前言
首先,我们先来看一段代码
console.log('script start');setTimeout(() => {console.log('time out');}, 0);new Promise((resolve, reject) => {console.log('promise1');resolve()}).then((resolve) => {console.log('promise2');return 'success'}).then(() => {console.log('promise3');});console.log('script end');
打印顺序是什么?
正确答案是
script start,
promise1,
script end,
promise2,
promise3,
setTimeout
为什么会出现这样打印顺序呢?
要理解这些你首先需要对事件循环机制处理宏任务和微任务的方式有了解。
浏览器中的 Event Loop
Micro-Task 与 Macro-Task
事件循环中的异步队列有两种:macro(宏任务)队列和 micro(微任务)队列。宏任务队列可以有多个,微任务队列只有一个。
- 常见的 macro-task 比如:setTimeout、setInterval、 setImmediate、script(整体代码)、 I/O 操作、UI 渲染等。
- 常见的 micro-task 比如: process.nextTick、new Promise().then(回调)、MutationObserver(html5 新特性) 等。
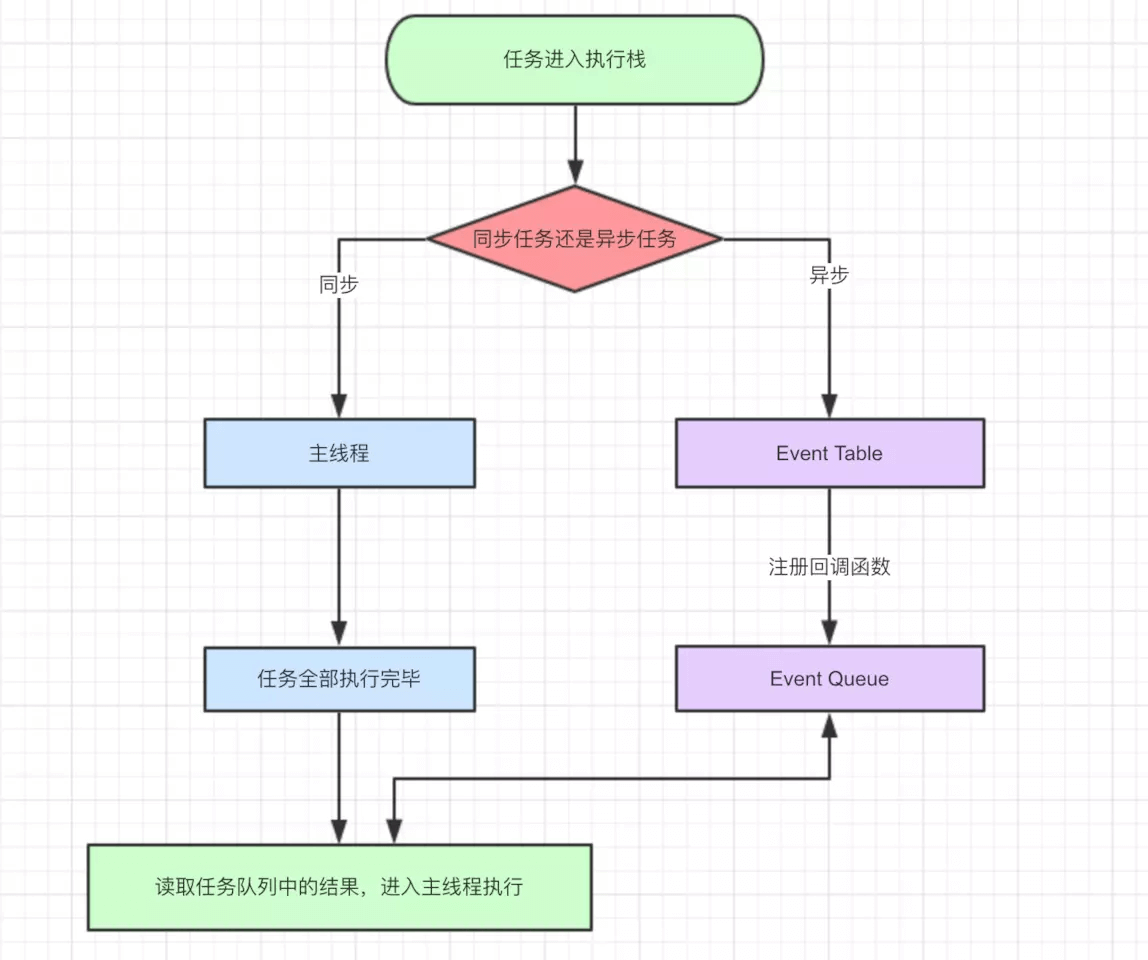
什么是Event Loop?
