简介
Web App Manifest 中文译名为“Web应用程序清单”。
它以一个JSON文本文件中提供有关应用程序的信息(如名称,作者,图标和描述)。
Manifest 的目的是将Web应用程序安装到设备的主屏幕,为用户提供更快的访问和更丰富的体验。
示例
{"short_name": "pwa","name": "pwa - demo", // 应用名称"description": "The Progressive JavaScript Framework", // 应用描述"icons": [ // 应用显示图标,根据容器大小适配{"src": "assets/imgs/48.png","type": "image/png","sizes": "48x48"},{"src": "assets/imgs/96.png","type": "image/png","sizes": "96x96"},{"src": "assets/imgs/192.png","type": "image/png","sizes": "192x192"}],"lang": "en-US","background_color": "#2196F3", // 刚打开页面时的背景"theme_color": "#2196F3", // 主题颜色"display": "standalone", //独立显示"start_url": "index.html?launcher=true" // 启动的页面}
操作
检查页面配置
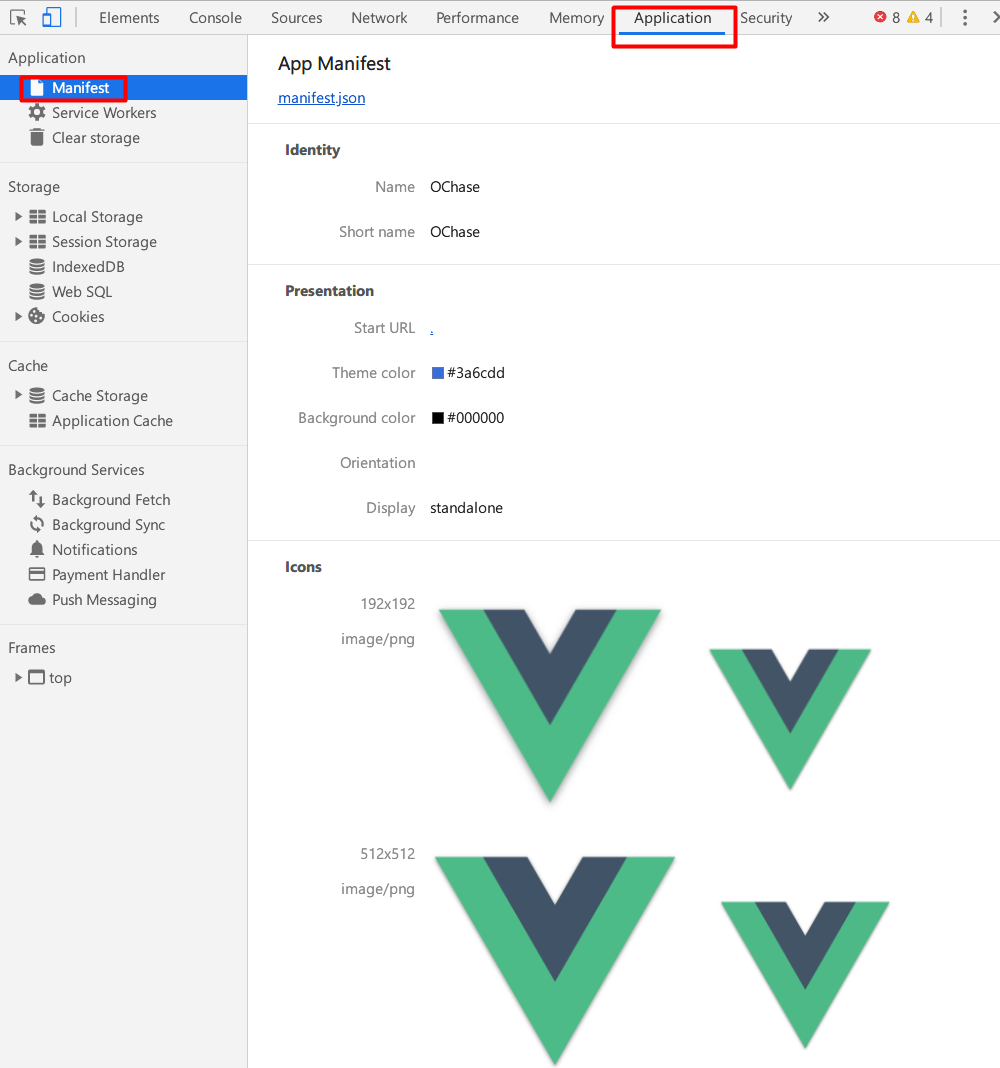
在 Chrome 浏览器的开发者工具的 Application 功能选项卡里可以找到 Manifest 选项进行查看。
<link rel="manifest" href="./manifest.json">
编写配置文件
我们还需要为应用编辑配置文件,即 manifest.json 文件。配置文件用于描述应用的特征与行为。
以下是配置参考:相关文档 [ 传送门 ]
引入配置文件
在页面中需要引用该文件,浏览器会自动检测到该文件做对应处理。
<link rel="manifest" href="./manifest.json">

