注:此功能需要专业版支持。
Quicker内置了正版的著名专业图标库 Font Awesome Pro版本,你可以使用4种风格共7000多个图标。
使用矢量图标有如下的优点:
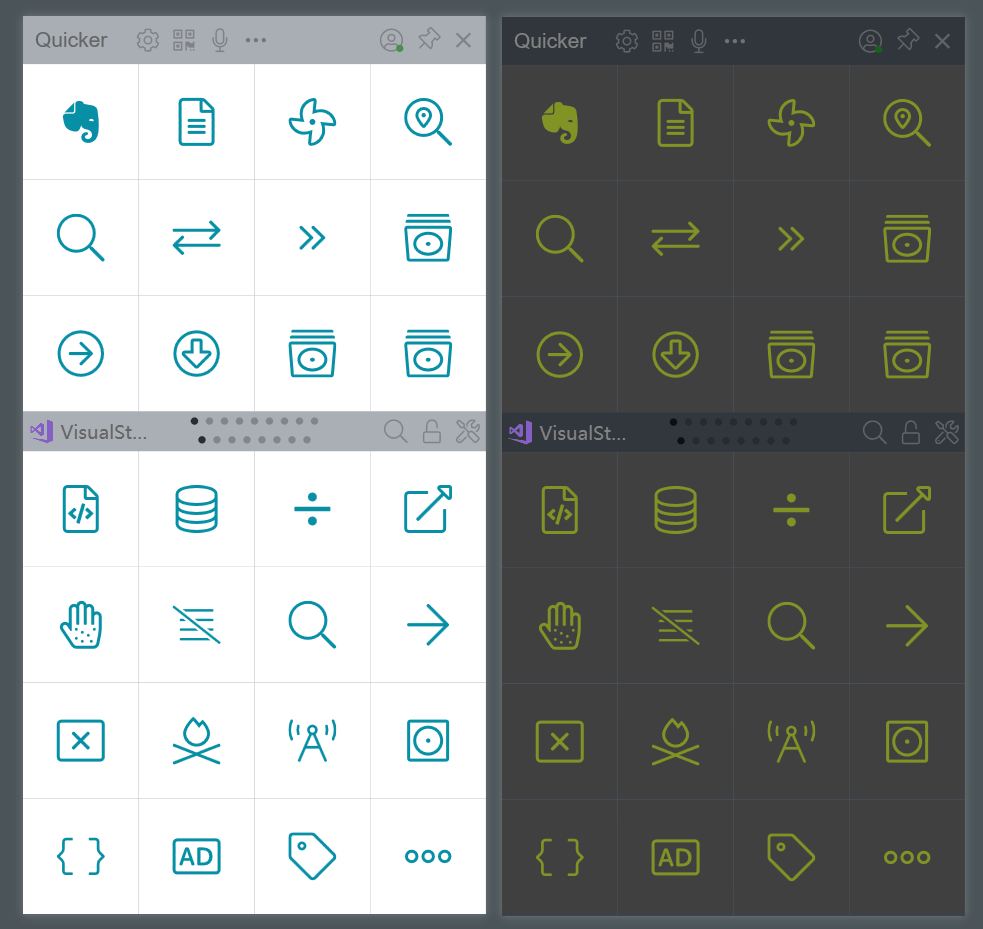
- 任意修改图标颜色。
- 可以在外观中统一自定义图标的颜色,从而保持界面风格的一致性。
