关于我

我出生在 24 节气中的小满节气,所以被取名为曾小满,来自四川成都。
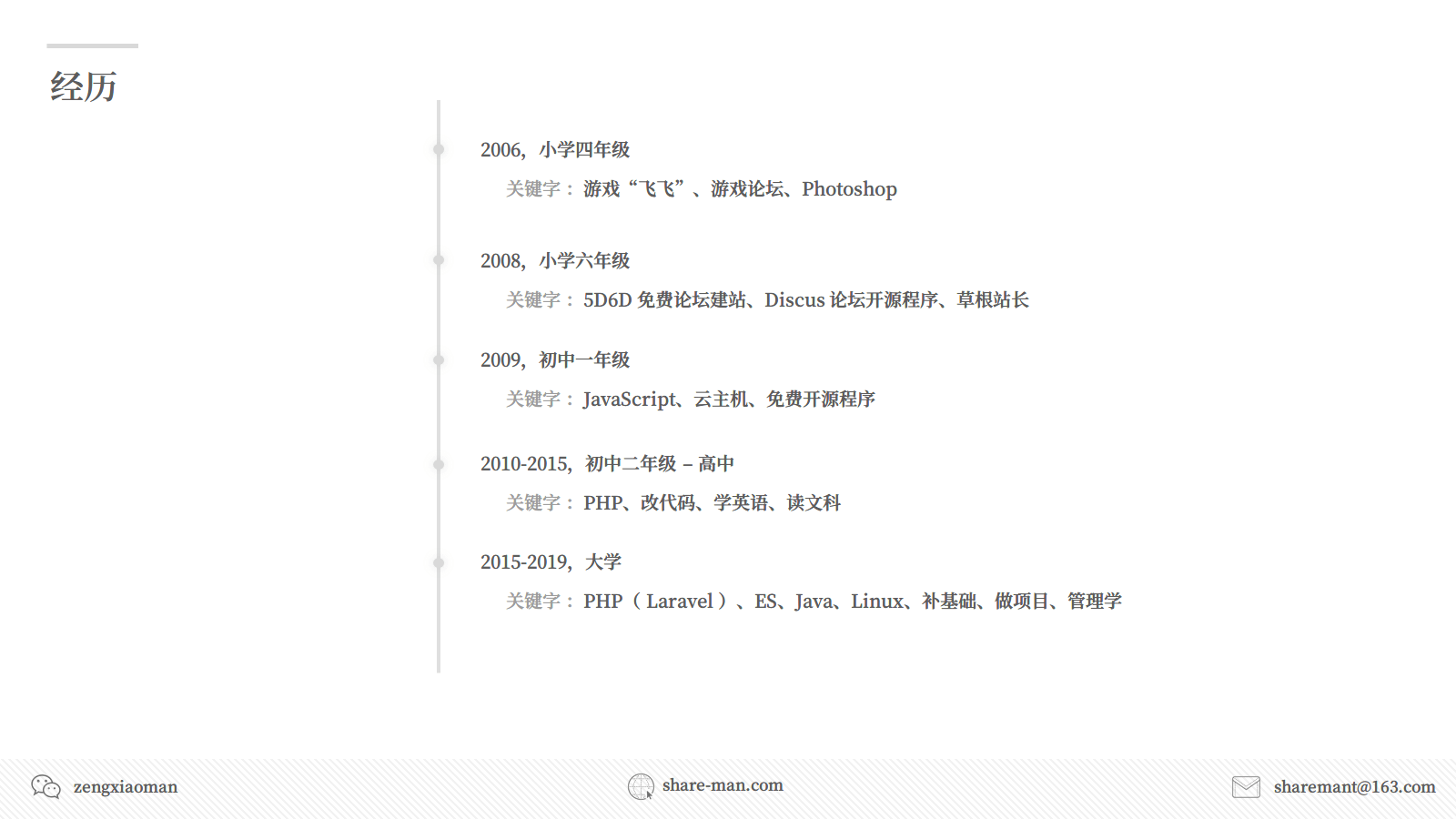
我的经历

关于我的经历:
- 我接触互联网的时间比较早,小学4年级(2006)的时候我接触了我玩的地一款游戏“飞飞”(由网易代理),当时游戏的运营鼓励玩家多到论坛上去反馈问题参与活动,当时论坛用的便是 Discuz 的论坛系统,当时花了很多时间泡在论坛和游戏里。在这个时候我接触到了设计软件(PS AI 非线性形编辑类的软件),因为官方论坛的版主会出一些制作教程,我就跟着学再交作业。
- 2008 年,当时我就在想,我自己也想开个论坛玩玩,当时就顺藤摸瓜,发现了 Discuz 开源论坛程序和 5D6D(我的领地免费论坛),成为了一个草根站长,前后也开了许多站点,我在这个时候算正式接触了互联网。
- 2009 年,上初一了,因为免费注册的论坛能实现的玩法很少(通过 JS 代码嵌入实现很多有意思的功能),我就打算去购买云主机(当时还没有云服务器的概念,能购买 VPS 但是很贵很贵),有了自己的云主机我就开始自己下载论坛和各种各样的开源程序安装上去玩。
- 2010 年,上了初二,每周放假的时候学习一点 PHP,主要是去修改别人的代码,当时英语的只是储备不高,看不懂代码(但我知道那是英语而不是乱码,于是后面的经历中我比较认真的学英语),这期间前后端的概念还没成主流,都是 PHP 一把梭(简单易学开发快),很多尝试都是改一改文字和参数,看看有什么变化,我觉得这还挺有趣的。
- 2011-2015,后面初三到高中,高中喜欢文科,读的文科。学习任务比较繁忙,只能休息的时候开始尝试写一些小的程序,都是 PHP 来写,带着想法做,带着问题找解决方案,找到解决方案再来开发。
- 2016-2019,读大学的时候读的是信息管理学,也是偏文科和管理学方面的专业。一边学本专业的内容,一边拓展一些新的开发技术,还有计算机专业方面(数据结构)的内容。大学阶段带团队给学校做一些项目“数据实验室”、“大数据 H5 报告”、“舆情监控”(大家有兴趣稍后可以移步到我的网站查看项目)、“学校旧版官网改造”,也会接一些外包认识一些有趣的客户和项目。
这样看来,其实我的整个互联网经历都是跟随着一些有趣的节点推进,整个学习过程都是通过自学来完成的。
在我看来,我不太局限与前端或者后端,什么样的需求需要什么样的语言和技术方案来支撑,那它就是做好的,但是做前端会直接影响用户的第一印象,会更有趣。
关于主题
主题阐述

这里我想说说广义的设计行为。
从生活的角度,处处都是设计,有了设计让很多东西变得合理易用,给人带来舒适的感觉。
在互联网的产品生命周期中,我觉设计也是处处都是、处处都有且处处都要。
设计就像是把脑海中的构思以直观的方式呈现出来。
我们的产品怎么构思、呈现给用户以什么样的外观、开发阶段每一环如何做,都需要进行设计。
我觉得设计阶段这些视觉呈现,对用户而言是最直接的,也是今天我想分享的点。
市面上大同小异的 APP,用户肯定会选择一个给人好的印象的 APP,毕竟非专业用户不会关注实现。
分享思路

关于前端 视觉设计 和 独立开发 的两个主题,我设计成按照“何谓”、“为何”、“如何” 三个点依次来阐述。
在 视觉设计 方面:侧重于讲前端开发者与提升自主审美能力对于产品能够带来的优势,以及如何去训练这项技能。
在 独立开发 方面:侧重于分享非大厂的前端开发者如何自我提升以及如何进行独立开发的思考。
能够做好视觉设计对于在独立开发时做小而美的产品是十分有帮助的前序。
视觉设计
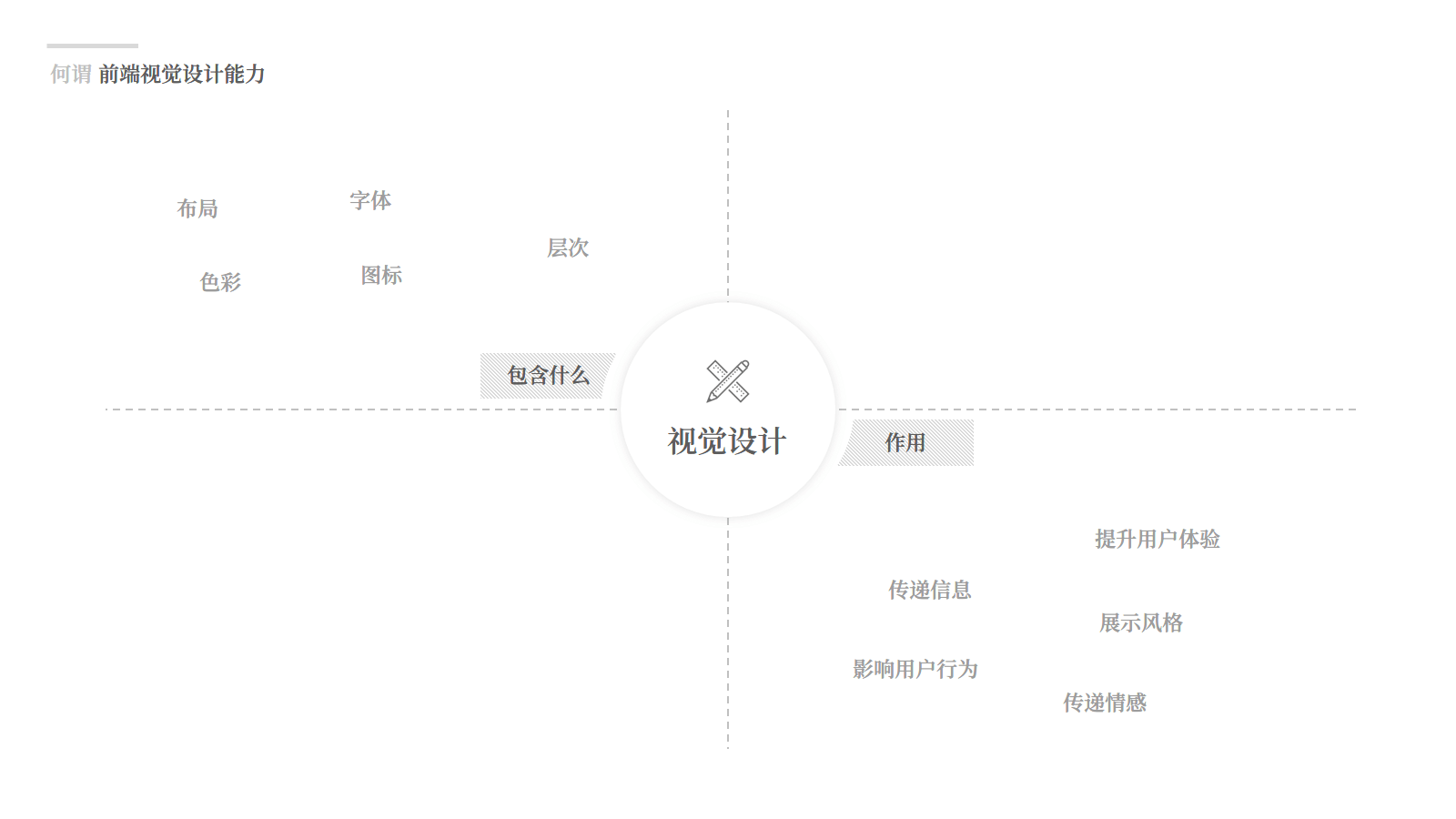
何谓视觉设计

