了解css的布局
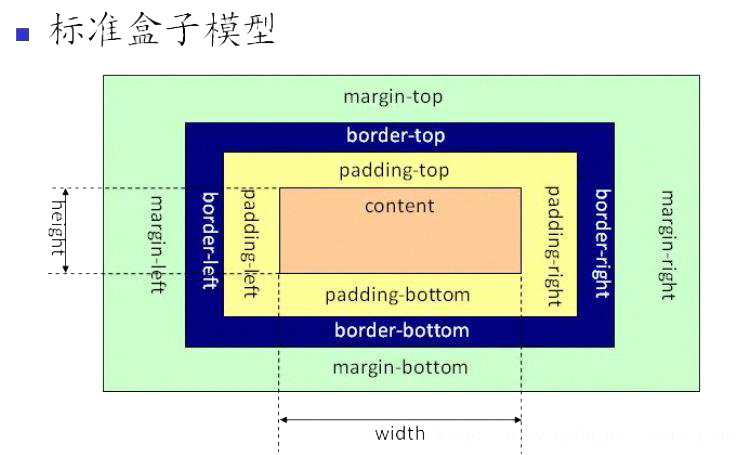
- 一、w3c css盒子模型概念 (W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分)

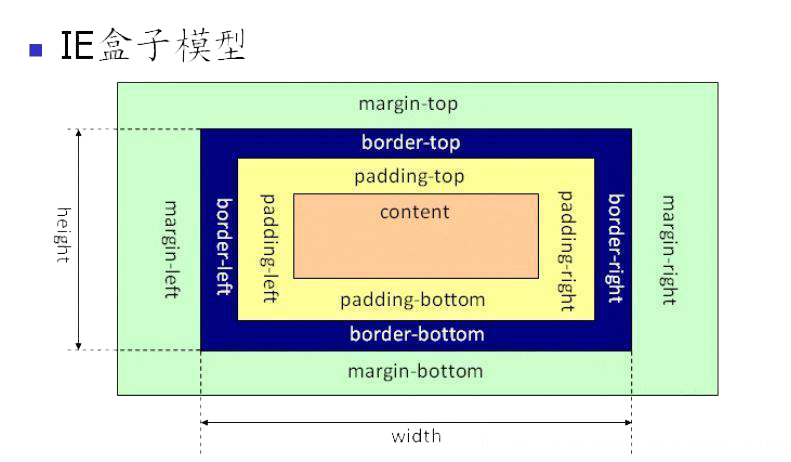
- 二、IE盒子模型(包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
)

css 例如:一个盒子模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px; 如果用w3c盒子模型解释,那么这个盒子模型占用的 宽度为:20*2+10*2+10*2+200=280px; 高度:20*2+10*2+20*2+50=130px; 盒子的实际宽度大小为:10*2+10*2+200=240px; 实际高度:10*2+10*2+50=90px; 用ie的盒子模型解释 : 盒子在网页中占据的大小为20*2+200=240px; 高:20*2+50=90px; 盒子的实际大小为:宽度:200px, 高度:50px;
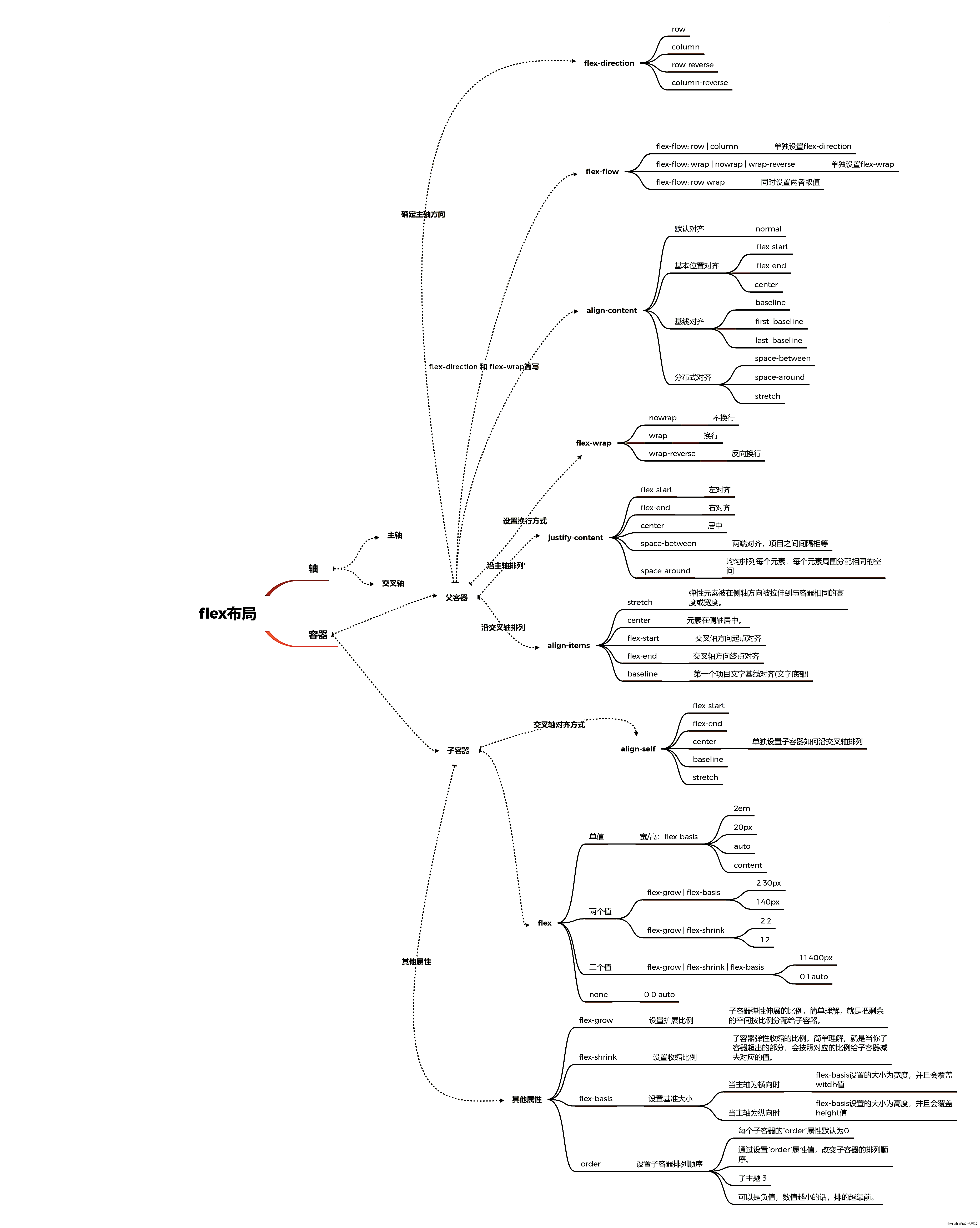
了解flexbox布局
在学习FlexBox之前首先要清楚一个概念“宽和高”。一个组件的高度和宽度决定了它在屏幕上的尺寸,也就是大小。
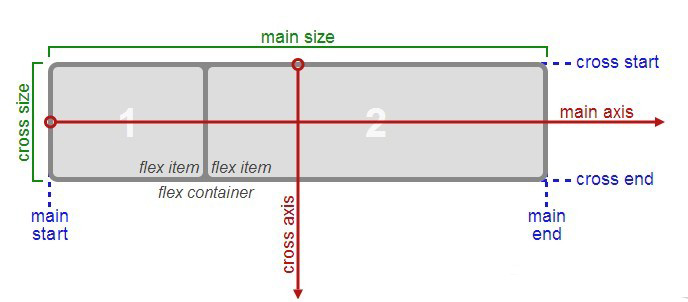
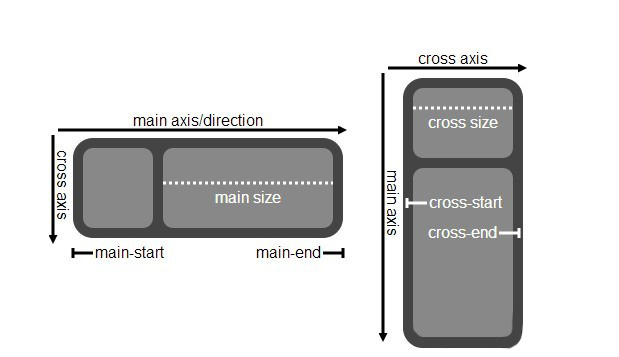
据伸缩项目排列方式不同,主轴和侧轴方向也有所变化