- 缩放到任意尺寸仍然保持清晰。
- 减少到处搜寻图标的麻烦。

为动作设置矢量图标
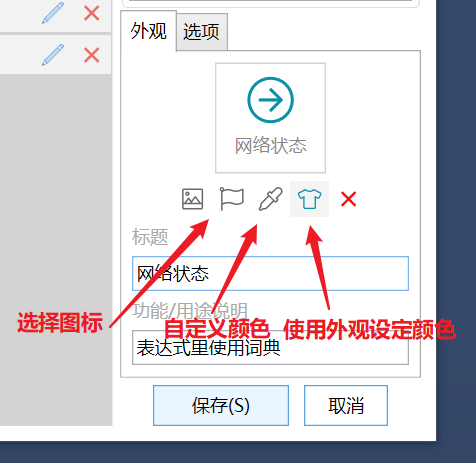
在创建或编辑动作时,可以选择使用矢量图标:
点击  可以从图标库中选择图标。
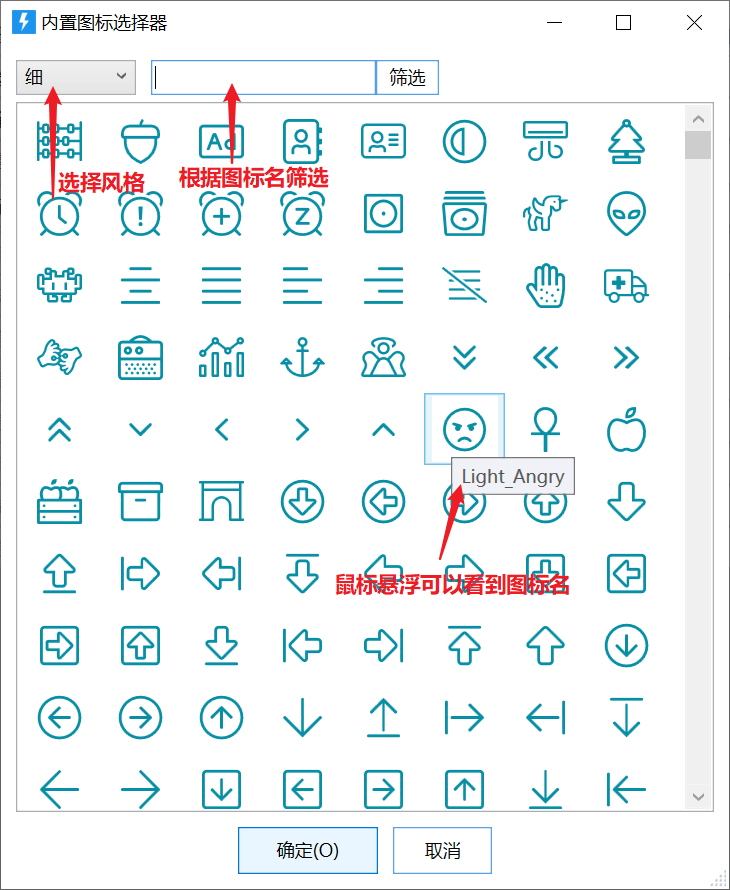
