CSS 布局模式,有时简称为布局,是一种基于盒子与其兄弟和祖辈盒子的交互方式来确定盒子的位置和大小的算法。有以下几种形式:
- 块布局:用来布置文件。块布局包含以文档为中心的功能,例如 浮动元素或将其放置在多列上的功能。
- 行内布局:用来布置文本。
- 表格布局(table):用来布置表格。
- 定位布局:用来对那些与其他元素无交互的定位元素进行布置 。
- 弹性盒子布局(flex):用来布置那些可以顺利调整大小的复杂页面。
- 网格布局(Grid):用来布置那些与一个固定网格相关的元素。
还有另一个概念 浏览器盒子模型

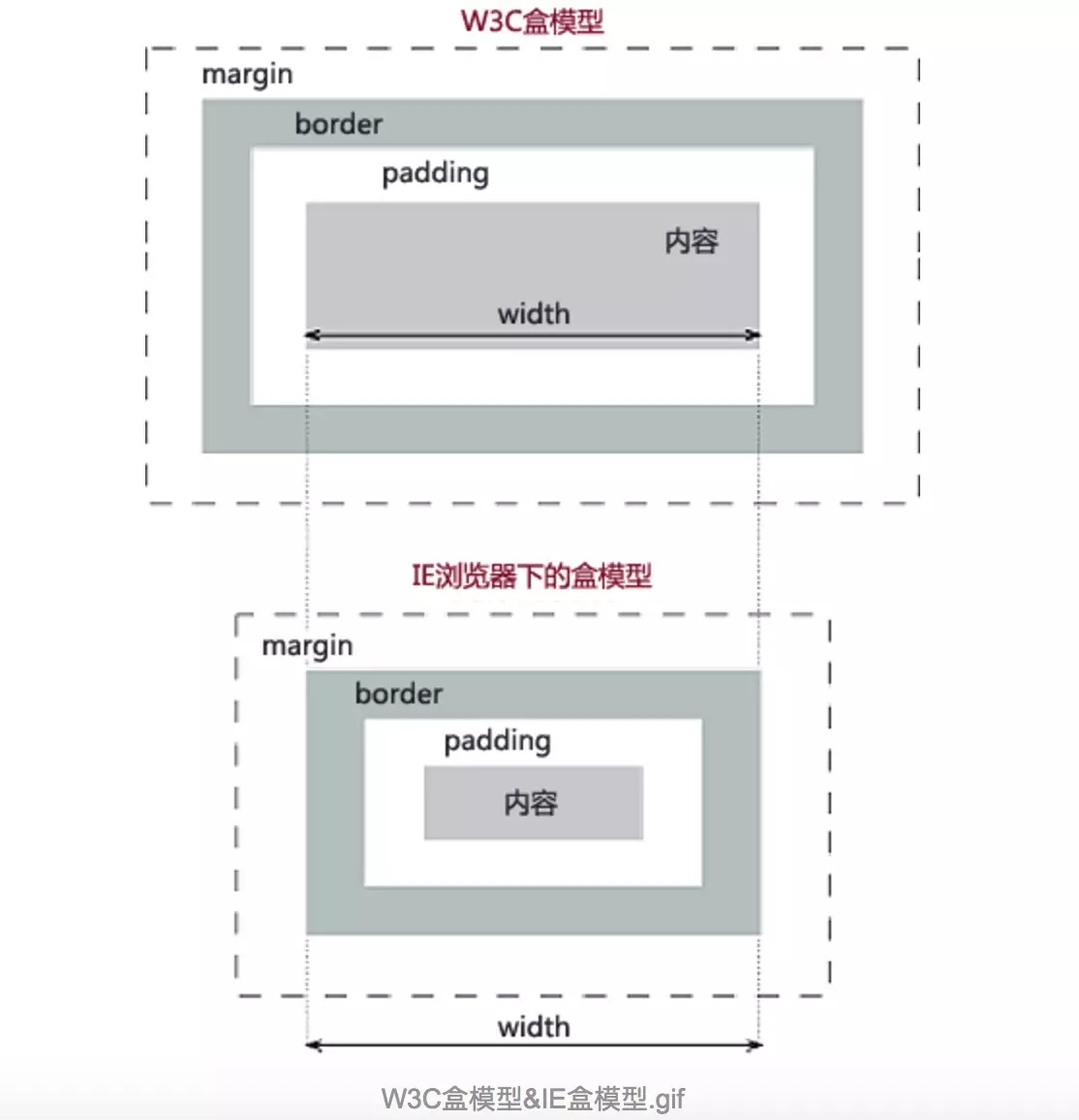
盒模型属性有:margin、padding、border、content
如上图所示:
W3C盒模型的width指的是content区,而IE盒模型width指的是content+padding+border。
早期的IE(5.5版本)用的是IE盒模型,而从IE6开始,只要在文档中声明(添加doctype)则,兼容使用W3C盒模型。
如果IE678未添加doctype,即怪异模式,那么也是用IE模型。
从IE9以后,则不用填写声名也用的是W3C模型。
box-sizing属性统一盒模型标准。
它主要用来控制元素的盒模型的解析模式。默认值是content-box。
- content-box:让元素维持W3C的标准盒模型。元素的宽度/高度由border + padding + content的宽度/高度决定,设置width/height属性指的是content部分的宽/高。
- border-box: 让元素维持IE传统盒模型(IE6以下版本和IE6~7的怪异模式)。设置width/height属性指的是border + padding + content。
所有的盒模型,只要没有添加doctype,都处于怪异模式,但此时,只有ie678使用ie盒模型,其他的虽然处于怪异模式,但仍旧使用标准模型,其实与普通模式效果相同,怪异模式是在ie6时代为了兼容ie5以及以前版本的浏览器保留的 现在实际使用中都使用标准模式添加doctype。
从布局的方式可分为:
单栏布局:
分为最大宽度和固定宽度,80%以上的页面使用该方法。
为了编写简单和使用方便一般使用固定宽度。
双列布局:
一列固定宽度,一列自适应宽度(在html中需要先写固定宽度再写自适应宽度)。
三栏布局:
两侧固定宽度,中间自适应宽度(在html中需要先写固定宽度再写自适应宽度))。
圣杯与双飞翼布局:
圣杯布局也双飞翼布局也都达到了上述的三栏布局效果;
圣杯布局也双飞翼布局主要是为了突出中间的固定宽度的主体部分;