抛开专业的名次解释语句,我们来看看在前端开发方面视觉设计包含什么——比较通用的就是 布局、色彩、字体、图标、层次……
做好了前端视觉设计能够向用户传递情感、展示风格、提升用户体验,从而影响用户行为。
我们经常看一些设计师的稿件,会写出为什么选择某个颜色,其实就是在讲故事讲理念,这些就是思考依据。
为何视觉设计

不知道你身边朋友同事很多都会有这样的想法——
- 看着 CSS 就头大,如果能不写 CSS 就好了,样式什么的我不想搞
- 弄什么样式不是我的事情,我只需要按照 UI 出的图来还原就好
- 前端人员只需要专注于开发实现
我们想想,如果脱离了设计师,你开发出来的东西是不是不堪入目?
其实作为前端只需要掌握一些技巧,在把握视觉方面我们就能做到及格分,达到及格分数就足够了。
设计师需要把握的能力是 设计能力、品牌设计、界面设计、标识设计、视觉传达、色彩色调,而前端工程师在视觉设计方面要把我的仅仅是 排版常识、基础审美、设计逻辑。
同时设计师做的是专业设计,他们的关注点在于 界面好不好看、有没有体现品牌调性、整体色彩搭配有美感吗?
而我们作为前端工程师关注点应该是 用户看起来觉得整齐整洁吗?组件在视觉上的抽象复用做好了吗?不同层级内容区分度明显吗?
当班上的第一名困难,但我们只需要及格,这看起来就简单多了。

另外我想讲两个见闻,我很喜欢 语雀团队 和 Tower 团队的“产品工程师”这个职位与理念,让一个工程师可以陪伴一个需求点从一个想法到最终的实现。
今天前面分享的嘉宾也有来自语雀团度的,上午也做了分享这里就不多讲。
我也有感觉,产品工程师极有可能是未来的趋势,产品与设计是密切联系的两个环节,前端懂设计,汇能做出更有生命力的产品。

我们来列巨额一些前端开发工程师提升视觉设计能力带来的益处,大家可以简单看下幻灯片上的内容。
如何视觉设计

“熟悉,万法如一”。
关于如何做,我觉得和很多事情一样,通法就是“熟悉”。
我们可以分为四个板块 多观察(多看)、做抽象(多想)、定模式(固化)、去模仿(重复)。

- 每天拍一张照:我坚持每天拍一张照片有两年多时间,第一个目的是为了让自己多休息下眼睛多发现下身边的“美”,另一个目的就是确实通过这种行为能够训练自己的构图能力,对应到前端视觉设计上就是 布局 能力。
- 逛好的设计作品:这就好比见多识广这个道理,那么多的设计风格,多看看多熟悉。就有点像在小公司有的时候比较急,老板和产品会告诉你你就照着这个抄就行了一样。
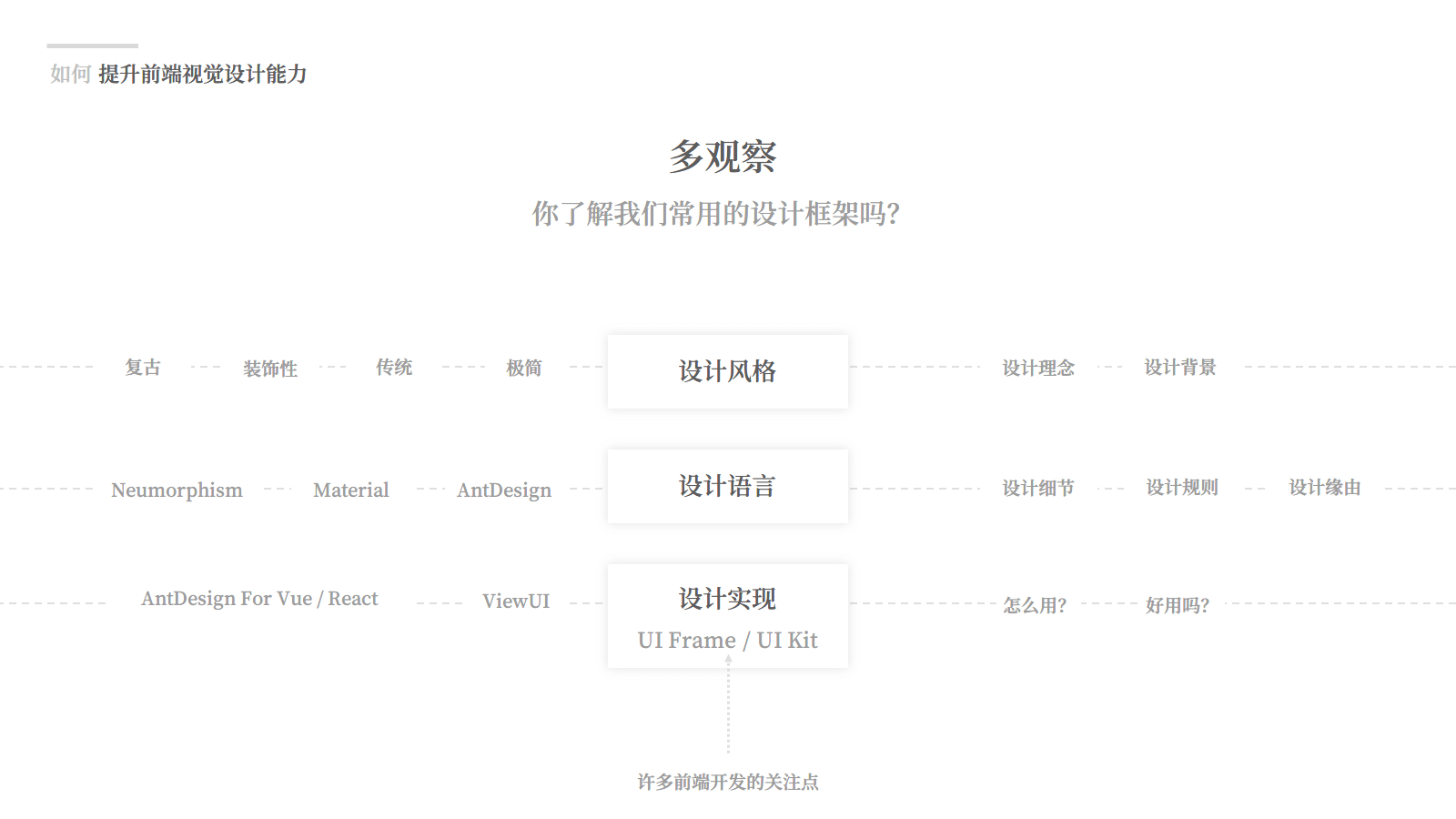
- 查看设计语言文档:在下一张幻灯片着重讲一讲。
- 善于发现和应用工具:做插画有在线生成工具,做图标有阿里妈妈的 iconfont.com,还有很多你意向不到的辅助设计工具,多在网上搜一搜就能解决燃眉之急。

设计风格 - 设计语言 - 设计实现 是层层相扣的。但我们很多人都只关注 UI 框架,也就是他的设计实现。
很多设计实现的官网也都有对应的设计理念的链接,也就是设计文档(看起来不会像有些写的不好技术文档枯燥)。
这就好比看到别的产品做出了某个功能,我们自己也要加上,看他的代码就是一个很好的方案。


文科生要背的东西很多,勤奋是比较必要的,但是我属于比较皮的文科生就会想很多办法去背理论知识,比如自编顺口溜的形式。
大家也可以通过有趣的方式把一些设计思路(符合个人、团队、产品)编为设计顺口溜。
规则重复多了,也就固化在脑海里了。

最后是去模仿,也是刻意练习。
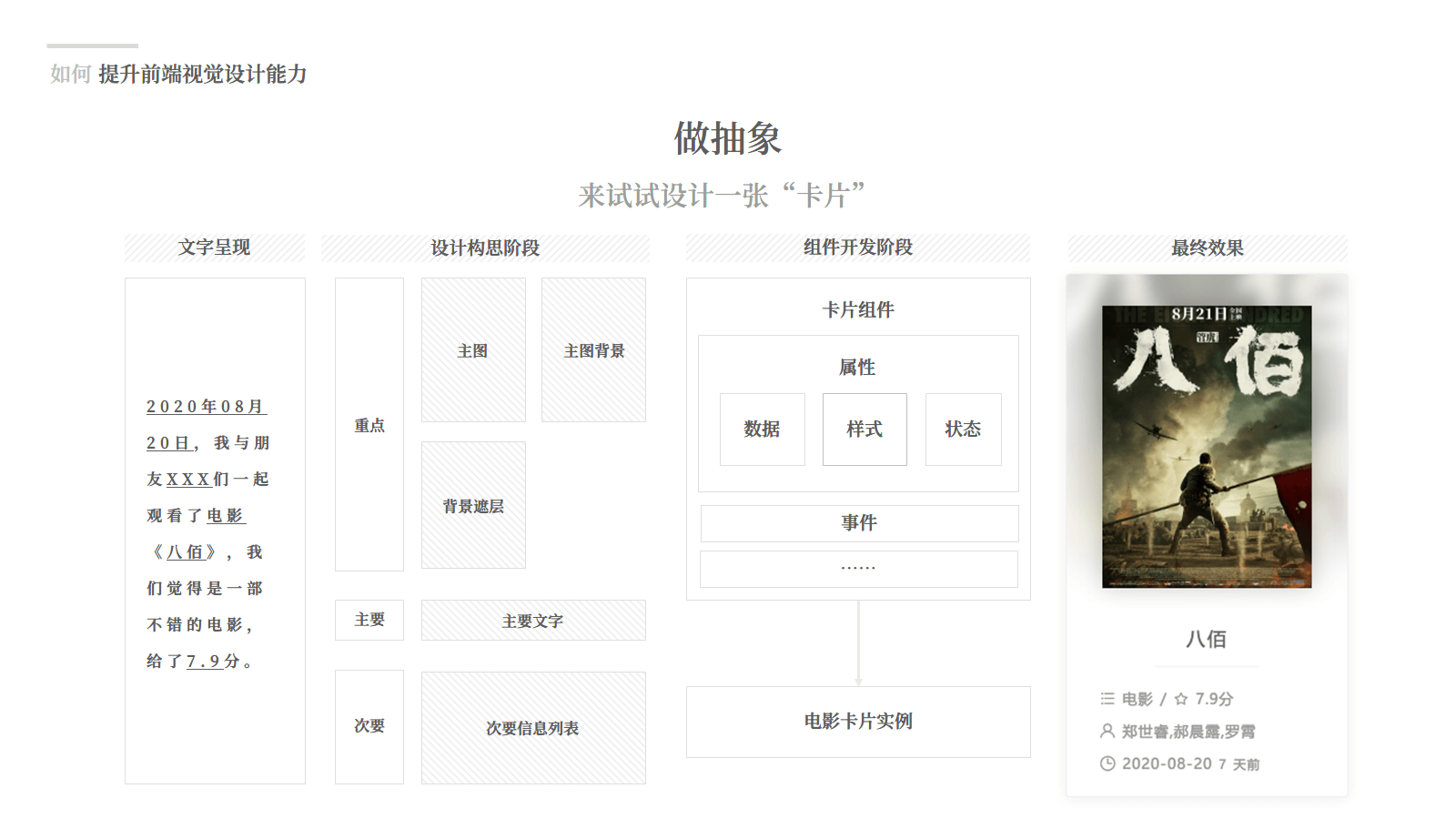
但这个练习过程比写代码要有趣和简单一些(因为直观)。
