脚手架的作用
封装
目的就是对非必要的工程化体系的技术细节封装到一个黑盒中,对一线业务开发人员从不必要的工程体系相关繁琐的工作开发任务隔离开来,提高相关业务人员关注的业务本身,提高专注性,提高生产效率。
兼容
由于脚手架使用的特殊性,大部分使用场景是在工程师的本地平台上,所以,一个优秀的脚手架,就需要考虑到多个系统平台的支持,理论上讲不能有平台限制(除非这个脚手架是仅仅是服务你们内部项目并且你们公司的开发环境是高度统一的)
扩展
现在前端的多样性和复杂性,服务于我们自己业务项目的脚手架应该考虑之后业务变化带来的技术更替,要考虑技术兼容的问题,所以一个灵活的可配置的脚手架设计就会为今后的升级更新带来便利。在脚手架的设计之初就要考虑到这点,那么为了避免过度设计,建议以下几点。
1.考虑好你的脚手架的服务生命周期的目标,设计好每个生命周期阶段的任务,之后再向不同的生命周期的篮子里填充你的功能,尽量保持周期之间互不影响。
2.如引用第三方的模块,尽量引用第三方模块的原有功能接口,如有成熟的配置工具模块,尽量调用成熟的模块功能,这样在之后的技术更新中,如果第三方模块接口不变,我们就不需要做额外的工作做兼容。
3.前期尽量功能不要太多,只提供必要的功能支持,因为功能少就意味着依赖更少,灵活性可控。
业务和工程目标驱动性
补充这点,主要是强调一下脚手架最终的目的是为业务和工程服务的,应该是业务和工程驱动脚手架变化的,而不应该是工程师团队,它不是技术的练兵场和百宝箱,不是任何一个工程师觉得一个新技术或新点子不错,就把这些加入到我们的脚手架里面。脚手架的目的都是纯粹的,“服务业务,提高效率”。
目前任何一个和前端相关的库和框架,ReactJS,VueJS,Express等等的脚手架的目的都是统一和纯粹的,让用户快速上手熟悉它们的东西,降低框架自身的学习成本。推广它们的产品和业务。所以,一个好的脚手架,应该是为业务和工程服务的。
制作脚手架可能依赖的相关库
NodeJS和ES这里就不用多介绍了吧。
命令行工具库commander.js链接
互动命令行工具库Inquirer.js链接
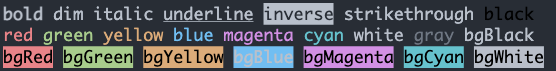
命令行样式美化工具chalk.js链接
加载效果工具ora.js链接