可以从图标库中选择图标。
可以使用图标名搜索图标。图标名的格式为:风格_名称。 风格为Light/Regular/Solid/Brands四个单词中的一个,名称通常为英文单词。你也可以在FontAwesome的网页中搜索图标:https://fontawesome.com/icons,只是需要注意,Quicker中的图标名和网页里图标名的格式不同。
点击  可以自定义图标颜色。点击
可以自定义图标颜色。点击 可以设置图标使用外观中定义的统一颜色。
可以设置图标使用外观中定义的统一颜色。
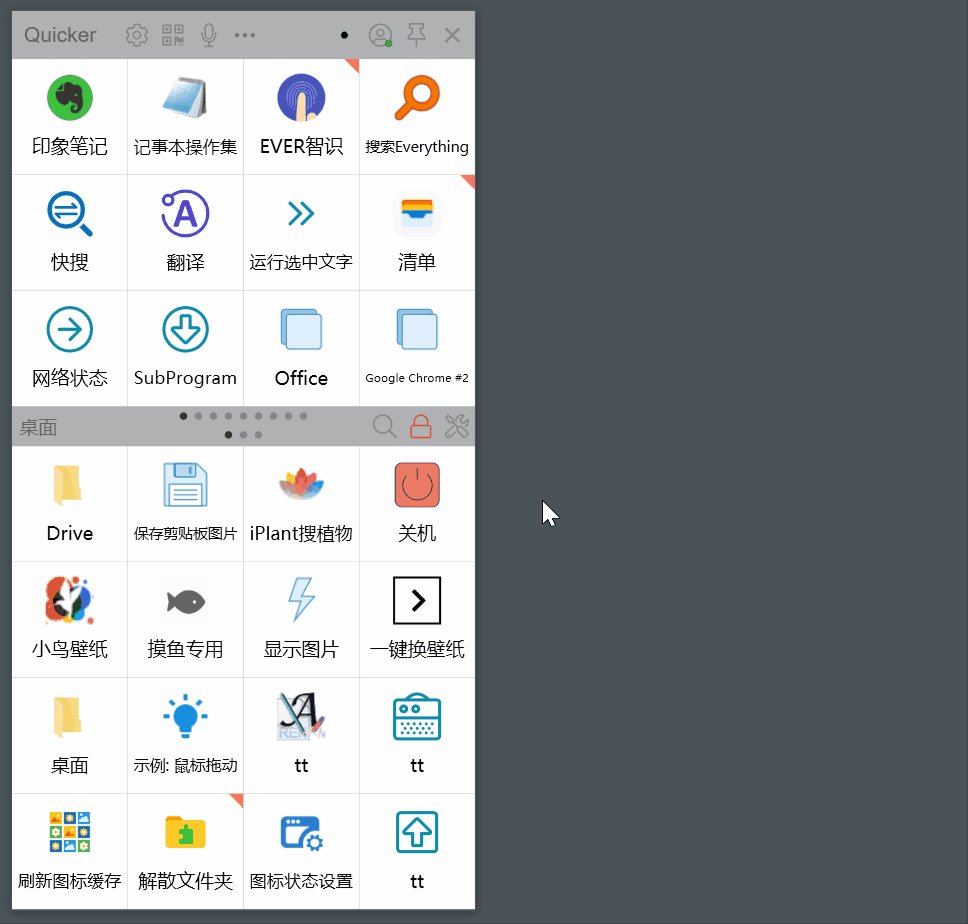
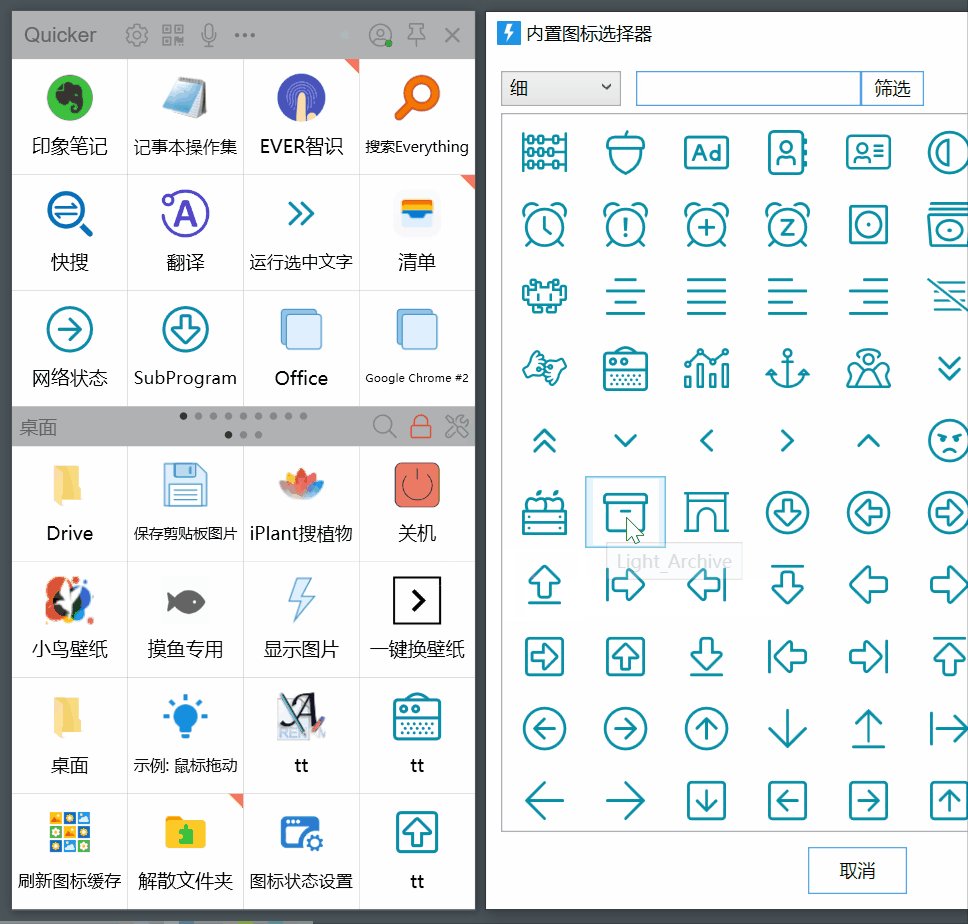