我们可以尝试用设计绘软件来绘制你的想法——比如说 PPT,每次演说都是一个你很好的锻炼机会。你可以在做 PPT 的时候尝试不同的风格。而外的就是可以帮助你练习排版。一段文字有一些文字适合用表格来呈现一些文字。进去宽一点,看起来要舒适一些,这些都是一样的思考点。基本上,PPT 能实现的央视效果都能通过 CSS 来实现。
其他的就是一些原型图设计工具,我们作为前端人员,都期待 UI 能给出一份标注详细(说明清晰)的原型图,我们想要 UI 如何做,就是我们自己可以去练习的。
接下来就是前端魔法的实现时间,你的代码如何组织,层叠样式表如何表述,组件怎么抽象,作为成长中的程序员,我们埋头写代码吧!
独立开发
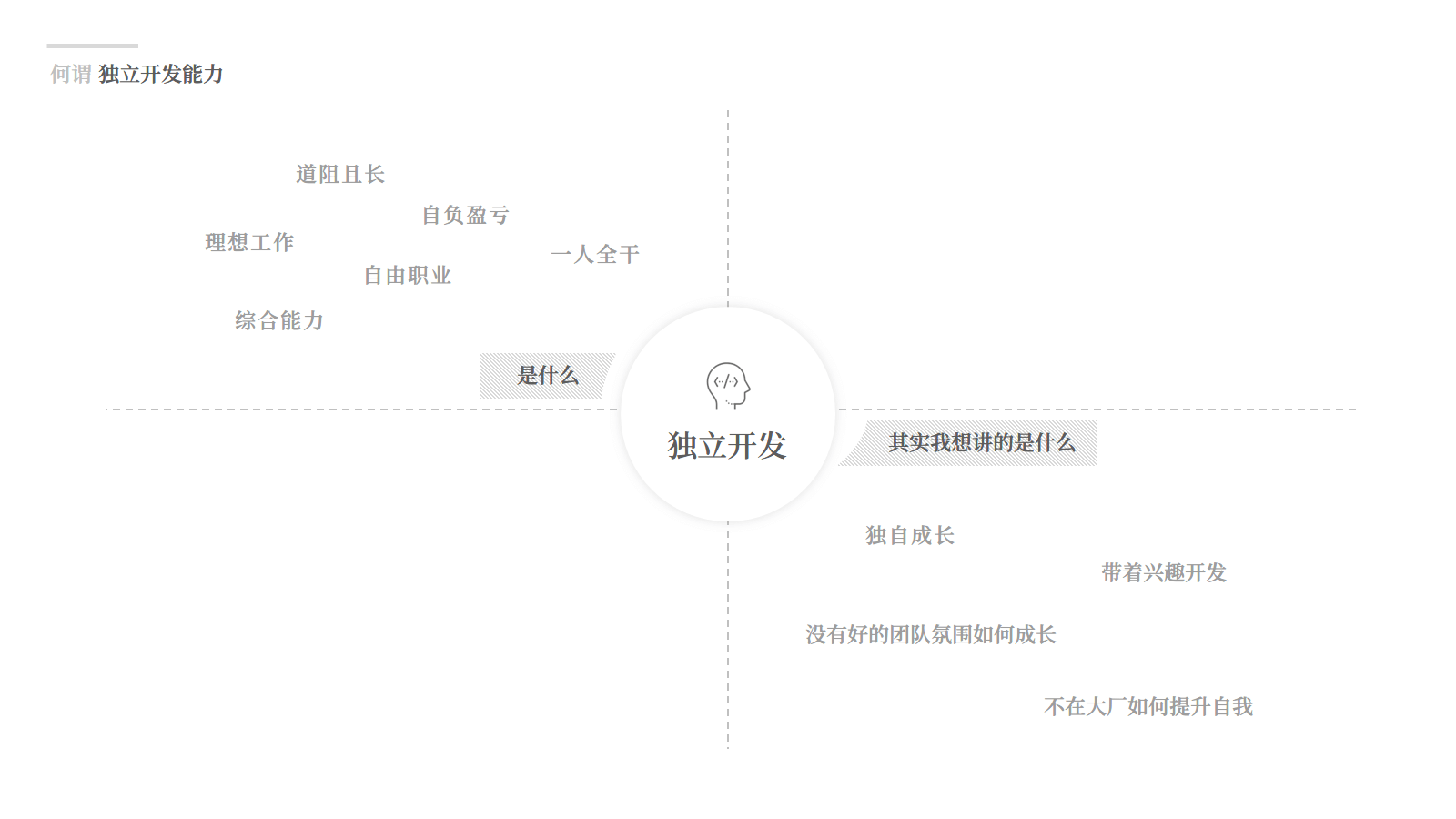
何谓独立开发

