参考教程:Get started with SignalR on ASP.NET Core
教程已经比较详细,中文机翻版阅读起来也比较流畅,所以下面只记录一些实操时的注意事项。
创建项目
dotnet new webapp -o SignalRChat
此处的 webapp 是 razor 项目的别名,-o SignalRChat 的意思是创建 SignalRChat 文件夹,并将具体项目创建在该文件夹内。
添加 SignalR 客户端库
刚安装 npm,VS Code 集成终端里面可能无法识别 npm 命令。这种情况一般重启 VS Code 或重启系统即可恢复,也可以直接通过 CMD 执行 npm 命令。
最后说的“将其从此处复制到 wwwroot 下的文件夹”意思是将 node_modules/@aspnet/signalr/ 目录下所有文件复制到 wwwroot/lib/signalr 目录下。
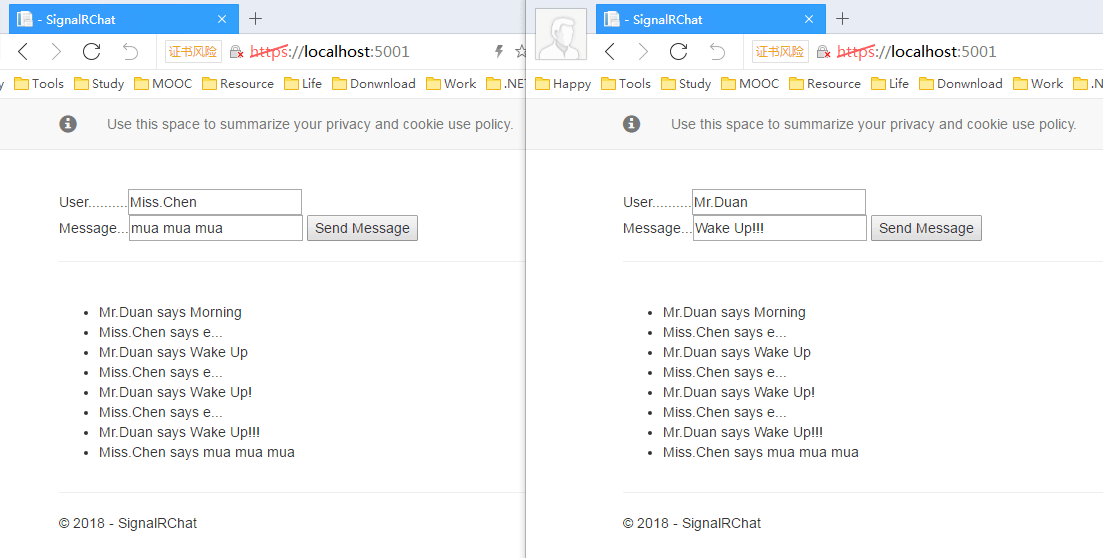
运行应用
效果: