背景
最近在浅尝 Serverless。
我最初的一个实践目标是——将我的个人网站(曾小满的盒子),从传统的 项目部署模式 转变为 Serverless 容器云托管的模式。
经过对比,最终选择了 Serverless 的供应商中的腾讯云来做接下来的尝试。
还有一些可能需要了解的细节,我以表格的形式来交待。
| 项目开发语言 | Javascript |
|---|---|
| 项目运行环境 | Node |
| 项目开发框架 | Nuxt V2 |
| 框架运行模式 | SSR 服务端渲染 |
| Serverless 服务商 | 腾讯云 |
| Serverless 产品 | CloudBase |
| 容器构建工具 | Docker |
| 自动化部署 | GithubAction(这部分还没写) |
对比
从部署流程上对比
之前使用 webhook 部署的流程也写过一篇文档。
WebHook实现前端项目自动部署(Nuxt.js)
| 过去的更新部署流程 | 现在的更新部署流程 |
|---|---|
1. 本地 提交最新代码改动到 Git,并 push 到 Github 1. Github Webhook 向服务器通知有更新 1. 服务器 Webhook 服务接收到通知 1. 服务器根据写好的脚本进行部署(拉取代码/构建项目/使用 PM2 运行项目) |
构建 最新 Docker 镜像 推送 到腾讯云对应的 Docker 镜像仓库 新建 版本并选择最新的镜像 |
加粗的部分是每一次部署实际需要我手动操作的步骤。
