导航系统由几个基本元素或者子系统组成
目标都是:提供情景和灵活性,帮助用户了解他们现在的位置和他们可以去哪里
01 几种导航模型
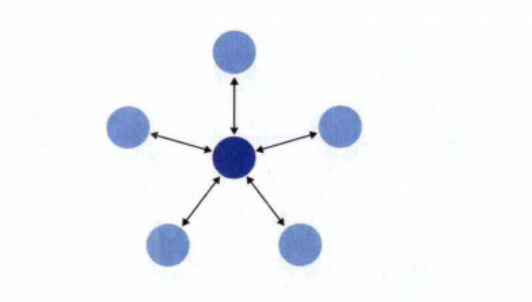
中心辐条-主要部分都在首页,用户点击去完成某个具体的任务再回到中心选择另一个目标


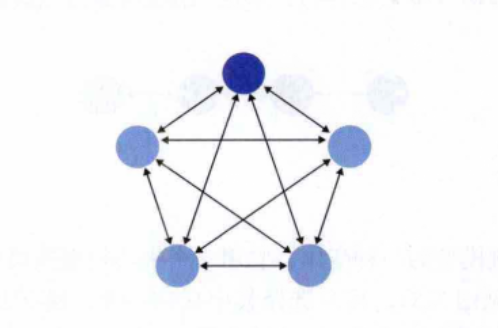
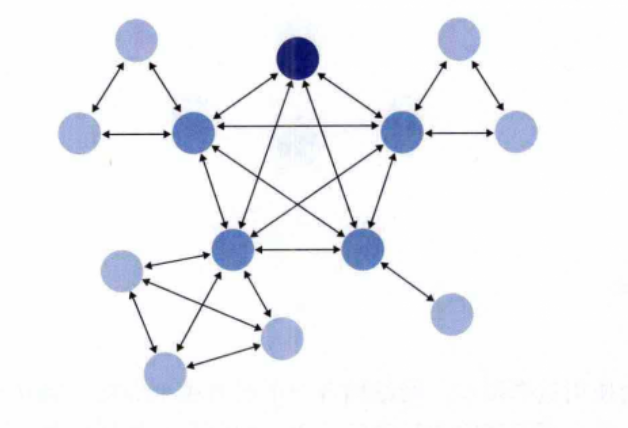
充分链接-每个页面都有全局导航元素
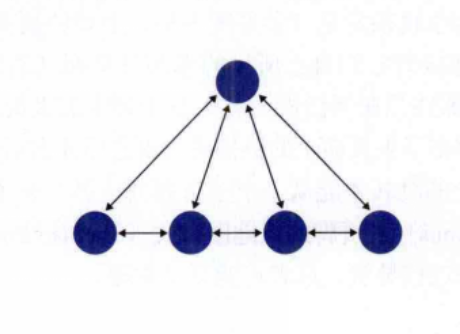
多级导航-主要页面充分链接,更次级的页面只链接他们自己所属的页面
这种模型,需要两次或2次以上的跳转才能从一个子页面到达另一个子页面
渐进模型
金字塔模型
平移&缩放
一些在更大的空间里展示的。地图、大图片、记忆时间的媒体
平移缩放也是导航-需要水平或垂直移动的,放大和缩小,重新定位位置和状态
02 导航系统分类
03 导航模式目录
第一组模式,讲述导航模型
- 清楚的入口点clear entry points
- 菜单页面menu page
- 金字塔pyramind
- 模态面板modal panel
- 深度链接状态deep-linked state
- 逃生舱escape hatch
第二组辅助导航模式
7、胖菜单fat menus
8、页脚站点图sitemap footer
9、登录工具sign- in tools