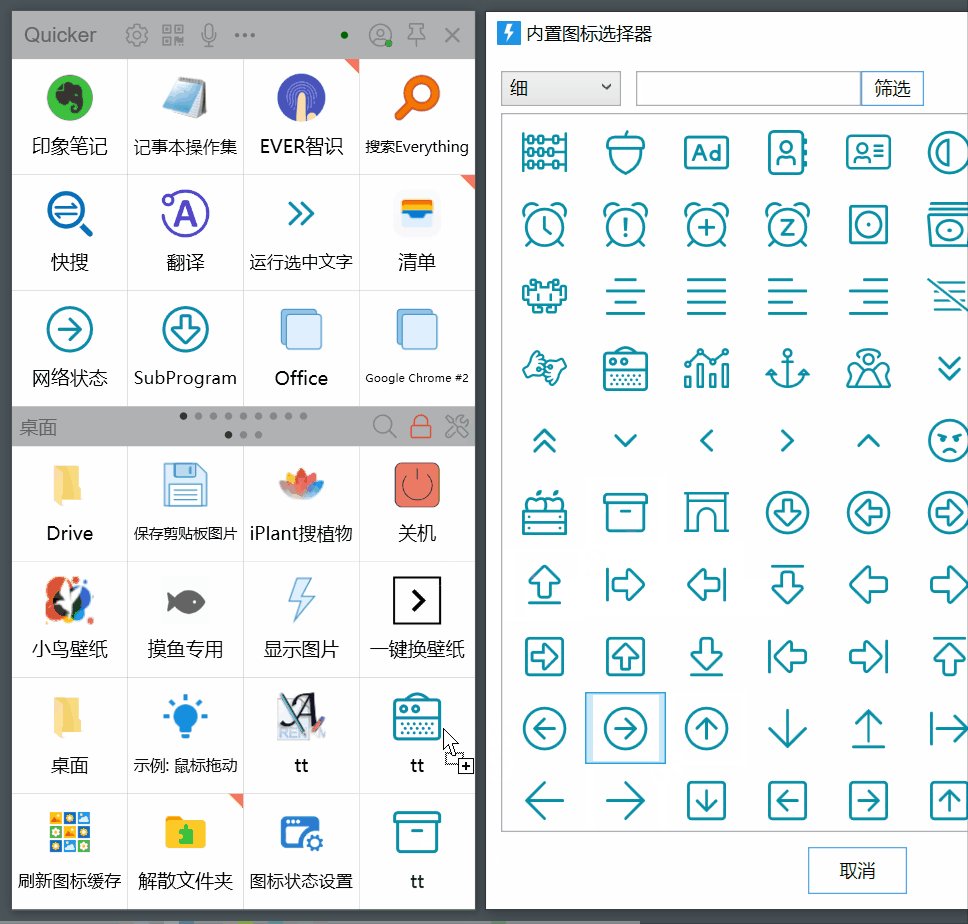
批量设置动作图标
基本操作过程:
- 钉住面板窗口;
- 锁定到要设置图标的动作页;
- 点击腰栏的工具箱按钮,选择“图标库”菜单。
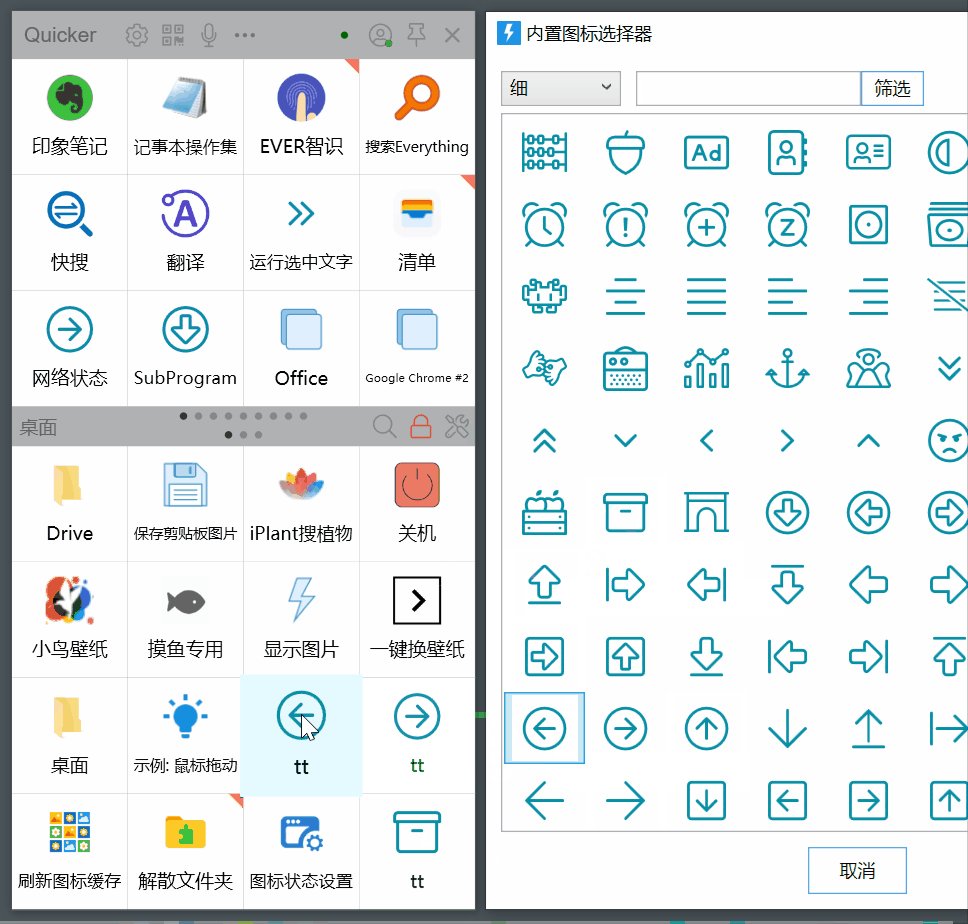