由于腾讯云 ClouBase 云托管 截至目前(2022-01-09)没有更便捷的部署方式,实际上比和以前的方式相比每一次更新需要花费更多人力。
我相信之后一定有更便捷更自动化的流程辅助 云托管 服务的部署。
从成本上对比
| 过去的更新部署学习成本 | 现在的更新部署学习成本 |
|---|---|
| 项目业务代码编写能力 Linux 操作系统的基本命令 Web 代理服务器(Apache/Nginx)的基本配置 项目运维能力(虽然小项目不太需要) |
项目业务代码编写能力 Docker 基本概念和指令 |
可以看出学习成本上,使用腾讯云托管会有更多精力专注在项目业务代码编写上,一些更偏向运维的工作可以放心交给 Serverless 服务商。
| 过去的更新部署金钱成本 | 现在的更新部署金钱成本 |
|---|---|
| 更贵 | 更便宜 |
除了服务商提交的免费额度以外,按量计费要支付的费用很少,尤其是小项目。
步骤
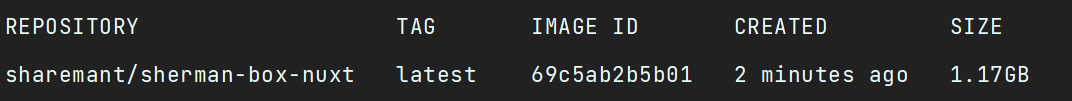
构建 Docker 镜像
docker build . -t sharemant/sherman-box-nuxt// 查看镜像docker images// 本地预览docker run -d -p 3000:3000 sharemant/sherman-box-nuxt
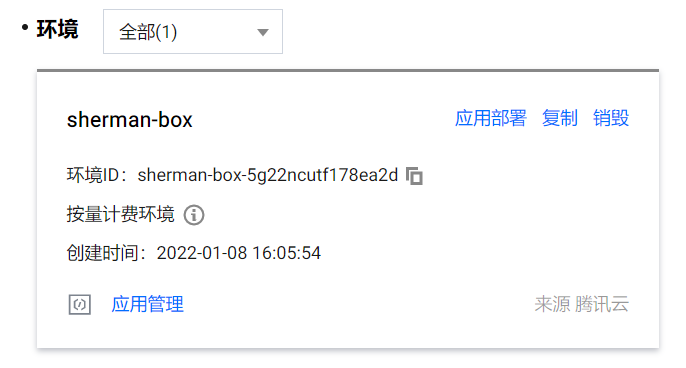
创建 CloudBase 环境
这里的环境可以理解为你的整个项目(前端、后端、云存储和云函数等)需要用到的腾讯云 Serverless 提供的环境的一个集合体。