JS的事件循环如图所示:
- 在执行主线程的任务时,如果有异步任务,会进入到Event Table并注册回调函数,当指定的事情完成后,会将这个回调函数放到 callback queue 中
- 在主线程执行完毕之后,会去读取 callback queue中的回调函数,进入主线程执行
- 不断的重复这个过程,也就是常说的Event Loop(事件循环)了
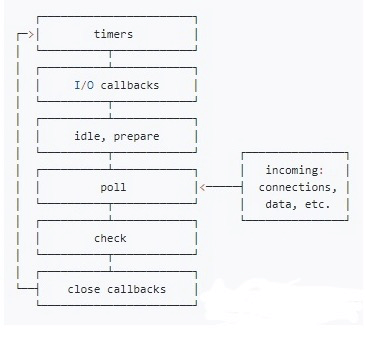
Nodejs中 事件循环的六个阶段
其中 libuv 引擎中的事件循环分为 6 个阶段,它们会按照顺序反复运行。每当进入某一个阶段的时候,都会从对应的回调队列中取出函数去执行。当队列为空或者执行的回调函数数量到达系统设定的阈值,就会进入下一阶段。
从上图中,大致看出 node 中的事件循环的顺序:
外部输入数据–>轮询阶段(poll)–>检查阶段(check)–>关闭事件回调阶段(close callback)–>定时器检测阶段(timer)–>I/O 事件回调阶段(I/O callbacks)–>闲置阶段(idle, prepare)–>轮询阶段(按照该顺序反复运行)…
- timers 阶段:这个阶段执行 timer(setTimeout、setInterval)的回调
- I/O callbacks 阶段:处理一些上一轮循环中的少数未执行的 I/O 回调
- idle, prepare 阶段:仅 node 内部使用
- poll 阶段:获取新的 I/O 事件, 适当的条件下 node 将阻塞在这里
- check 阶段:执行 setImmediate() 的回调
- close callbacks 阶段:执行 socket 的 close 事件回调
注意:上面六个阶段都不包括 process.nextTick()(下文会介绍)
接下去我们详细介绍timers、poll、check这 3 个阶段,因为日常开发中的绝大部分异步任务都是在这 3 个阶段处理的。
(1) timer
timers 阶段会执行 setTimeout 和 setInterval 回调,并且是由 poll 阶段控制的。
同样,在 Node 中定时器指定的时间也不是准确时间,只能是尽快执行。
(2) poll
poll 是一个至关重要的阶段,这一阶段中,系统会做两件事情
- 回到 timer 阶段执行回调
- 执行 I/O 回调
并且在进入该阶段时如果没有设定了 timer 的话,会发生以下两件事情
- 如果 poll 队列不为空,会遍历回调队列并同步执行,直到队列为空或者达到系统限制
- 如果 poll 队列为空时,会有两件事发生
- 如果有 setImmediate 回调需要执行,poll 阶段会停止并且进入到 check 阶段执行回调
- 如果没有 setImmediate 回调需要执行,会等待回调被加入到队列中并立即执行回调,这里同样会有个超时时间设置防止一直等待下去
当然设定了 timer 的话且 poll 队列为空,则会判断是否有 timer 超时,如果有的话会回到 timer 阶段执行回调。
(3) check 阶段
setImmediate()的回调会被加入 check 队列中,从 event loop 的阶段图可以知道,check 阶段的执行顺序在 poll 阶段之后。
异步任务
异步任务分为宏任务(task)与微任务(microtask)。
宏任务
- 整体 script
- 定时器(setTimeout、setInterval)
- setImmediate(Node)
- requestAnimationFrame(浏览器)
微任务
- Promise.then catch finally
- process.nextTick(Node)
- MutationObserver(浏览器)
宏任务与微任务的执行过程:
在一次事件循环中,JS会首先执行 整体代码 script,执行完后会去判断微任务队列中是否有微任务,如果有,将它们逐一执行完后在一次执行宏任务,如此循环往复。
Node中的Event Loop
Node也是单线程,但是在处理Event Loop上与浏览器稍微有些不同,这里是Node官方文档的地址。
就单从API层面上来理解,Node新增了两个方法可以用来使用:微任务的process.nextTick以及宏任务的setImmediate。
setImmediate与setTimeout的区别
在官方文档中的定义,setImmediate为一次Event Loop执行完毕后调用。setTimeout则是通过计算一个延迟时间后进行执行。
但是同时还提到了如果在主进程中直接执行这两个操作,很难保证哪个会先触发。
因为如果主进程中先注册了两个任务,然后执行的代码耗时超过xxxs,而这时定时器已经处于可执行回调的状态了。
所以会先执行定时器,而执行完定时器以后才是结束了一次Event Loop,这时才会执行setImmediate。
