Visual
一句话的事儿
- 让C#代码中灵活使用HTML语言
- 自定义TagHelper
Tag Helpers

- Tag Helpers 是服务器端的 C# 代码,它在 Razor 文件里,它会参与到创建和渲染 HTML 元素过程中
- 和 HTML Helpers 类似
- 跟 HTML 的命名规范一致
- 内置了很多 Tag Helpers,也可以自定义
JavaScript Tag Helpers
- asp-src-include:包含
- asp-src-exclude:不包含
- asp-fallback-src:指定回落文件
asp-fallback-test:回落测试
~/app/*/.js包含这个文件下所有文件
- ~/app/services/*/.js除了这个文件不包含
<script asp-src-include="~/app/**/*.js"asp-src-exclude="~/app/services/**/*.js"></script>
测试默认 js 里面有没有 window.jQuery 对象,如果没有就使用回落源。
<script src="//ajax.aspnetcdn.com/ajax/bootstrap/3.0.0/bootstrap.min.js"asp-fallback-src="-/lib/bootstrap/js/bootstrap.min.js"asp-fallback-test="window.jQuery"></script>
CSS Tag Helpers
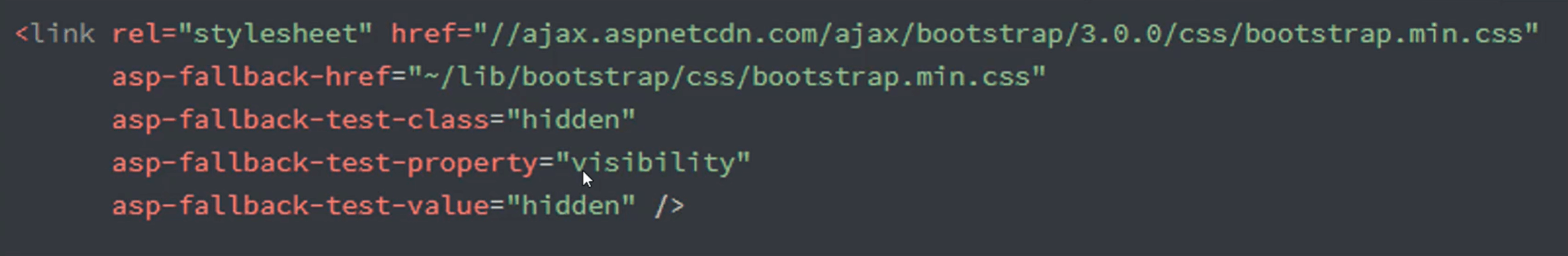
回落测试:CDN 的 CSS 中是否有 hidden class,hidden class 中是否有 visibility property,且其值为 hidden。
<link rel="stylesheet" href="//ajax.aspnetcdn.com/ajax/bootstrap/3.8.e/css/bootstrap.min.css"asp-fallback-href="/lib/bootstrap/css/bootstrap.min.css"asp-fallback-test-class="hidden"asp-fallback-test-property="visibility"asp-fallback-test-value="hidden"/>
其它 Tag Helpers
- asp-append-version


asp-append-version 生成了图片文件的 Hash 值,并附到图片链接后面。
环境的 Tag Helpers
<environment names="Staging,Production"><strong>HostingEnvironment.EnvironmentName is Staging or Production</strong></environment><environment include="Staging,Production"><strong>HostingEnvironment.EnvironmentName is Staging or Production</strong></environment><environment exclude="Development"><strong>HostingEnvironment.EnvironmentName is not Development</strong></environment>
自定义 Tag Helpers
- 继承 TagHelper 父类
- 实现(override)Process 方法
- 或实现异步的 ProcessAsync 方法
记得需在 _ViewImport 中注入 @addTagHelper *, Heavy.Web(自己的项目名) 。 —>注册,使其奏效
同步实现
public class EmailTagHelper : TagHelper{public string MailTo { get; set; }public override void Process(TagHelperContext context,TagHelperOutput output) //output即将生成HTML代码{// Replaces <email> with <a> tagoutput.TagName = "a";output.Attributes.SetAttribute("href", $"mailto:{MailTo}");output.Content.SetContent(MailTo);}}
使用和效果:
<email mail-to="Support@contoso.com"></email><a href="mailto:Support@contoso.com">Support@contoso.com</a>
异步实现
public override async Task ProcessAsync(TagHelperContext context,TagHelperOutput output){output.TagName = "a";var content = await output.GetChildContentAsync();var target = content.GetContent();output.Attributes.SetAttribute("href", $"mailto:{target}");output.Content.SetContent(target);}
使用和效果:
<email>Support@contoso.com</email><a href="mailto:Support@contoso.com">Support@contoso.com</a>
作为元素级 & 作为属性
两种用法:
<bold color="green">这个是粗体字吗?</bold><p bold color="red">应该是粗体字。</p>
BoldTagHelper:
[HtmlTargetElement("bold")] //说白了就是就是让Bold作为元素起作用[HtmlTargetElement(Attributes = "bold")] //说白了就是Bold作为属性的时候起作用<p bold color="red">应该是粗体字。</p>public class BoldTagHelper : TagHelper{[HtmlAttributeName("color")]public string MyColor { get; set; }public override void Process(TagHelperContext context, TagHelperOutput output){output.Attributes.RemoveAll("bold");output.PreContent.SetHtmlContent("<strong>");output.PostContent.SetHtmlContent("</strong>");output.Attributes.SetAttribute("style", $"color:{MyColor};");}}
复杂的 Tag Helper 属性
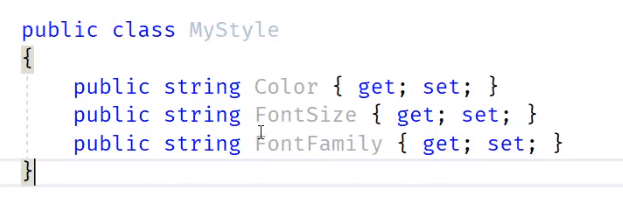
Model 类 MyStyle :
namespace Heavy.Web.TagHelpers.Models{public class MyStyle{public string Color { get; set; }public int FontSize { get; set; }public string FontFamily { get; set; }}}
使用了 MyStyle 属性的 BlodTagHelper:
[HtmlTargetElement("bold")][HtmlTargetElement(Attributes = "bold")]public class BoldTagHelper : TagHelper{[HtmlAttributeName("my-style")]public MyStyle MyStyle { get; set; }public override void Process(TagHelperContext context, TagHelperOutput output){output.Attributes.RemoveAll("bold");output.PreContent.SetHtmlContent("<strong>");output.PostContent.SetHtmlContent("</strong>");output.Attributes.SetAttribute("style", $"color: {MyStyle.Color}; font-size: {MyStyle.FontSize}; font-family: {MyStyle.FontFamily};");}}
使用:
<p bold my-style="@(new MyStyle{Color = "red",FontSize = 30,FontFamily = "SimHei"})">应该是粗体字。</p>

效果:
<p style="color: red; font-size: 30; font-family: SimHei;"><strong>应该是粗体字。</strong></p>
注:更多关于自定义 Tag Helpers 的知识请参考 Docs。