https://console.cloud.tencent.com/tcb/
创建过程不再赘述,跟着引导流程走就可以创建出来。
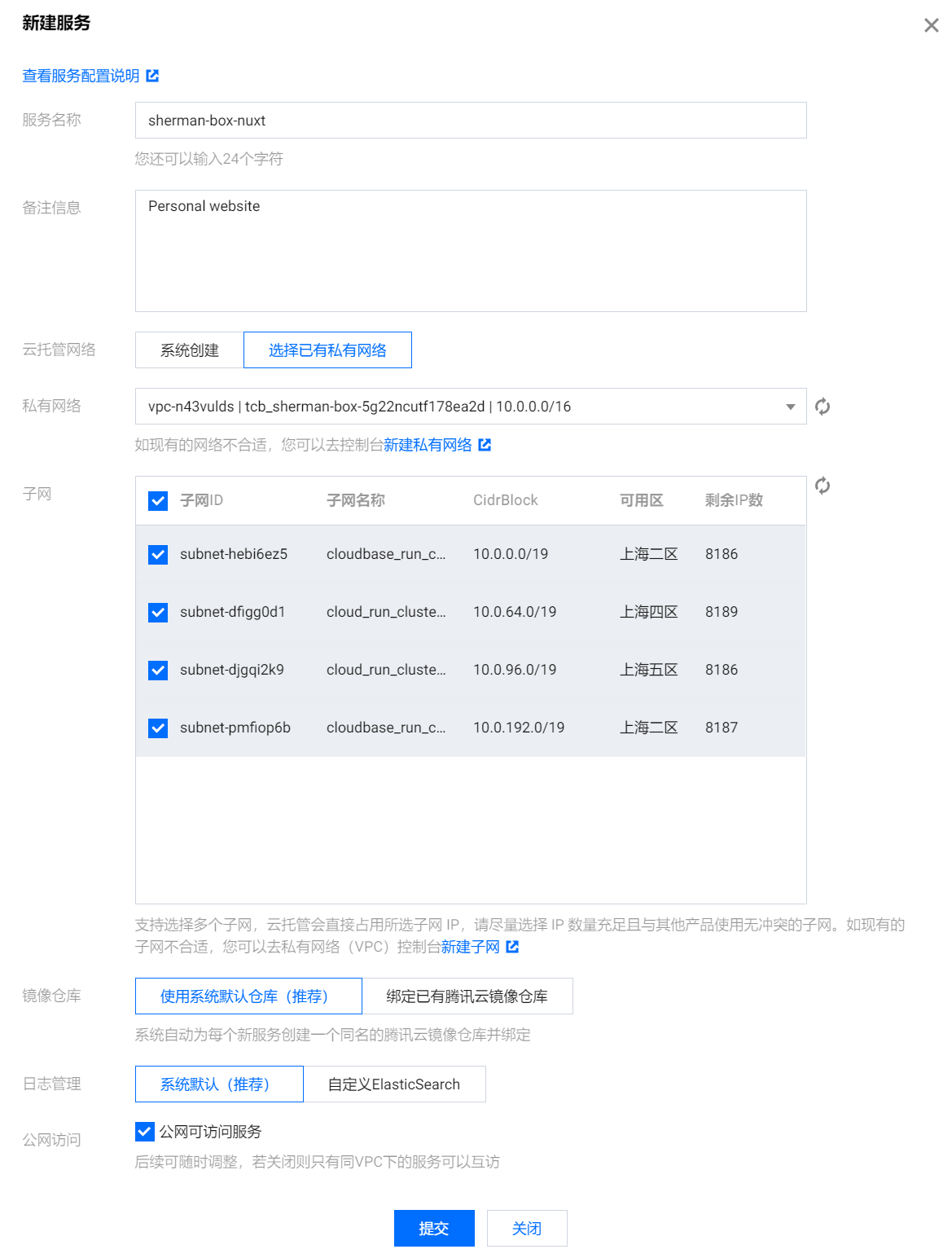
新建 CloudBase 云托管服务
部署 NuxtSSR 到腾讯云 Serverless 中,我做了很多尝试。 因为各种兼容性以及腾讯云提供的 Node 版本的限制,如果是已有的 NuxtSSR 项目要部署,只能使用 云托管 服务,云托管是对 Docker 容器的托管,自由度很高。 当然,如果你的项目是 NuxtSPA 这类静态服务模式就可以选择 CloudBase 中的 云函数 或者 静态网站托管。

这里根据自己的需求进行设置就行,后续上传和拉取镜像需要使用到腾讯云专属的 容器服务。