同样地我们抛开看冗长的专业性文字表述,我们对独立开发的印象便是 第一象限中的内容。
但是我想讲的内容只是在第四象限里——如果不在大厂周围,团队中有没有那么多上进的人和你研习技术,你应该怎么做。
其实,我能够讲的内容也都是在第四象限——我刚毕业,还在努力成长的道路上,目前也没有开发出人尽皆知能够让我躺赚的项目,还没有资格和大家谈作为独立开发者要怎么做。
但我可以讲讲我的经验,如何保持着自己对于产品的兴趣去成长。
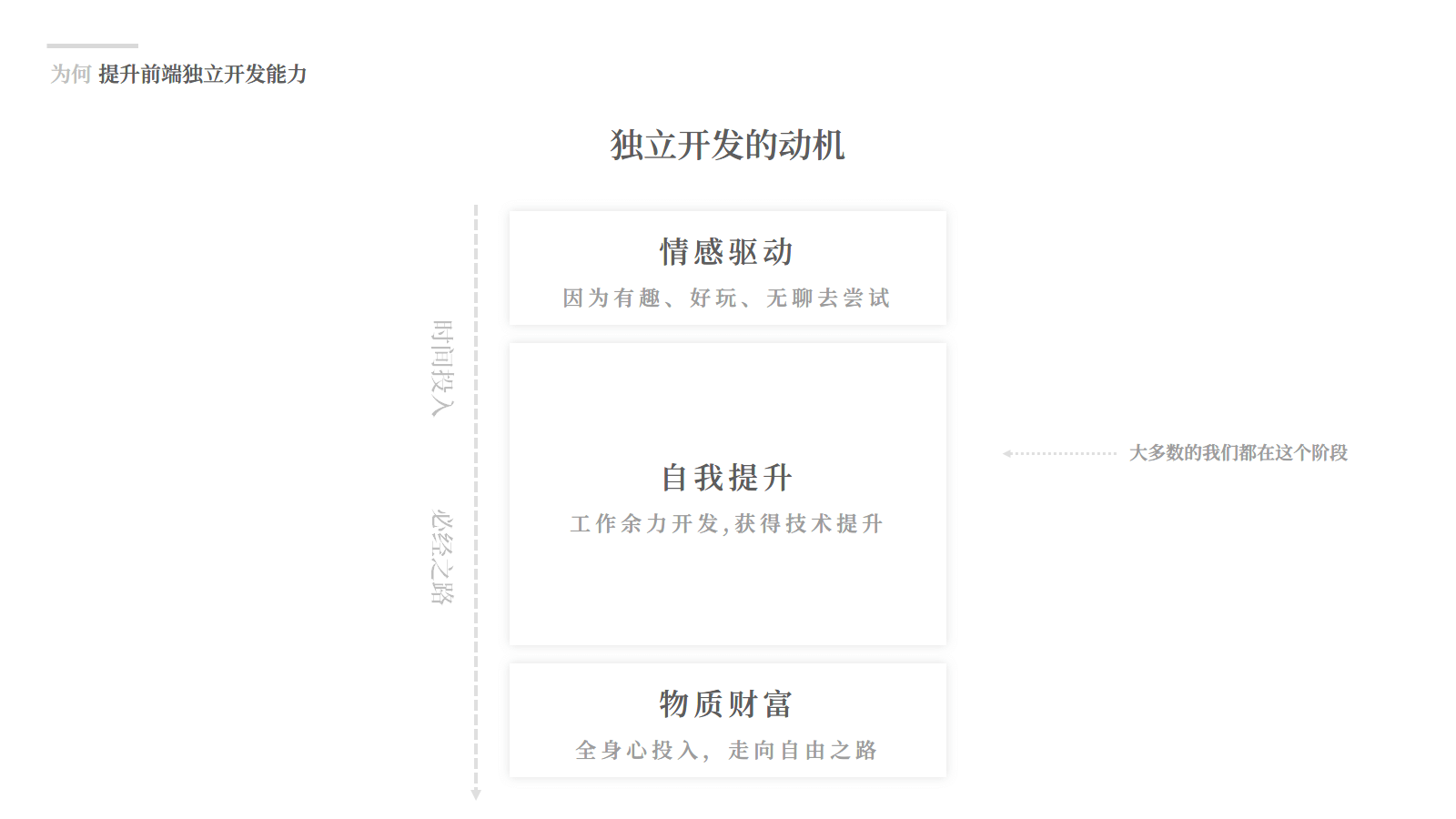
为何独立开发