- 打开图标选择窗口,拖放图标到面板窗口的动作上即可。
- 也可以从图标选择窗口拖放到“应用程序设置”窗口的动作按钮上。

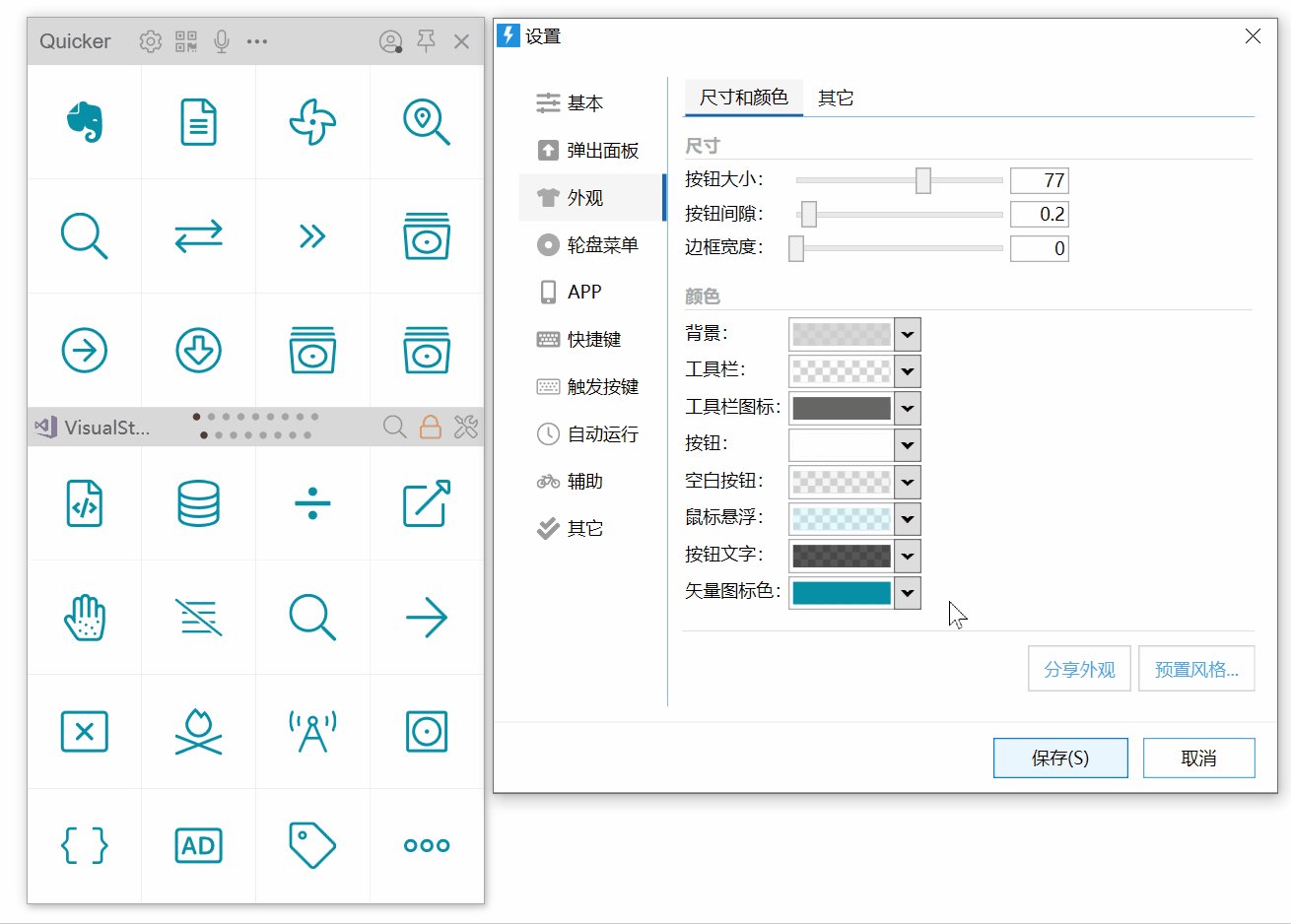
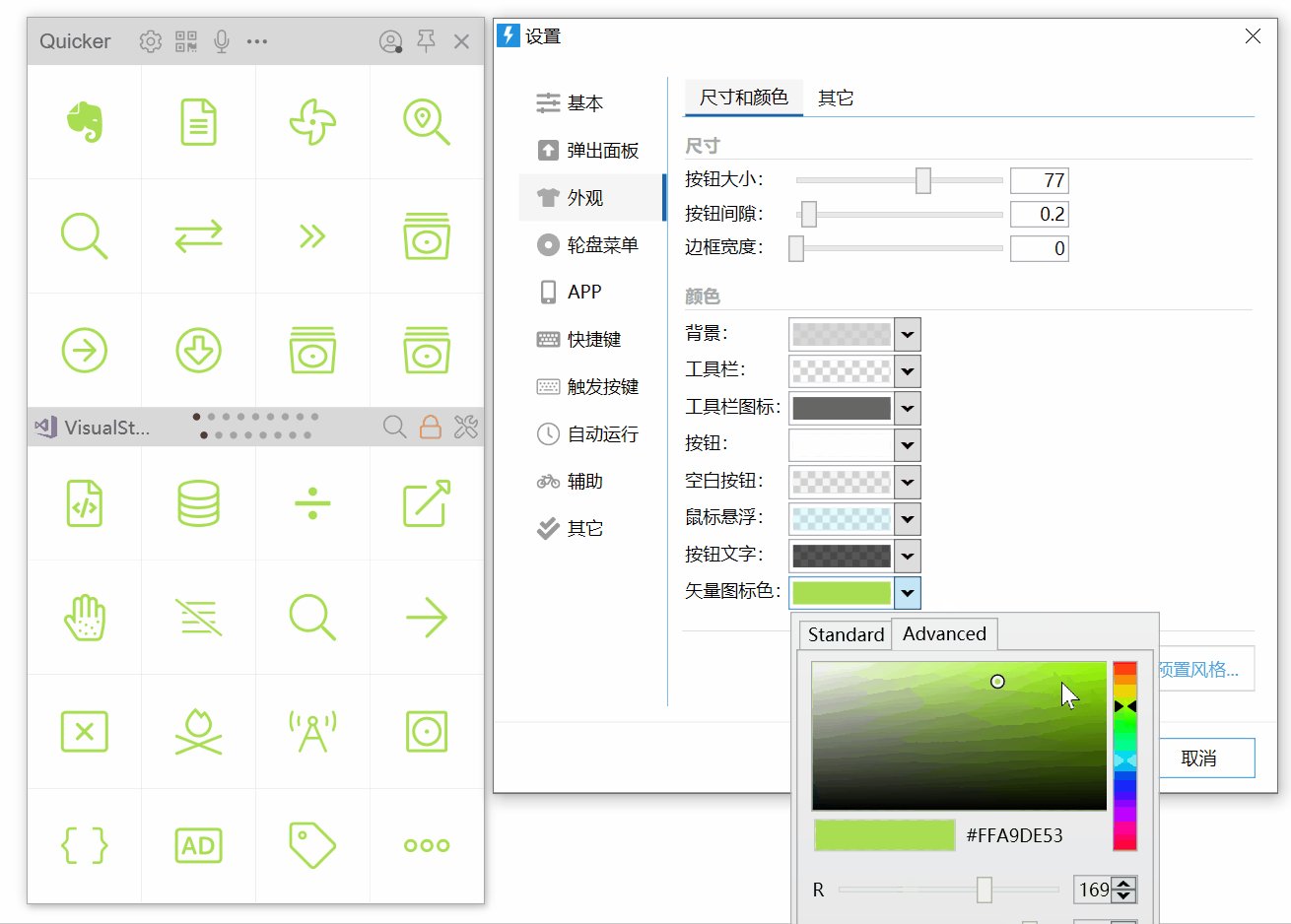
