 返回的 response 包含以下属性:
.configthe object used to generate the request..dataa string, or an object, carrying the response from the server..headersa function to use to get header information..statusa number defining the HTTP status..statusTexta string defining the HTTP status.
<div ng-app="myApp" ng-controller="myCtrl"><p>Data : {{content}}</p><p>Status : {{statuscode}}</p><p>StatusText : {{statustext}}</p></div><p>The response object has many properties. This example demonstrate the value of the data, status, and statusText properties.</p><script>var app = angular.module('myApp', []);app.controller('myCtrl', function($scope, $http) {$http.get("welcome.htm").then(function(response) {$scope.content = response.data;$scope.statuscode = response.status;$scope.statustext = response.statusText;});});</script>
应用
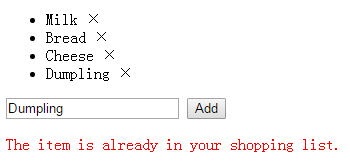
使用 AngularJS 实现一个购物清单:
<!DOCTYPE html><html><script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script><body><script>var app = angular.module("myShoppingList", []);app.controller("myCtrl", function($scope) {$scope.products = ["Milk", "Bread", "Cheese"];$scope.addItem = function () {$scope.errortext = "";if (!$scope.addMe) {return;}if ($scope.products.indexOf($scope.addMe) == -1) {$scope.products.push($scope.addMe);} else {$scope.errortext = "The item is already in your shopping list.";}}$scope.removeItem = function (x) {$scope.errortext = "";$scope.products.splice(x, 1);}});</script><div ng-app="myShoppingList" ng-controller="myCtrl"><ul><li ng-repeat="x in products">{{x}}<span ng-click="removeItem($index)">×</span></li></ul><input ng-model="addMe"><button ng-click="addItem()">Add</button><p style="color:red;">{{errortext}}</p></div></body></html>