上传 Docker 镜像
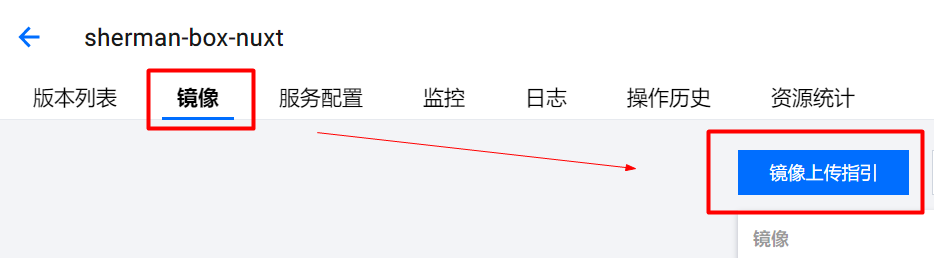
创建了云托管服务后进入详情页,进行关键的云托管版本新建操作,新建版本之前我们要把本地构建好的镜像传到腾讯云专属的容器服务中。
你可以选择 代码上传、代码仓库拉取 或 镜像拉取 的形式来进行构建,这里我选择镜像拉取的形式。
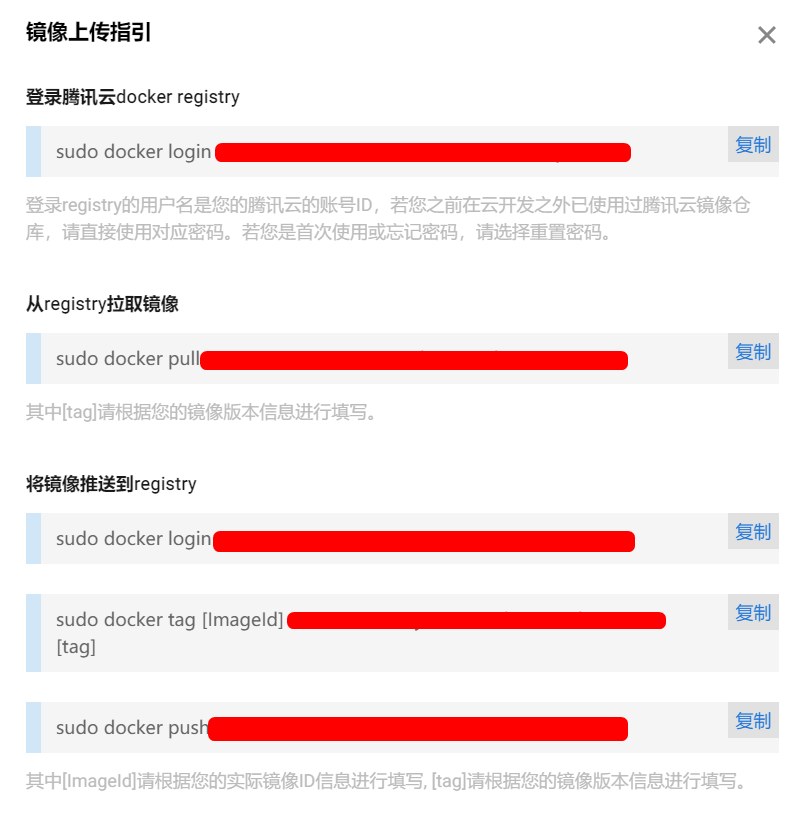
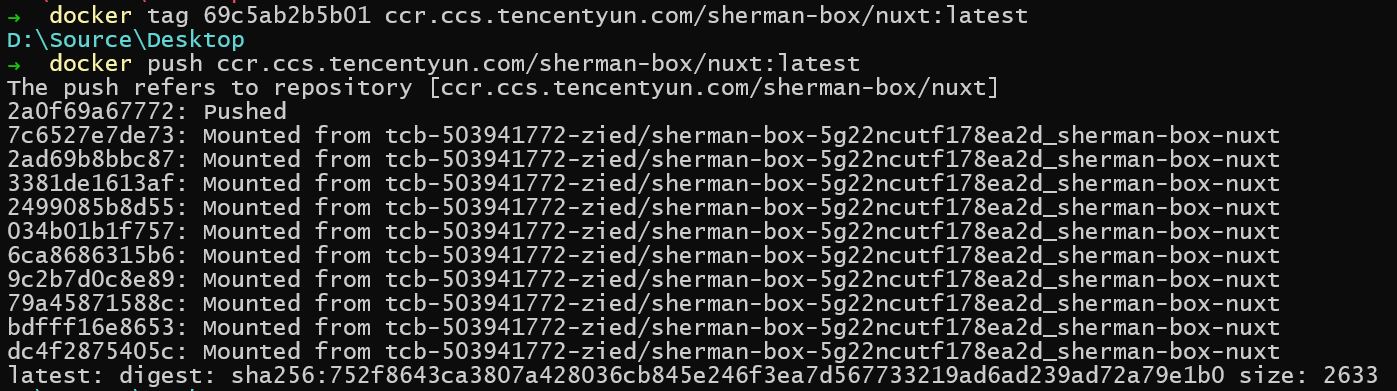
根据上传指引,可以很容易地上传我们的项目。
在国内上传,速度很快。
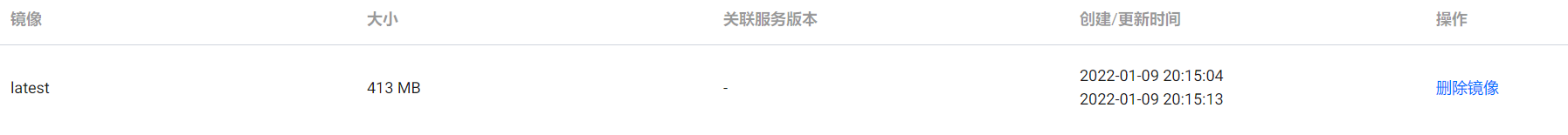
可以在腾讯云中确认一下:
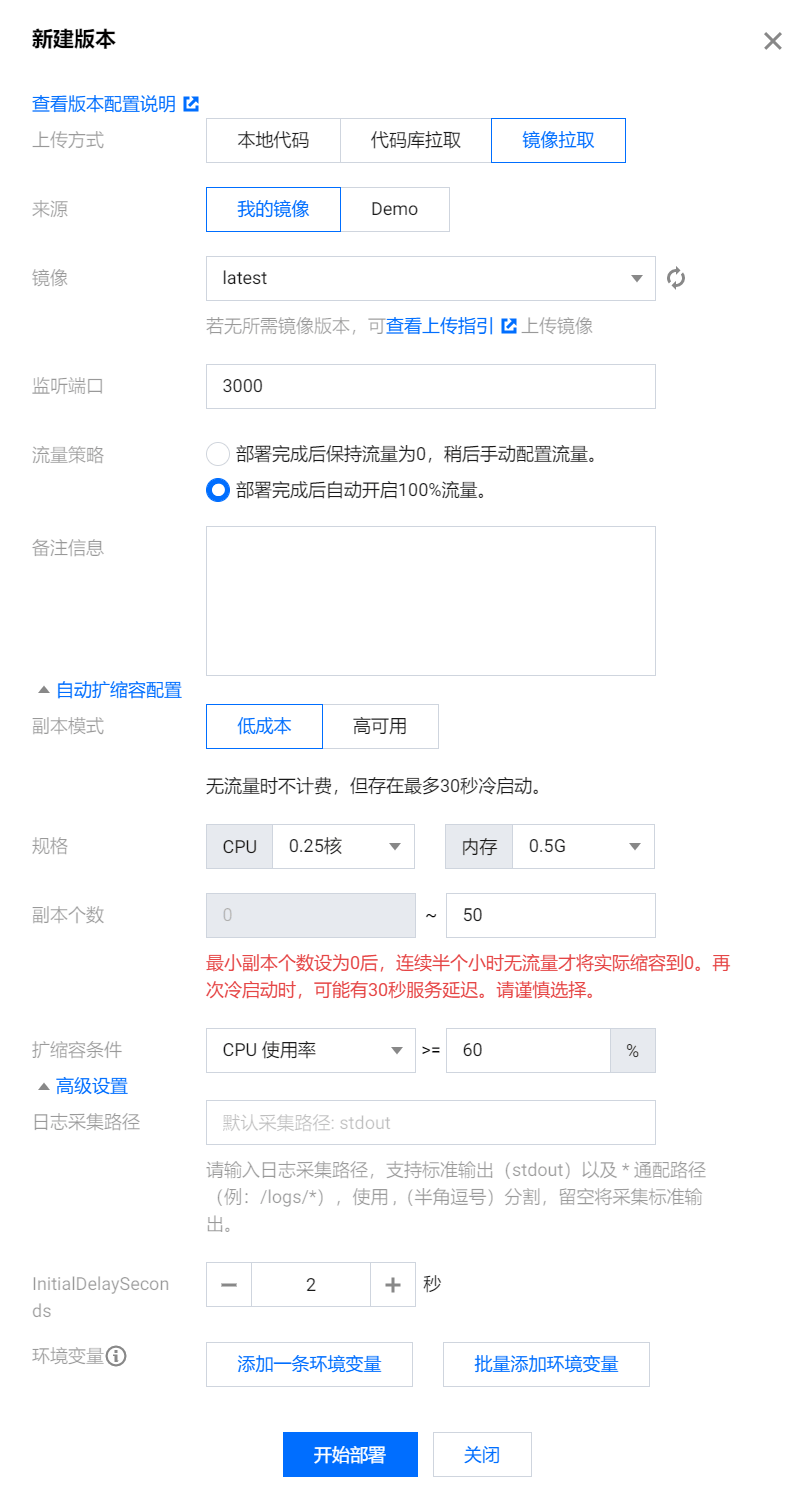
新建 云托管 版本

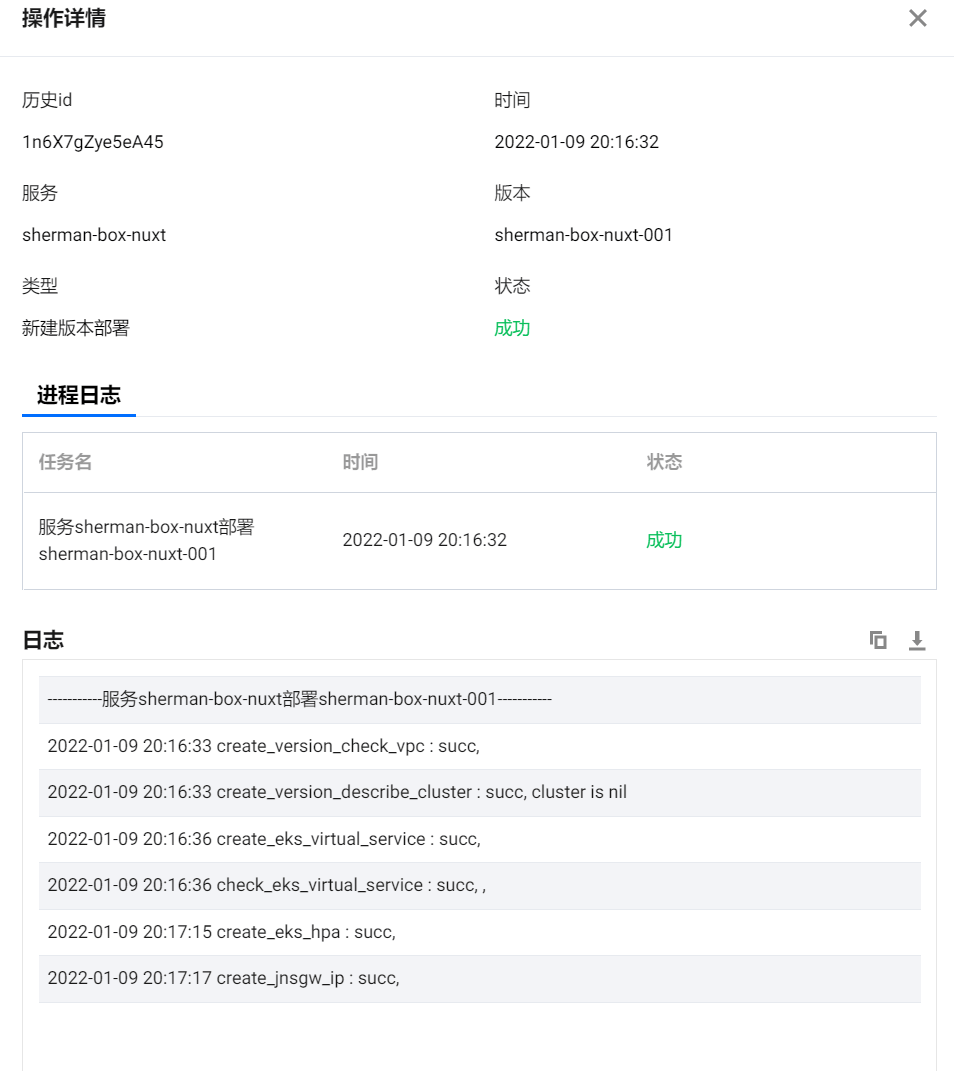
构建过程根据项目体积来决定。
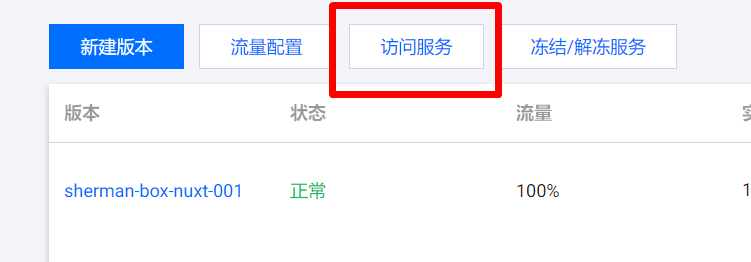
到这里,点击“访问服务”按钮即可使用腾讯云分配给你的域名对服务进行访问了。
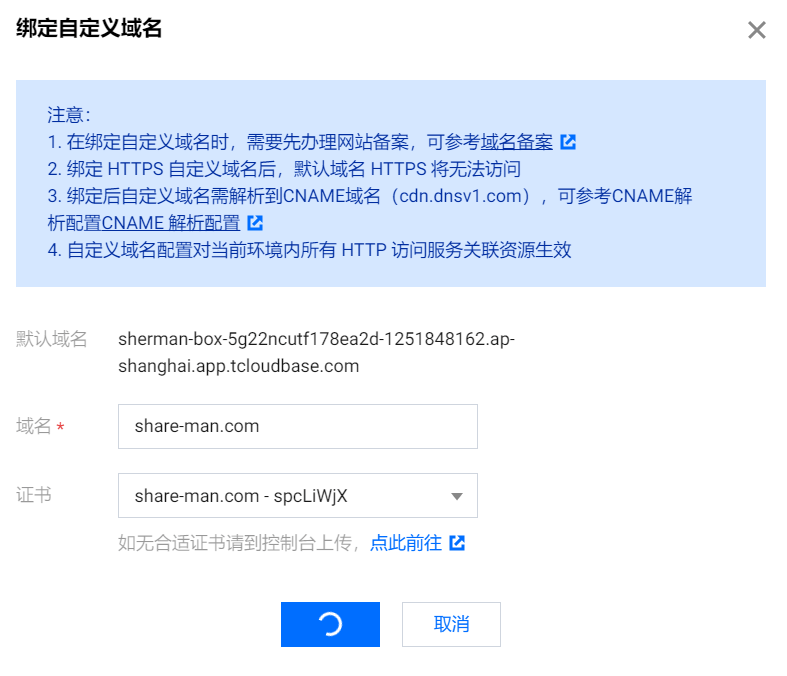
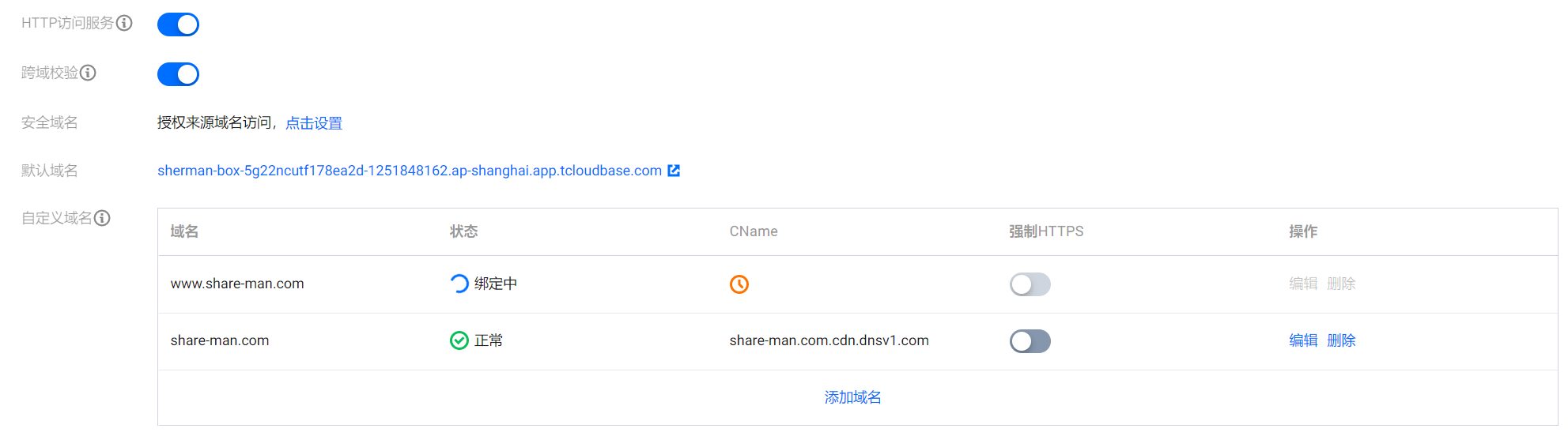
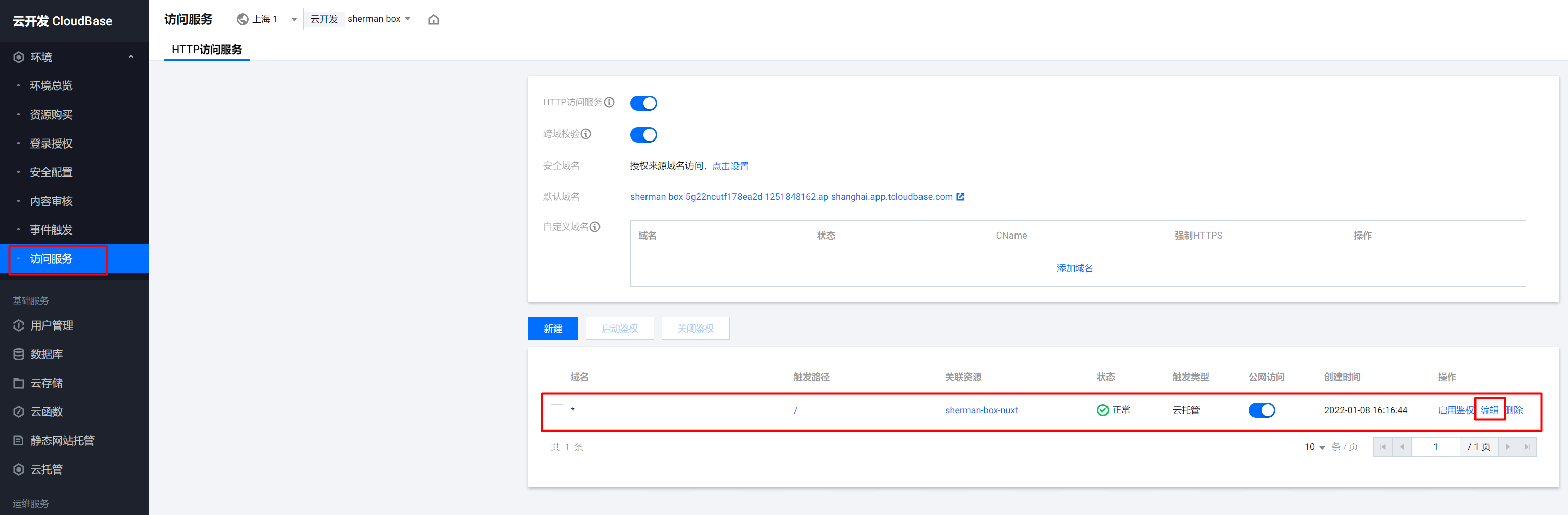
配置 CloudBase 访问服务
可以根据需要调整项目的访问路径。
接下来,我们要绑定自己的域名。