测试~
setTimeout(() => console.log(1), 0);async function main() {console.log(2)await Promise.resolve()console.log(3)}main()console.log(4)
执行顺序:2 4 3 1
async函数在await之前的代码都是同步执行的,可以理解为await之前的代码属于new Promise时传入的代码,await之后的所有代码都是在Promise.then中的回调
再来加点儿难度。
async function foo() {console.log('foo');}async function bar() {console.log('bar start');await foo();console.log('bar end');}console.log('script start');setTimeout(function () {console.log('setTimeout');}, 0);bar();new Promise(function (resolve) {console.log('promise executor');resolve();}).then(function () {console.log('promise then');});console.log('script end');
请先自己分析下结果,然后对比答案 密码 ok
以下是一段多层次的代码
- 这时,我们可以通过以下代码进行一个微任务和宏任务的执行顺序练习
console.log('1');setTimeout(function() {console.log('2');process.nextTick(function() {console.log('3');})new Promise(function(resolve) {console.log('4');resolve();}).then(function() {console.log('5')})})process.nextTick(function() {console.log('6');})new Promise(function(resolve) {console.log('7');resolve();}).then(function() {console.log('8')})setTimeout(function() {console.log('9');process.nextTick(function() {console.log('10');})new Promise(function(resolve) {console.log('11');resolve();}).then(function() {console.log('12')})})
第一轮循环:
1)、首先打印 12)、接下来是setTimeout是异步任务且是宏任务,加入宏任务暂且记为 setTimeout13)、接下来是 process 微任务 加入微任务队列 记为 process14)、接下来是 new Promise 里面直接 resolve(7) 所以打印 7 后面的then是微任务 记为 then15)、setTimeout 宏任务 记为 setTimeout2第一轮循环打印出的是 1 7当前宏任务队列:setTimeout1, setTimeout2当前微任务队列:process1, then1,
第二轮循环:
1)、执行所有微任务2)、执行process1,打印出 63)、执行then1 打印出84)、微任务都执行结束了,开始执行第一个宏任务5)、执行 setTimeout1 也就是 第 3 - 14 行6)、首先打印出 27)、遇到 process 微任务 记为 process28)、new Promise中resolve 打印出 49)、then 微任务 记为 then2第二轮循环结束,当前打印出来的是 1 7 6 8 2 4当前宏任务队列:setTimeout2当前微任务队列:process2, then2
第三轮循环:
1)、执行所有的微任务2)、执行 process2 打印出 33)、执行 then2 打印出 54)、执行第一个宏任务,也就是执行 setTimeout2 对应代码中的 25 - 36 行5)、首先打印出 96)、process 微任务 记为 process37)、new Promise执行resolve 打印出 118)、then 微任务 记为 then3第三轮循环结束,当前打印顺序为:1 7 6 8 2 4 3 5 9 11当前宏任务队列为空当前微任务队列:process3,then3
第四轮循环:
1)、执行所有的微任务2)、执行process3 打印出 103)、执行then3 打印出 12代码执行结束:最终打印顺序为:1 7 6 8 2 4 3 5 9 11 10 12