工程师是世界上脑子的想法最多的一群人,我相信我们都一样有很多奇思妙想,但绝大多是想法可能到目前为止也只是一个想法。
毕竟真正开发要投入巨大的时间量,但工程师们业余空闲时间又并不多,并且这个时间量大多数人无法估算(未知的问题和坑太多)。
独立开发,是我的最终目标,希望以后能有让自己满意的作品,让大家从听众变成我的用户。
情感驱动 - 自我提升 - 物质财富,这是必经之路,只有实现了自我提升才能具备足够的能力。
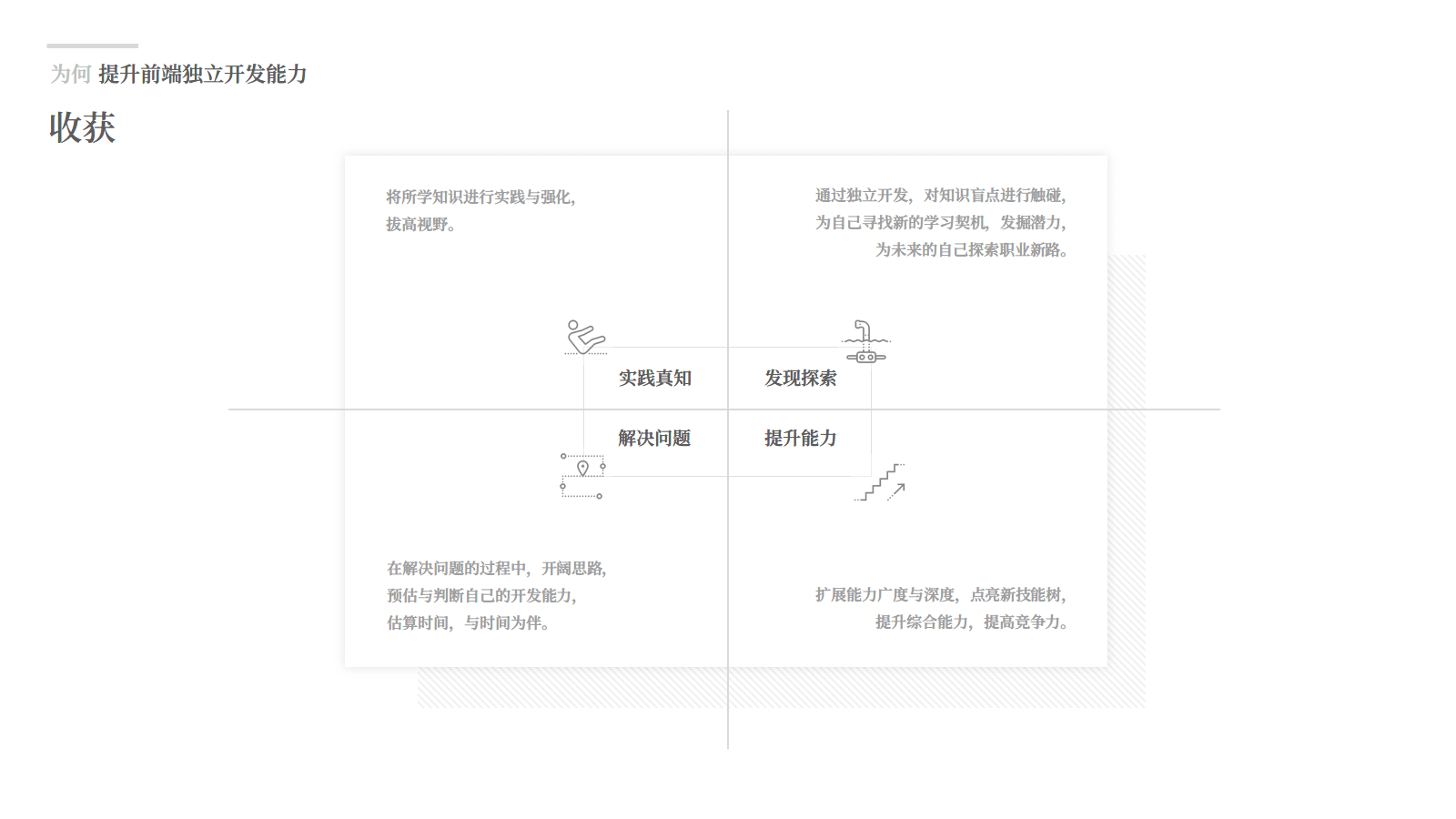
同样看看独立开发的收获,我也将他们整理为四个象限。
如何独立开发

自制力和自我管理是成年人的两大终极问题,在独立开发过程中,除了学习得耗费块状时间来进行以外解决 BUG 和踩坑也是一个大的时间消耗者。
但我举个我的例子 —— 有的时候我们排查 BUG,会让我们很头疼。但如果这件事情我认为他痛苦了,可能后面我就不能保持一个良好的状态和心态去面对它。
因此,我给自己心里说的目标是如果一个问题前几次接触。我可以多花一些时间,甚至几天时间来把这个问题弄懂弄明白。
毕竟,解决一个问题的同时,还可能遇到新的问题,还会受到新的启发,一会去看很多新的网页博客文档。在这个阶段,分为思考,排查与定位问题,尝试解决,测试以及总结。
但是,如果同样的问题,我第二次三次遇到了,我就会要求自己每一次都会更节省时间,直到第N次遇到这种问题,我就可以轻而易举地解决它。
开发的时候不要急于求成,尤其是刚开始的时候,所以专注于解决一个 BUG,专注于做一件事情会帮助我们节省更多时间,我认为的与时间为伴就是这样的。