基本上,伸缩项目是沿着主轴(main axis),从主轴起点(main-start)到主轴终点(main-end)或者沿着侧轴(cross axis),从侧轴起点(cross-start)到侧轴终点(cross-end)排列。
主轴(main axis):伸缩容器的主轴,伸缩项目主要沿着这条轴进行排列布局。小心,它不一定是水平的;这主要取决于“justify-content”属性(详细见下文)。
主轴起点(main-start)和主轴终点(main-end):伸缩项目放置在伸缩容器内从主轴起点(main-start)向主轴终点(main-start)方向。
主轴尺寸(main size):伸缩项目在主轴方向的宽度或高度就是主轴的尺寸。伸缩项目主要的大小属性要么是宽度,要么是高度属性,由哪一个对着主轴方向决定。
侧轴(cross axis):垂直于主轴称为侧轴。它的方向主要取决于主轴方向。
侧轴起点(cross-start)和侧轴终点(cross-end):伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴尺寸(cross size):伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是「width」或「height」属性,由哪一个对着侧轴方向决定。
传统的响应式布局解决方案
百分比
rem
Flexbox

可以给父容器的display属性设置为flex或者inline-flex来定义。这样你就可以使用flex:1和flex-deraction:row || column 属性来创建一个网格
属性:
align-items enum('flex-start', 'flex-end', 'center', 'stretch')align-self enum('auto', 'flex-start', 'flex-end', 'center', 'stretch')border-bottom-width 数值型border-left-width 数值型border-right-width 数值型border-top-width 数值型border-width 数值型bottom 数值型flex 数值型flex-direction enum('row', 'column')flex-wrap enum('wrap', 'nowrap')height 数值型justify-content enum('flex-start', 'flex-end', 'center', 'space-between', 'space-around')left 数值型margin 数值型margin-bottom 数值型margin-horizontal 数值型margin-left 数值型margin-right 数值型margin-top 数值型margin-vertical 数值型padding 数值型padding-bottom 数值型padding-horizontal 数值型padding-left 数值型padding-right 数值型padding-top 数值型padding-vertical 数值型position enum('absolute', 'relative','static','fixed','stricky')right 数值型top 数值型width 数值型
Grid(网格) 布局
可以给父容器的display属性设置为grid或者inline-grid来定义一个网格。这样你就可以使用grid-template-columns和grid-template-rows属性来创建一个网格
定义网格的关键代码:
.wrapper {display: grid;grid-template-columns: 100px 10px 100px 10px 100px;grid-template-rows: auto 10px auto;}
class 命名技巧CSS Modules 的命名规范是从 BEM 扩展而来。BEM 把样式名分为 3 个级别,分别是:Block:对应模块名,如 DialogElement:对应模块中的节点名 Confirm ButtonModifier:对应节点相关的状态,如 disabled、highlight

关注公众号 code本缘