二者在html中先写自适应宽度再写固定宽度,为了突出主体的重要性;
圣杯布局在浏览器缩小到一定程度时候,会出现样式错误。但是在双飞翼布局中解决了上述问题,但是代码量也更大了。
水平等距排列:
主要是使用浮动和负margin达到该效果。
流式布局:
百分比布局,也叫流式布局,因为宽度是百分比,但是高度是按px来写的;
适用页面特点:左侧固定+右侧自适应或者左右固定宽度+中间自适应(专业一点说法:关键元素高宽和位置都不变,只有容器元素在做伸缩变换)
display 属性使用关键字取值来指定. 关键字取值被分为六类:
// 默认/* <display-outside> values外部显示类型 */display: block;display: inline;display: run-in;/* <display-inside> values内部显示类型 */display: flow;display: flow-root;display: table;display: flex;display: grid;display: ruby;/* <display-outside> plus <display-inside> values */display: block flow;display: inline table;display: flex run-in;/* <display-listitem> values */display: list-item;display: list-item block;display: list-item inline;display: list-item flow;display: list-item flow-root;display: list-item block flow;display: list-item block flow-root;display: flow list-item block;/* <display-internal> values */display: table-row-group;display: table-header-group;display: table-footer-group;display: table-row;display: table-cell;display: table-column-group;display: table-column;display: table-caption;display: ruby-base;display: ruby-text;display: ruby-base-container;display: ruby-text-container;/* <display-box> values */display: contents;display: none;/* <display-legacy> values */display: inline-block;display: inline-table;display: inline-flex;display: inline-grid;/* Global values */display: inherit;display: initial;display: unset;
圣杯布局
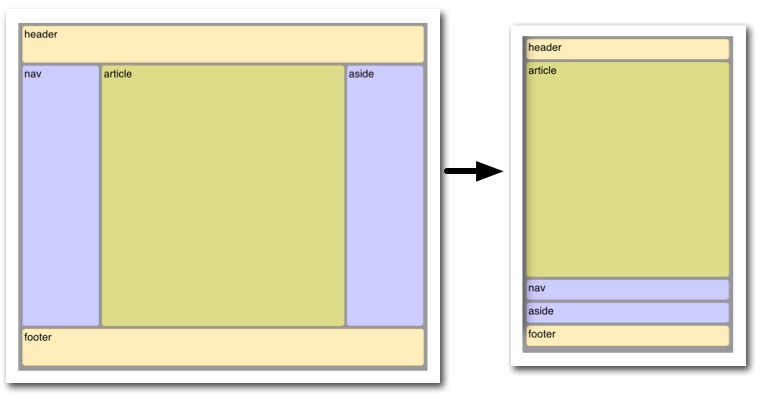
此示例展示了弹性盒子根据不同屏幕分辨率动态改变布局的能力。下图说明了这种转换。
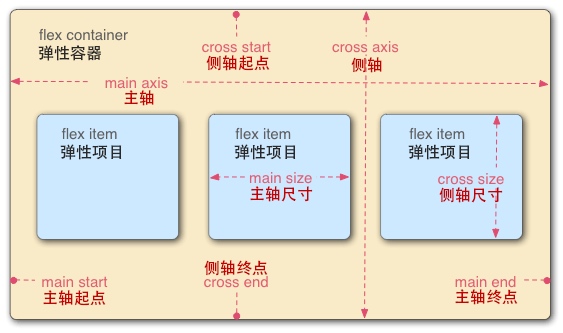
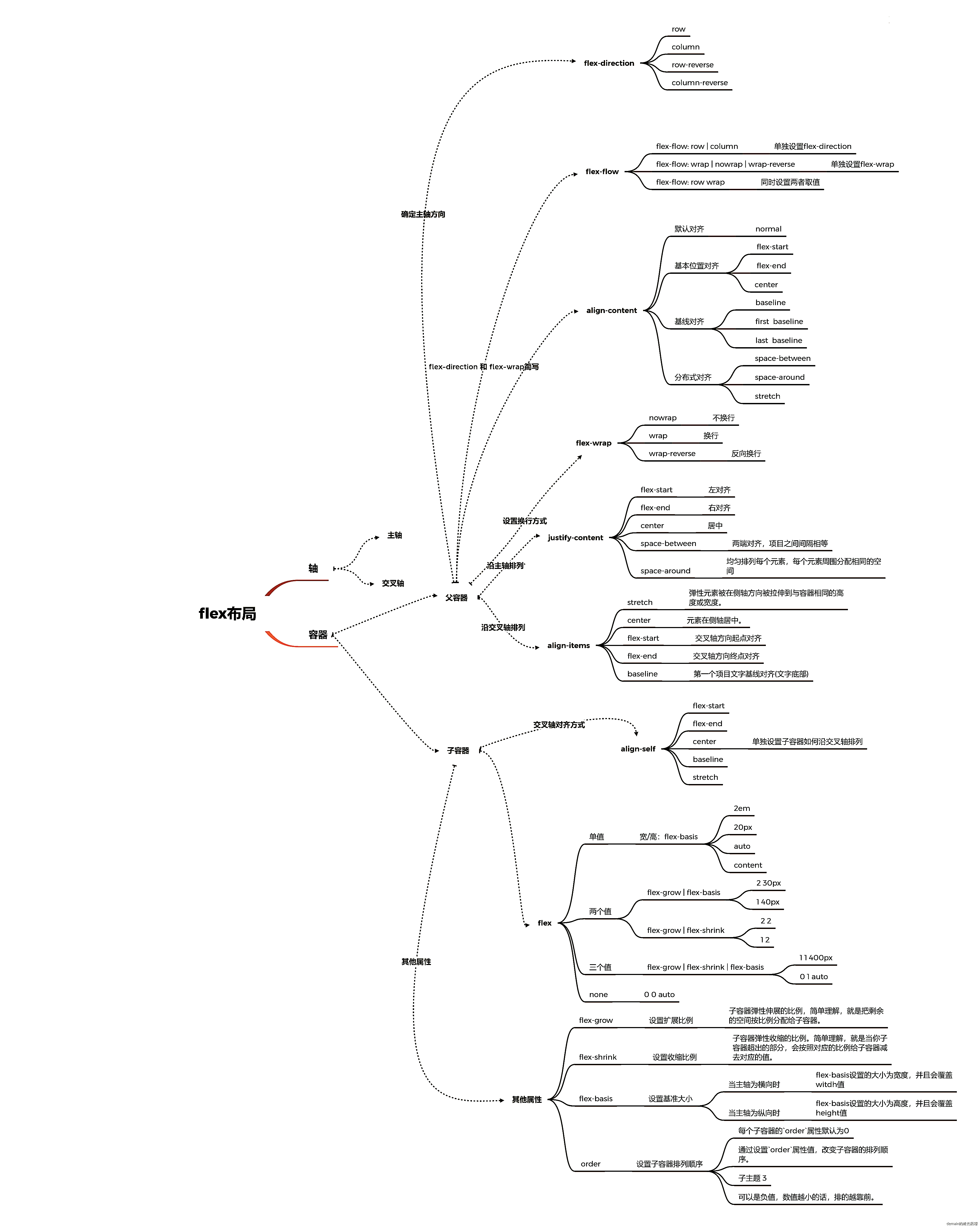
CSS3 弹性盒子(Flexible Box 或 Flexbox)


Flexbox nuovo
由于弹性盒子使用了不同的布局算法,某些属性用在弹性容器上没有意义:
多栏布局模块的 column-* 属性对弹性项目无效。
float 与 clear 对弹性项目无效。
使用 float 将使元素的 display 属性计为block。
vertical-align 对弹性项目的对齐无效。
grid布局:
- 网格布局(Grid)是最强大的 CSS 布局方案。
- 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。
- Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
- Flex 布局是轴线布局,只能指定”项目”针对轴线的位置,可以看作是一维布局。
- Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
- 目前对于老式浏览器兼容性差,对与IE11仍有问题。
移动端布局:- 设置meta ;- 适配是移动端的关键,一般使用媒体查询或者复杂的动态rem解决,使用flex也是移动端布局的常用方案。
css 居中
水平居中:
- text-align:center;给文字或者图片的父元素设置text-align:center,使文字或者图片达到水平居中的效果。对于其他行内元素一样有效,例如inline-block后的容器。
- margin:0 auto;在块级元素中,给它设置一个宽度,并且使其margin-left等于margin-right便可达到水平居中的效果。因为块级元素充满一整行,所以需要设置一个宽度,否则就没有水平居中的说法。、