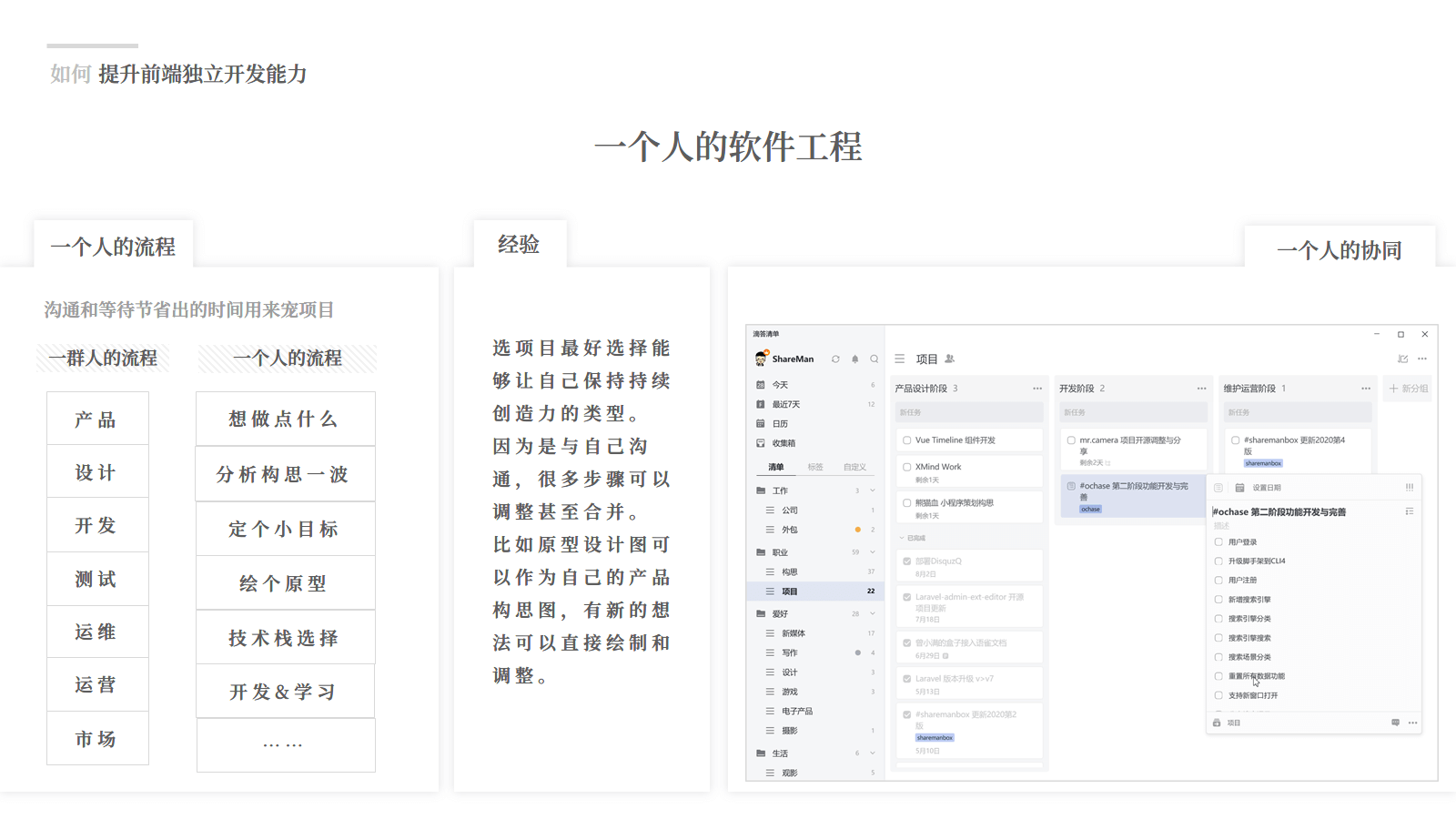
选专业的技术能力和课程比较重要但我觉得软件工程也同样必要,可以从中了解如何和一群人合作、整个行业是什么样的流程趋势现状。
比如,通常情况下,一群人开发的流程就像幻灯片里我萝莉的一样。但是在不同的公司,不同的领域,行业针对不同的产品又会有一些区别。
而我们一个人开发的时候可能就没有那么工程化和体系化。
在这一步,大家可以针对自己的特点和能力纬度来进行一个划分,比如像我自己的话,我首先是会因为某件事情萌生了一个想法,再分析一下可行性,想清楚自己的目标是什么(最终是为了取悦自己和他人还是用来赚钱),再一边想一边画个原型图来看看,最近我想尝试什么样的技术栈?这些都要考虑好,最后一般我是在一边开发一边发现问题再进行解决。

大家都是有想法的人,大家又都有很多想法,那我如何做。
比如我就选择了做个人网站,个人网站分很多种类,博客只是其中的一种(如果你专注于写文章就可以使用博客),但如果你想要玩法多一些就可以尝试做个人网站。
做一个个人网站和做好一个网站,以及持续做好一个个人网站又有很大区别,中间是时间、思考以及创意来填补时间的间隙。
我的个人网站,曾小满的盒子。
[ 传送门 ]

最后
最后再次感谢前端早早聊大会和参与前端早早聊的同学们。
我和参会的很多朋友一样,一样普通,虽然不在大厂,但一样渴望成长,希望我的分享对你们有所帮助。
最后推荐一本书,《设计中的设计》。引用书中的一句话:
设计师不是创意的搬运工,而是消费欲望的引导者。
如果你也想独立开发自己的产品,把产品结合起来读这本书的过程会是非常愉悦的。
谢谢大家,我的分享结束。