关于uni-app 开发中遇到的各种问题记录。
背景
待补充
组件使用
不支持动态组件注册
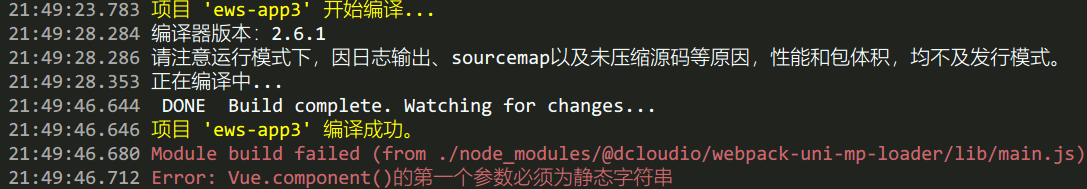
之前开发的时候习惯用全局自动注册组件的模式,使用uniapp开发过程中也用到了全局自动注册组件,然而在编译到手机运行测试时缺翻车了。

查询了下社区看有没有相同的情况,官方给出了一个勉强让人信服的回答:
为了编译至各平台,编译器是静态分析代码,扫描组件来编译,所以不支持动态注册,短期内应该不会支持动态组件注册
看来只能老老实实手动注册组件了。
开发规范
CLI开发模式中增加 ESLINT 支持
uni-app 使用HbuildeX内的开发模式可以直接从IDE的插件菜单中搜索“eslint”的插件进行安装使用。
在CLI开发模式下 uni-app 的开发模版没有内置,官方也一直没有进行更新。
使用 vue 的插件安装指令可以解决这一问题:
vue add @vue/eslint
安装过程会通过命令行交互询问遵循什么样的规则(Airbnb、standard…),没有倾向的风格就选择标准模式就行。
安装过后需要针对 uni-app 的项目进行简单配置,配置的更改需要在项目根目录中创建 .eslintrc.js 文件:
增加 uni 全局变量的声明,否则会报 'uni' is not defined | no-undefined 的错误.
"globals": {"uni": "readonly"}
关于eslint globals 配置项可以通过这个链接查看更多。[ 传送门 ]