- display:flex;(默认flex-direction:row;) justify-content:center; 弹性盒子水平居中
- display:table-cell和margin-left实现CSS水平居中。
- position:absolute实现CSS水平居中。子元素给剩余宽度一半的margin-left。
- 通过width:fit-content实现CSS水平居中配合“margin: 0 auto; text-align: center”使用。
- 通过display:inline-block和text-align:center实现CSS水平居中。display:inline-block能改父元素内的子元素的表达样式,同样需要配合“margin: 0 auto; text-align: center”使用。
- 通过position:relative、float:left和margin-left实现CSS水平居中。给父元素样式position:relative,给子元素float:left和margin-left就可以实现CSS水平居中。
- 通过增加一个隐藏节点+float的方法实现CSS水平居中。
- 通过transform实现CSS水平居中。
垂直居中:
- 利用padding-left等于padding-right,达到垂直居中的效果;
- 绝对定位达到垂直居中效果;先设置元素position:当absolute;left:50px;top:50%; 元素为设置宽高的时候可以使用transform:translate(-50%,-50%);在元素设置了宽高的时候,可以使用负margin其宽高的50%达到效果。前者兼容性稍差,不支持老式的浏览器,例如IE9之前的IE;
- vertical-align实现居中效果,vertical-align:middle;可以让行内元素或者表格元素在它的父容器基线上对齐实现垂直居中;
- table-cell实现居中,把元素display:table-cell;并设置vertical-align:middle;(垂直方向)和text-align:center;(水平方向);可以实现垂直居中,但是display:table-cell会把元素渲染为行内元素,对于宽度会有一定影响,因为元素会收缩;
- display:flex;告诉容器其内容该如何布局
写法:
dispaly:flex;(设置弹性布局)
align-items: center;(设置垂直居中)
justify-content:center;(设置水平居中)