第三组“你在这里的”路标模式
10、序列地图sequence map
11、面包屑层级结构 breadcrumbs
12、注释滚动条annotated scrollbar
13、动画转换animated transition
04 信息架构里面的导航系统
本部分内容
平衡网站导航中的情景和灵活性<br /> 整合全站、局部和情景导航<br /> 辅助导航工具,例如:站点地图、索引、指南、向导和配置器<br /> 个性化、可视化、标签云、协同过滤和社会化导航<br /> 支持浏览的导航系统
导航系统的种类
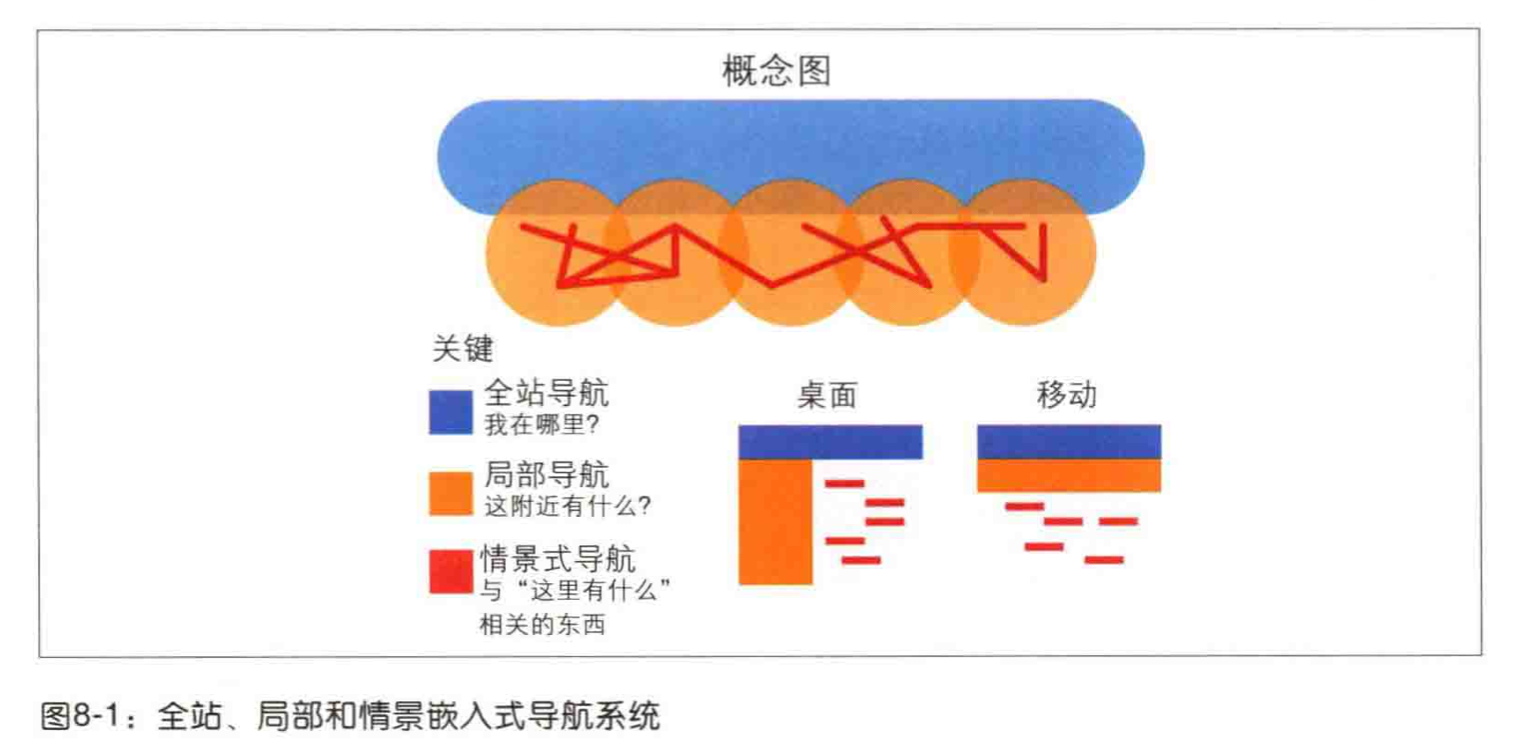
导航系统由几个基本元素或者子系统组成<br /> 目标都是:提供情景和灵活性,帮助用户了解他们现在的位置和他们可以去哪里<br /> 灰色区域<br /> 浏览器导航功能
场所营造
传递一个清晰的情景(这个网站是什么。你在该网站中可以找到那些内容,你可以用该网站做什么)可以让信息更容易理解。通过语言创造场所感并提供探索网站的清晰路径,是导航系统的重要作用之一
导航压力测试步骤
- 忽略首页,直接进入网站中
- 随机选择一个页面,你可以确定你的位置与网站其他部分的关系吗?你在哪个主要区域?上级页面是什么?
- 你知道这个页面会将你带到那个页面吗?链接的文字说明足够让你知道每个链接是什么吗?链接是否有足够的差异性,让你可以根据你想要的做的事情来进行选择
嵌入式导航系统
辅助导航系统
高级导航方法
个性化和自定义
可视化
社会化导航