Native
简述
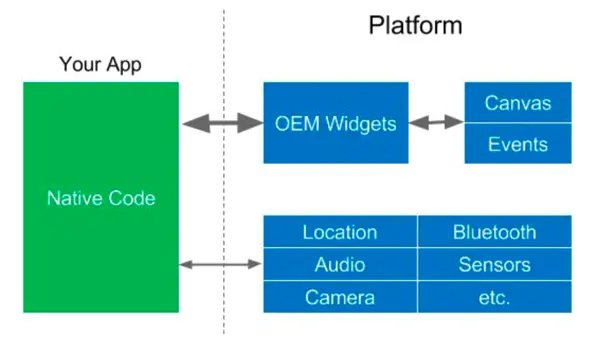
原生APP开发的架构设计,一般一个 App,会分为两大块,分别是 UI 渲染和系统服务调用,我们常说的跨平台开发,其实就是跨的这两块。
原生 App 的 UI ,会通过平台提供的原生 OEM 控件实现。
系统服务调用,如相机,蓝牙等传感器的使用,也会通过平台系统提供的 API 来实现。
示意图
评价
由于不同平台的 OEM 控件和 系统服务调用规范,以及编程语言不统一(Android 使用 Java / Kotlin,而 iOS 使用 Objective-C / Swift)这就产生了平台差异性。
一个 app 要开发几套代码,UI 效果还不一定能保持一致,费时费力。
Webview
简述
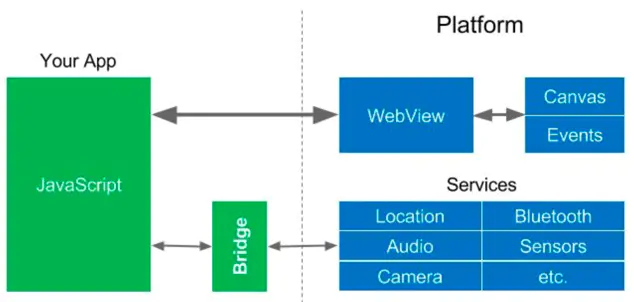
最常见的跨平台方案,是直接用 webview ,这其实就是我们常说的 hybrid app 了。
虽说不同平台的 webview 内核不一定一样,但是总归会遵循 w3c 规范, 那么我们的前端的代码可以运行在平台的 Webview 上,实现 UI 上的跨平台开发。
而系统服务调用这一块呢,就通过 bridge 来通过协议来调用原生的方法。
示意图
评价
hybrid app 的方案缺点也是很明显的, webview 性能比不上原生。
React Native / Weex
简述
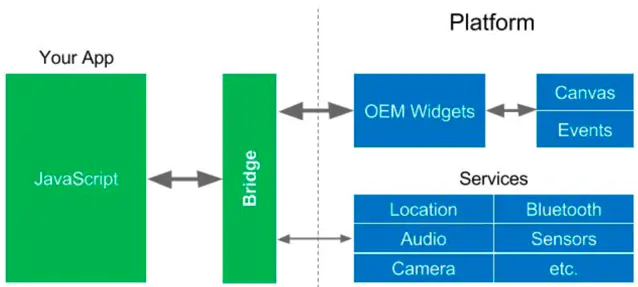
React native ,Weex 等框架,是用前端语言描述系统 OEM 之类 实现跨平台,简单的来说,是通过写 js 配置页面布局,然后通过 react native 解析成原生的控件。
示意图
评价
这样的做法,就明显提高了性能,因为实质上渲染出来的,还是原生的控件。
**
但是,即便性能提高了,但是依然达不到原生的层次,因为 RN 是通过 Jscore 解析 jsbunder 文件布局,和原生直接布局还是有那么一丁点差距的。
另外,使用 react native 并不能避免写原生的代码,如果遇到一些平台相关的复杂问题,还是不得不深入到原生库中进行必要的调整。
去年 Airbnb 就因为类似的原因放弃了 rn。
Flutter
简述
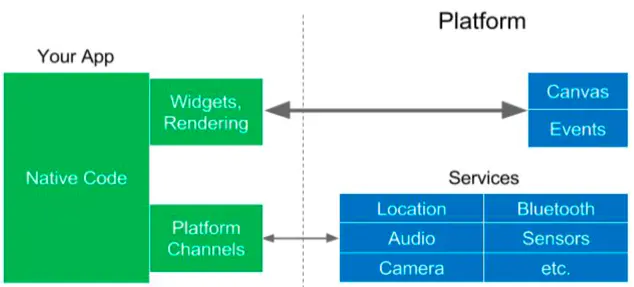
flutter 的 UI 渲染是基于 Skia 图像引擎完成的,不依赖任何一个系统平台,平台仅仅提供一个画布,让 图像渲染在画布上。
示意图
评价
直接越过原生的渲染机制,从自身的渲染引擎去渲染视图,这就和原生一模一样,没有了中间商赚差价,性能是除了原生开发以外最好的。