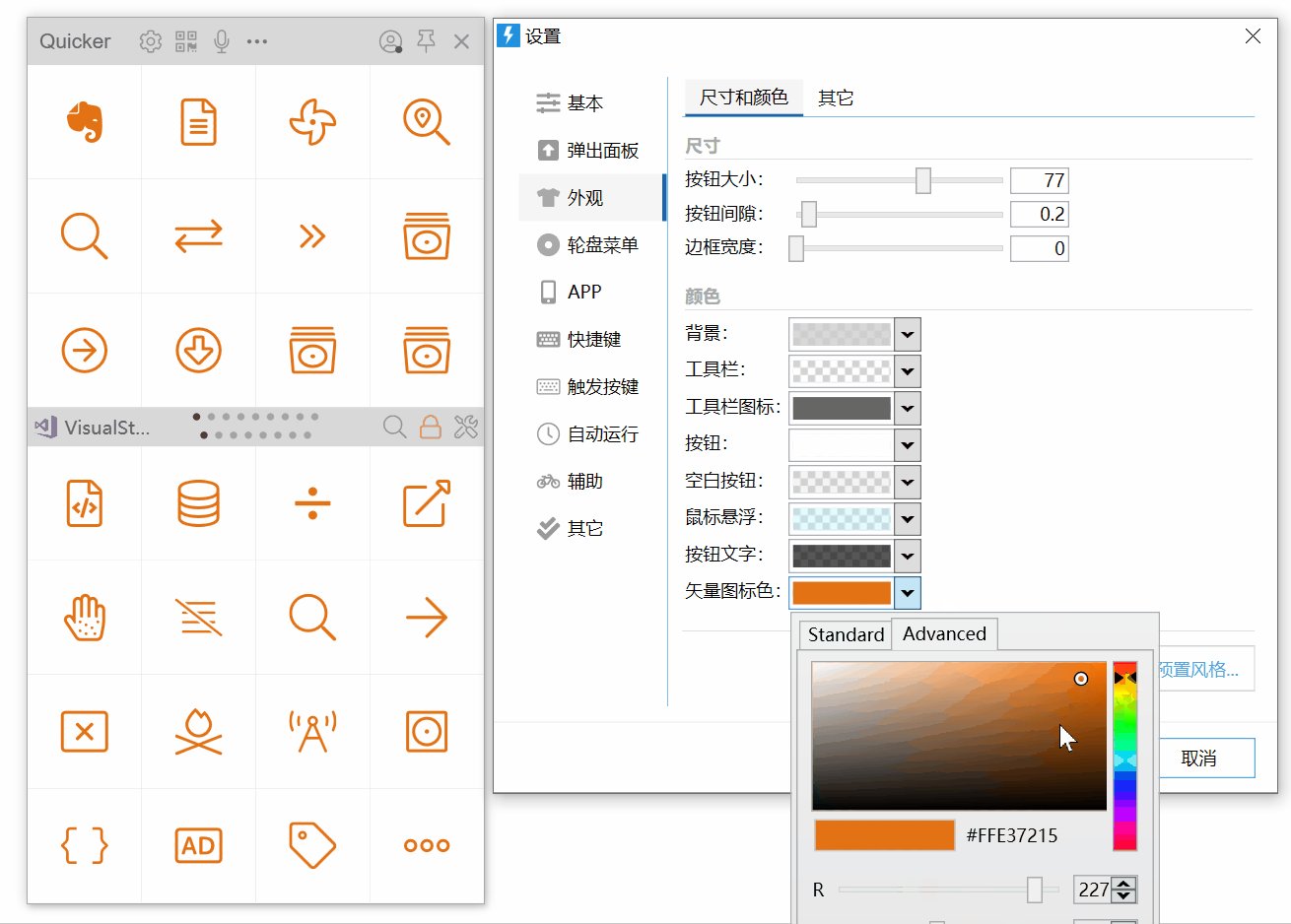
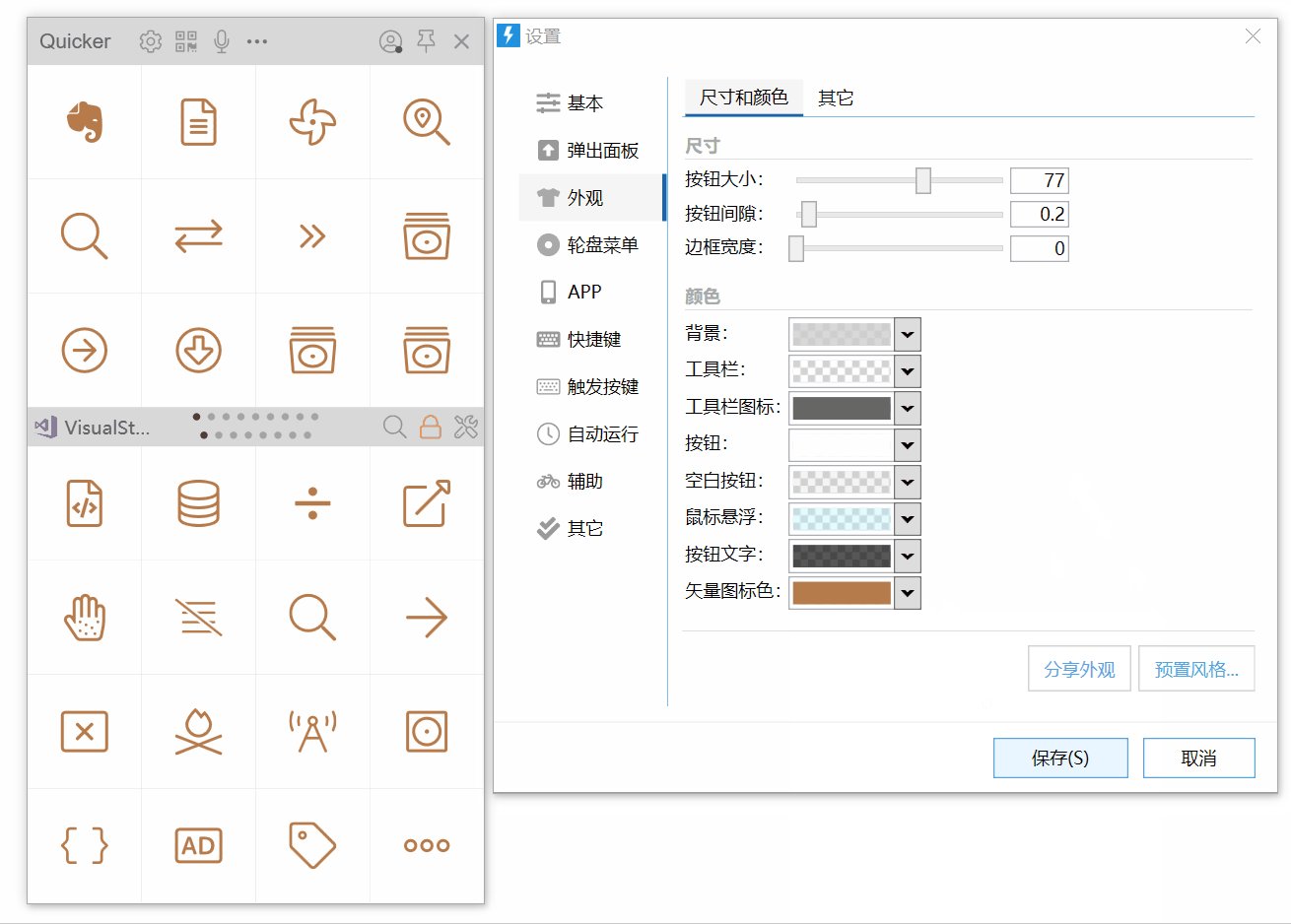
在外观中设置图标颜色
在 设置窗口->外观->矢量图标色 参数中选择图标颜色即可。 选择过程中可以预览图标颜色。
使用外部svg图标文件
在资源管理器中复制svg文件后,在动作上右键粘贴图标即可。
推荐下载图标的网址:
注:svg文件限制大小为3k。iconfont.cn中下载的svg大部分是通过位图转换得到的,比较大,不可以直接使用。可使用此动作查找可用的svg图标:https://getquicker.net/sharedaction?code=c4cc8d9d-8775-42e4-af08-08d867262e28

